自定义组件基础
本案例主要简述如何通过view绘制文字、图形和图片。
public class MyView2 extends View {
private Bitmap bitmap;
//自定义组件在布局中调用时执行以下方法
public MyView2(Context context, AttributeSet attrs) {
super(context, attrs);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
}
//自定义组件在代码中调用时执行以下方法
public MyView2(Context context) {
super(context);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
}
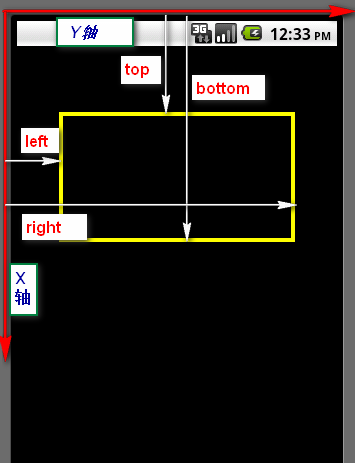
/**
* 各条边距离左上右下的距离(left,top,right,bottom)
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);//抗锯齿
paint.setTextSize(30);
canvas.drawText("my is onDraw", 0, 30, paint);
canvas.drawLine(0, 50, 600, 50, paint);//画直线
canvas.drawRect(0, 90, 100, 190, paint);//画矩形
paint.setColor(Color.BLUE);//普通方法设置颜色
//paint.setStyle(android.graphics.Paint.Style.STROKE);//空心矩形
Rect r = new Rect(220, 150, 300, 240);
canvas.drawRect(r, paint);//画矩形
RectF rectf = new RectF(0, 250, 100, 340);
canvas.drawRoundRect(rectf, 11, 11, paint);//画圆角矩形
//paint.setColor(0xffffffff);//十六进制设置颜色
canvas.drawCircle(400, 300, 50, paint);//画圆形
canvas.drawBitmap(bitmap, 100, 400, paint);//画图片
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.trkj.dept12_customer1.MyView2
android:background="#FF0000"
android:layout_width="400dp"
android:layout_height="match_parent" />
</RelativeLayout>
Activity:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);//调用布局
setContentView(new MyView2(this));//调用自定义代码
}
}各边距示意图:























 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








