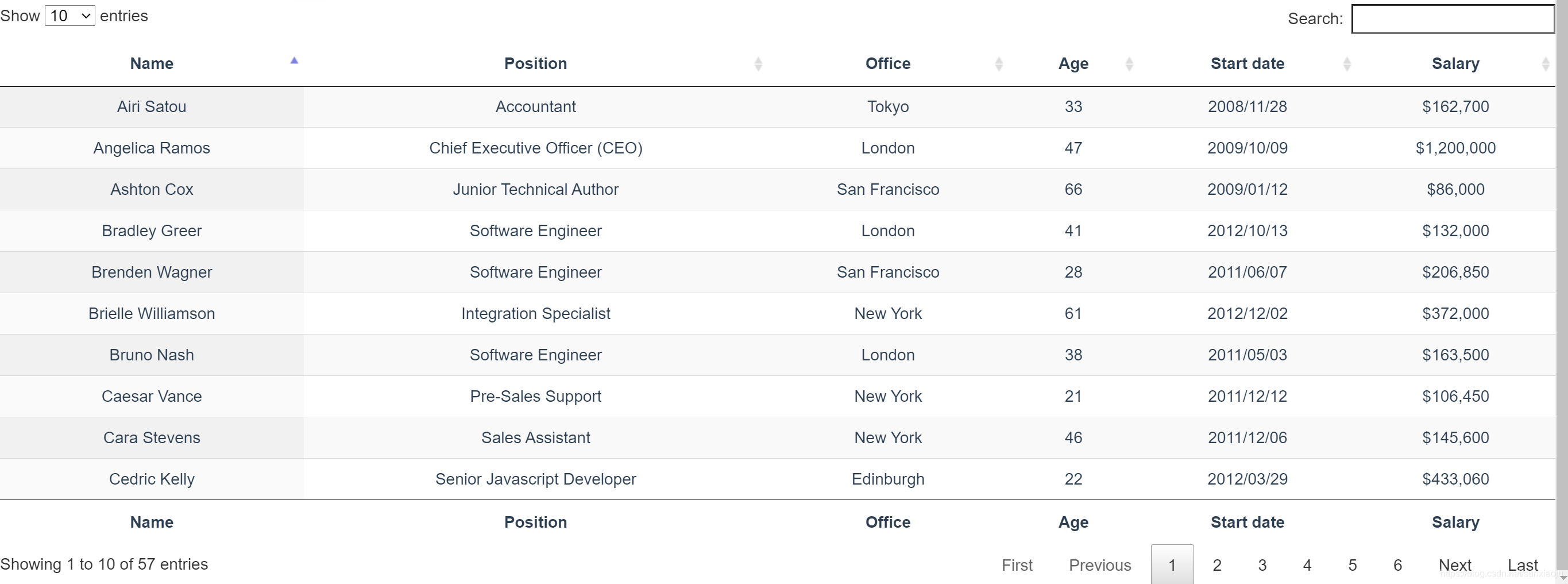
先看运行效果:


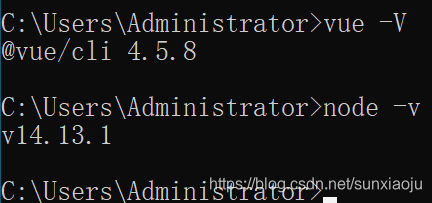
1、首先查看开发环境,IDE使用的是vscode,如下图所示:

2、然后根据使用vue创建项目,如下命令:
vue create myweb如下图所示:

