JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义。
-
数组的定义
var myarray=new Array(5);
-
Date 日期对象
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
- getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”
<script type="text/javascript">
var mydate=new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var datai=mydate.getDay();
document.write("今天是:" + weekday[datai]);
</script>- get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>-
String对象
- stringObject.length; 返回该字符串的长度。
- toUpper/(Lower)Case()大小写;
- charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
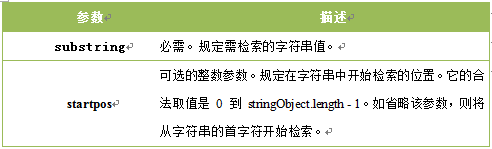
stringObject.charAt(index)- indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
stringObject.indexOf(substring, startpos)
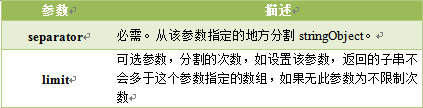
- split() 方法将字符串分割为字符串数组,并返回此数组。
stringObject.split(separator,limit)
- 如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
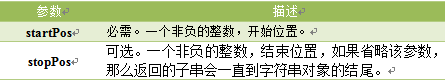
- substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos) 
- 注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
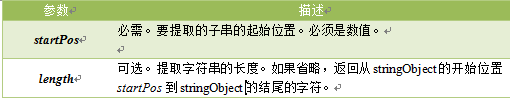
- substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
stringObject.substr(startPos,length)
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。如果startPos为负数且绝对值大于字符串长度,startPos为0。






















 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








