前两天需要个简单的日历控件,网上搜了一下居然还有人卖,估计是提供其他维护服务吧,反正我是用不到的,自己手写了个凑合用,自己写的兼容性没测过,如果有什么问题大家给点改进意见。
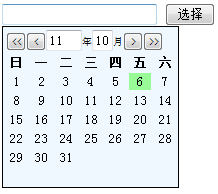
先上图
源码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//星期列表
var WEEK = ["日","一","二","三","四","五","六"];
//平年每月天数
var DAYS_IN_NORMAL = [31,28,31,30,31,30,31,31,30,31,30,31];
//闰年每月天数
var DAYS_IN_SPECIAL = [31,29,31,30,31,30,31,31,30,31,30,31];
//选择年份每月天数
var DAYS_IN_SELECTED;
//存放日期的输入框
var CONTAINER;
//日期分隔符
var SPLIT;
//日历界面
var DATE_PANEL;
//选定的日期,默认为当天
var DEFAULT_DATE = new Date();
/**
* 日期控件入口,主要控制div层显示和隐藏
* @param inputId 日期输入框ID
* @param split 日期分隔符
*/
function selectDate(inputId,split)
{
SPLIT = split;
CONTAINER = document.getElementById(inputId);
DATE_PANEL = document.getElementById("div_"+inputId);
//获取日期输入框位置(x,y)
var x = CONTAINER.clientLeft;
var y = CONTAINER.clientTop + CONTAINER.clientHeight;
var strDate = CONTAINER.value.trim();
//设定日历的日期
if(strDate != "")
{
var ymd = changeStr2ArrDate(strDate);
if(ymd.length==3)
{
DEFAULT_DATE.setFullYear(parseInt(ymd[0]));
DEFAULT_DATE.setMonth(parseInt(ymd[1])-1);
DEFAULT_DATE.setDate(parseInt(ymd[2]));
}
else
{
alert("输入日期格式不正确");
return "";
}
}
if(DATE_PANEL.style.display=="none")
{
DATE_PANEL.style.border = "1px solid black";
DATE_PANEL.style.backgroundColor = "aliceblue";
DATE_PANEL.style.width = "175px";
DATE_PANEL.style.height = "160px";
DATE_PANEL.style.position = "fixed";
DATE_PANEL.style.zIndex = "99";
DATE_PANEL.style.marginLeft = x;
DATE_PANEL.style.marginTop = y;
DATE_PANEL.innerHTML 







 本文分享了作者自己动手编写的一个简单日历控件,主要适用于网页中展示日期选择功能。作者提到,这个日历控件的兼容性未经全面测试,欢迎读者提供改进意见。
本文分享了作者自己动手编写的一个简单日历控件,主要适用于网页中展示日期选择功能。作者提到,这个日历控件的兼容性未经全面测试,欢迎读者提供改进意见。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 239
239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