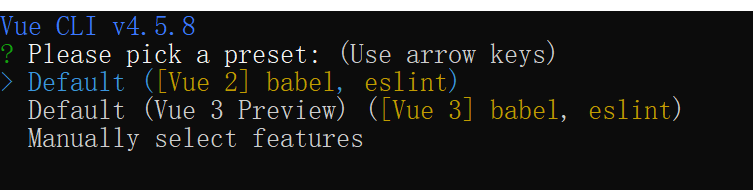
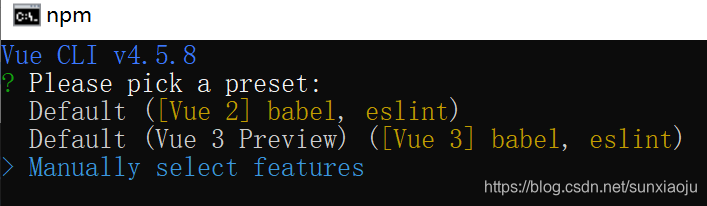
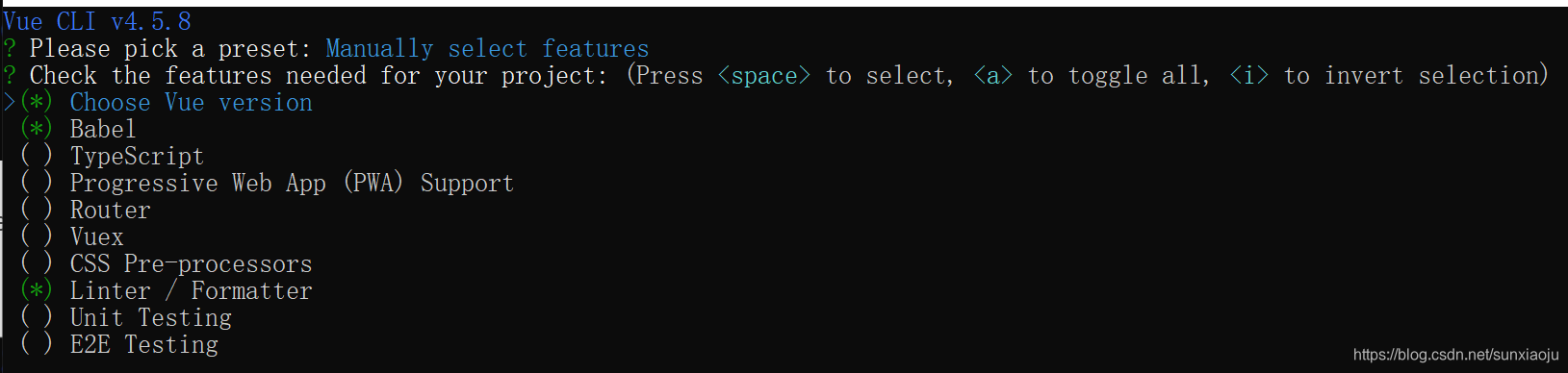
3、然后选择Manually select features,表示自选项目配置(按上下键即可选择),如下图所示:

4、按回车键进入下一级,如下图所示:

Babel:表示ES6转ES5
TypeScript:表示JS超集
Progressive Web App (PWA) Support :表示渐进式Web应用
Router:表示路由
Vuex:表示状态管理
CSS Pre-processors:表示CSS预处理
Linter / Formatter:表示规范类型
Unit Testing :表示测试
E2E Testing:表示测试
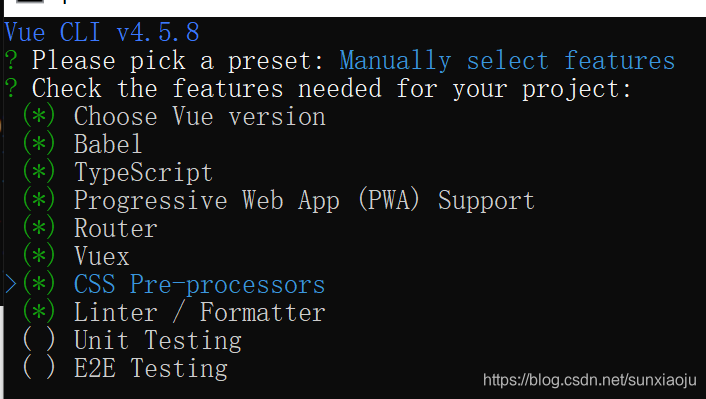
5、这里选择如下图所示(按上下键选择后按空格键即可选择上):

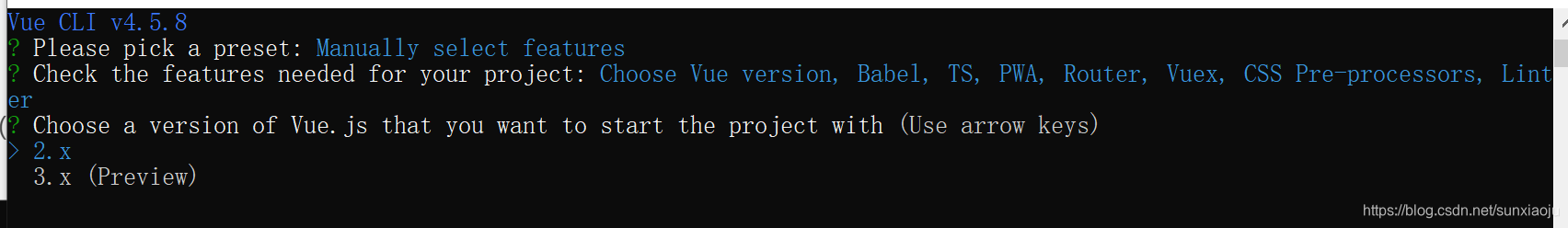
6、回车进入下一级,如下图所示:

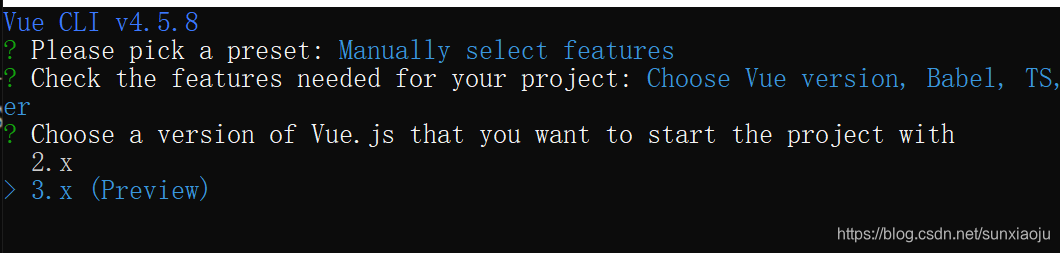
7、这里是选择使用2.x还是3.x版本的vue,这里选择3.x的,如下图所示:

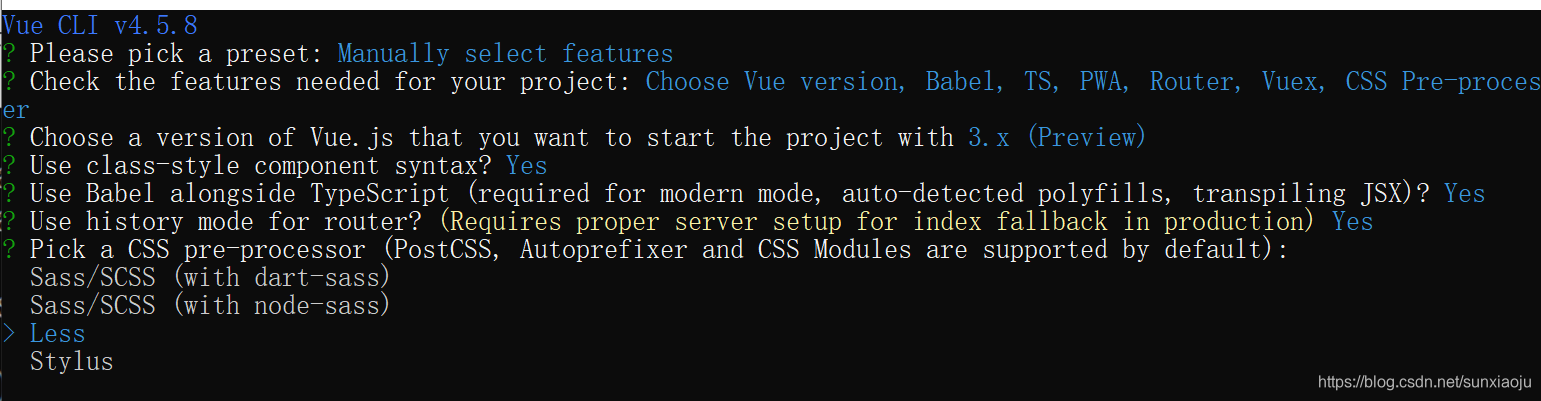
8、回车后凡是出现让输入y/n时都一律输入y,此时选择Less回车表示CSS预处理器选择,如下图所示:

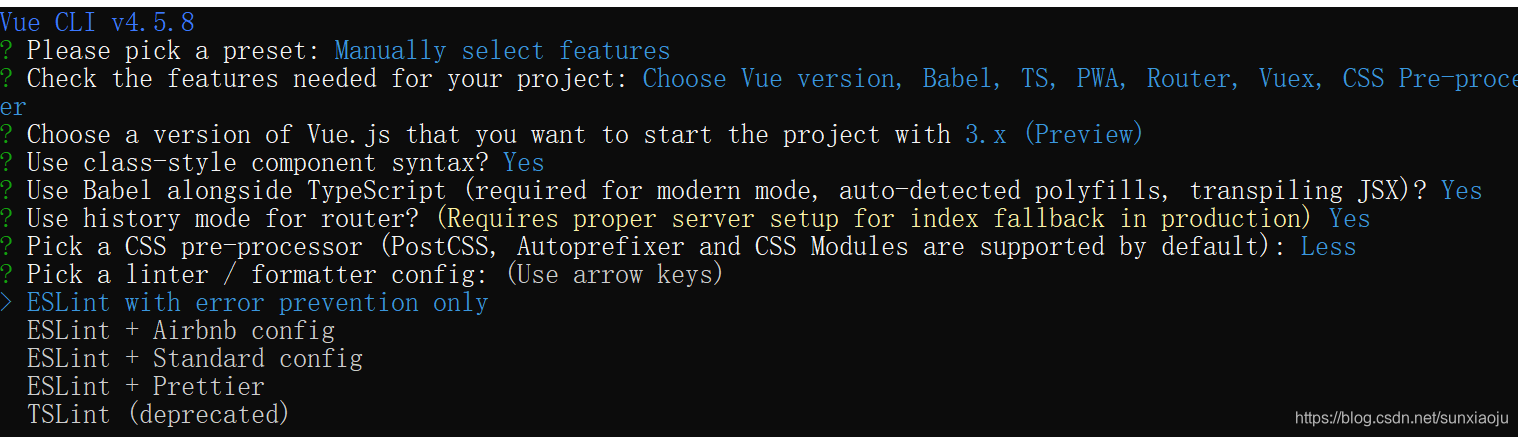
9、回车后选择哪个ESLint自动化代码格式化检测,默认即可,如下图所示:

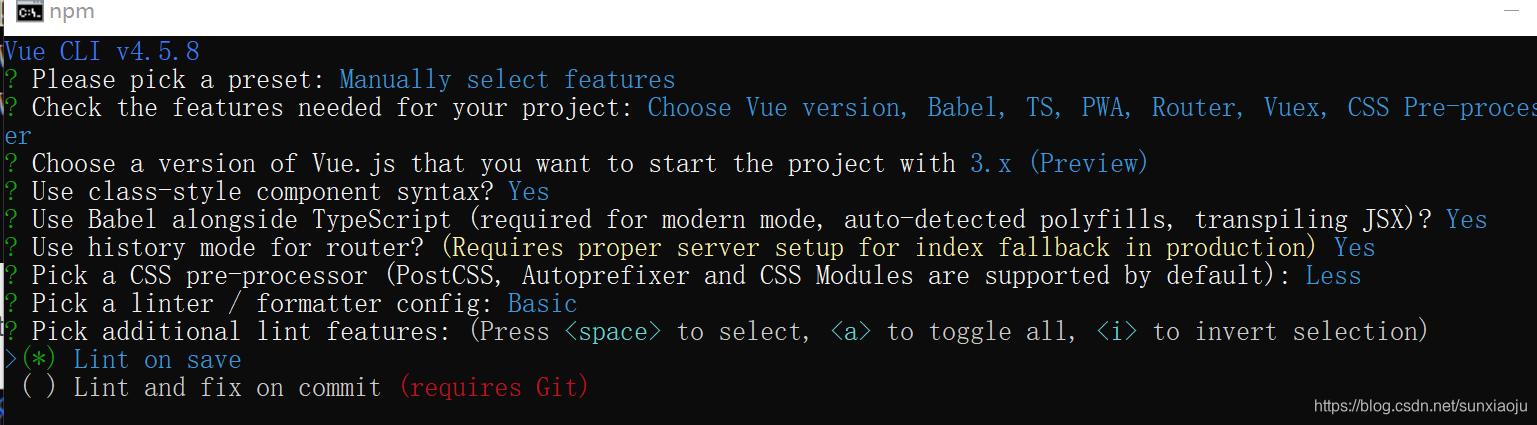
10、选择语法检查的时期,Lint on save表示保存时检查,Lint and fix on commit表示提交时检查,这里选择保存时检查,如下图所示:

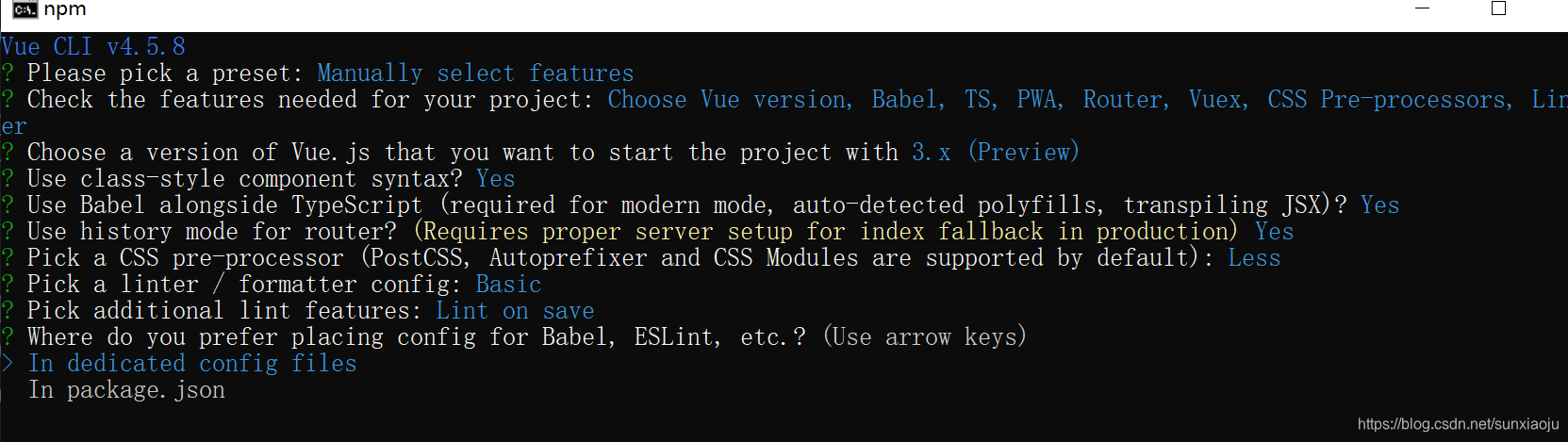
11、配置文件的存放位置,可以全部放置在package.json中,也可以放置在独立文件中,如果选择package.json则rules规则会放到package.json文件中配置,如果是选择独立文件,则rules规则会放到.eslintrc.js文件中配置,这里默认直接回车,如下图所示:

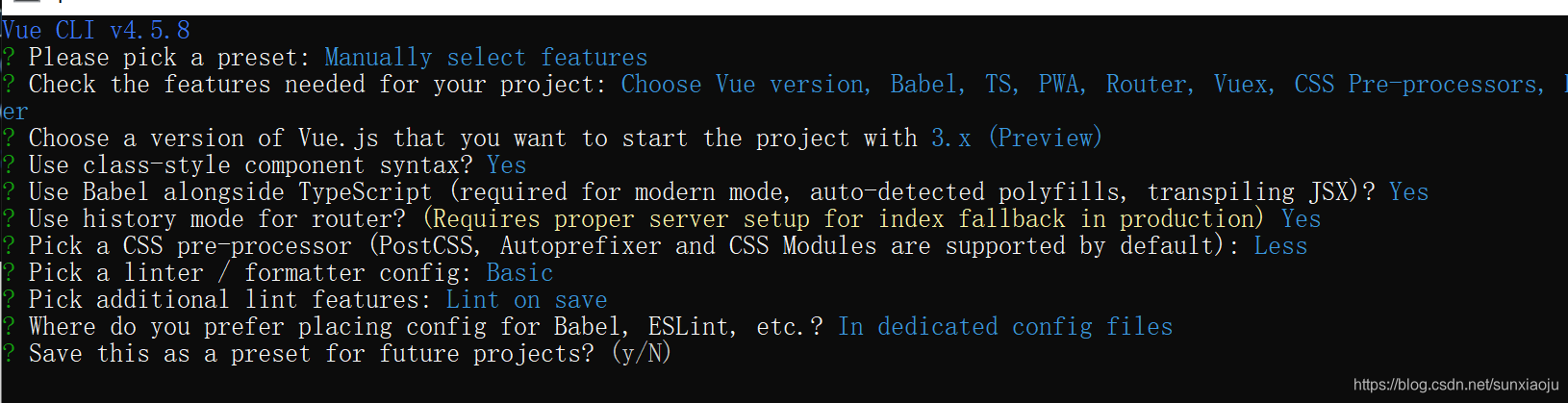
12、是否保存此预设,如果选择yes的下次就不用进行配置了,如下图所示:

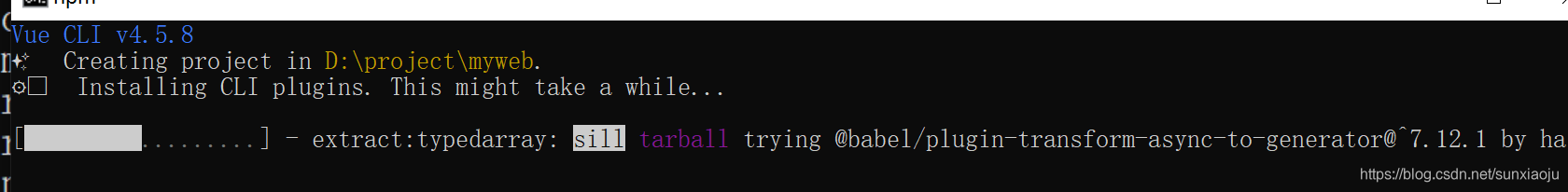
13、输入y后直接回车,一直回车即可,此时就会下载对应的npm包,如下图所示:

14、等下载完成之后会生成一个目录,如下图所示:

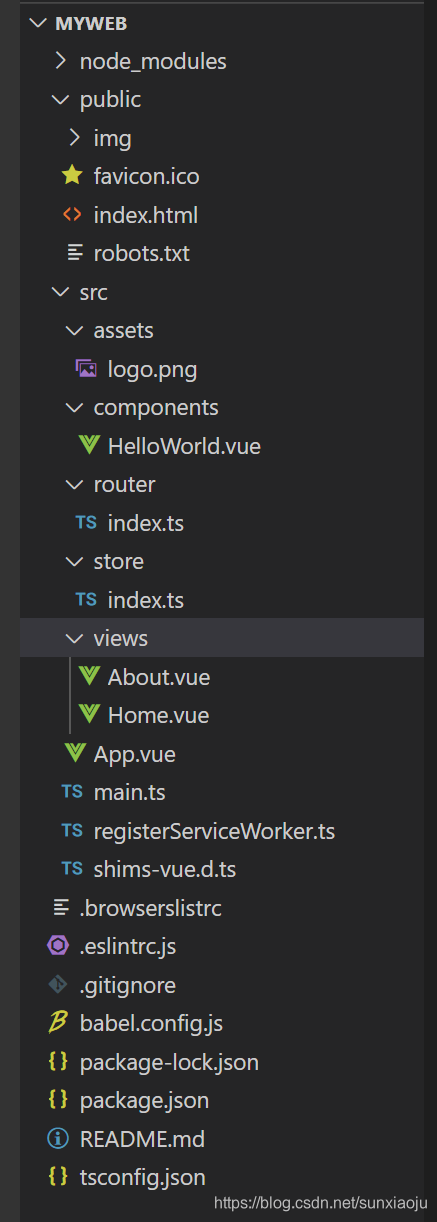
15、此时生成的目录以及文件如下图所示:

16、然后运行npm run serve即可,如下图所示:

17、最后浏览器中会自动打开,如下图所示:

18、由于集成jquery、bootstrap、jquery.dataTable插件、echart涉及到的配置比较多,而且有很多涉及到的强制语法检查会出现各种各样的错误(比如必须使用两个空格、注释等),这些都需要在配置中进行配置,因此就不一一介绍了,现将项目打个包可以去下载,下载地址为:https://download.csdn.net/download/sunxiaoju/13081267
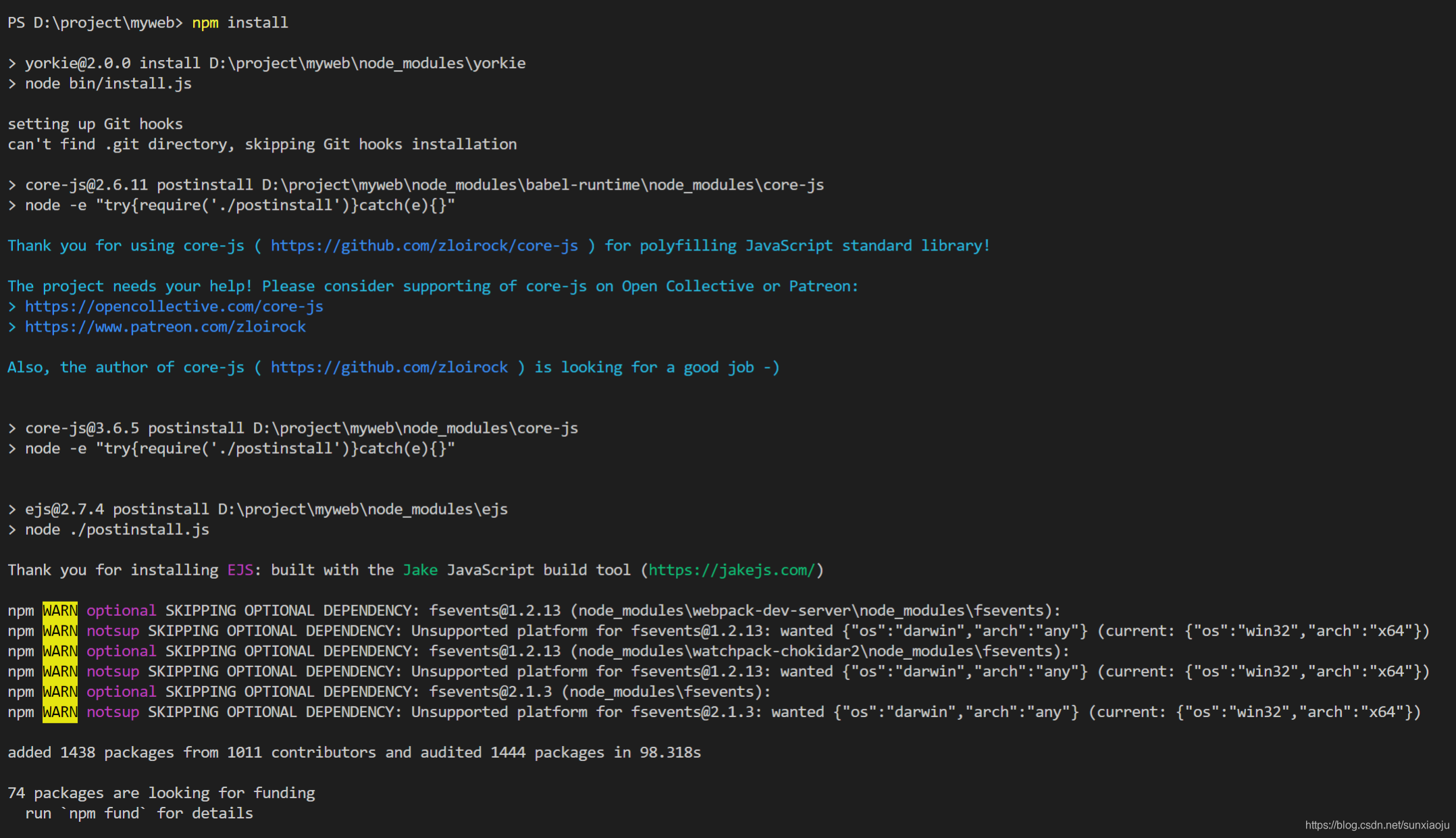
19、下载好之后执行npm install、npm run serve即可。






















 3673
3673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








