<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<script src="../three.js-master/build/three.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 600px;
background-color: #EEEEEE;
}
</style>
<script>
var renderer;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth; //获得标签为canvas-frame宽度
height = document.getElementById('canvas-frame').clientHeight; //获得标签为canvas-frame高度
renderer = new THREE.WebGLRenderer({antialias : true }); //创建一个渲染器默认为false
renderer.setSize(width, height); //设置渲染器大小
document.getElementById('canvas-frame').appendChild(renderer.domElement);//将画布添加到标签中
//renderer.setClearColorHex(0xFFFFFF, 1.0);//老版本中的函数
renderer.setClearColor(0xFFFFFF,1.0);//设置画布的背景颜色,就是当渲染时,渲染的背景颜色是什么
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);//创建一个透视相机
camera.position.x = 0;
camera.position.y = 1000;
camera.position.z = 0;//照相机的中心坐标位置,即照相机摆放的位置
//等同于camera.set(0,1000,0);
camera.up.x = 0;
camera.up.y = 0;
camera.up.z = 1;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
light = new THREE.DirectionalLight(0xFF0000, 1.0, 0);
light.position.set(100, 100, 200);
scene.add(light);
}
var cube;
function initObject() {
var geometry = new THREE.Geometry();//创建一个几何体
var material = new THREE.LineBasicMaterial( { vertexColors: THREE.VertexColors } );//创建一个线条材质,其中vertexColors表示线条的颜色根据顶点的颜色来计算
/*
定义一种线条的材质,使用THREE.LineBasicMaterial类型来定义,它接受一个集合作为参数,其原型如下:
LineBasicMaterial( parameters )
Parameters是一个定义材质外观的对象,它包含多个属性来定义材质,这些属性是:
Color:线条的颜色,用16进制来表示,默认的颜色是白色。
Linewidth:线条的宽度,默认时候1个单位宽度。
Linecap:线条两端的外观,默认是圆角端点,当线条较粗的时候才看得出效果,如果线条很细,那么你几乎看不出效果了。
Linejoin:两个线条的连接点处的外观,默认是“round”,表示圆角。
VertexColors:定义线条材质是否使用顶点颜色,这是一个boolean值。意思是,线条各部分的颜色会根据顶点的颜色来进行插值。(如果关于插值不是很明白,可以QQ问我,QQ在前言中你一定能够找到,嘿嘿,虽然没有明确写出)。
Fog:定义材质的颜色是否受全局雾效的影响。
我们这里使用了顶点颜色vertexColors: THREE.VertexColors,就是线条的颜色会根据顶点来计算。
var material = new THREE.LineBasicMaterial( { vertexColors: THREE.VertexColors } );
*/
var color1 = new THREE.Color( 0x444444 );//顶点1的颜色
var color2 = new THREE.Color( 0xFF0000 );//顶点2的颜色
var color3 = new THREE.Color( 0xFFFF00 );//顶点3的颜色
//中点点坐标为:(0,0,0)如果从中心点往左,则是从0到-500,从中心点往右则是从0到500
//如果从中心点往上,则是从0到500,从中心点往下则是从0到-500
//-500表示近视角,负值越大观察到的也就越广,1000表示远视角,正值越大看的越远
// 线的材质可以由2点的颜色决定
var x = new THREE.Vector3( 200,0,0);//定义顶点的位置
var y = new THREE.Vector3(-200,0,0);//定义顶点的位置
var z = new THREE.Vector3(0,0,200);//定义顶点的位置
geometry.vertices.push(x); //vertices是用来存放几何体中的点的集合
geometry.vertices.push(y);
geometry.colors.push( color1, color2);//color是用来存放颜色的,有两个点说明这两个颜色对应两个点
//geometry中colors表示顶点的颜色,必须材质中vertexColors等于THREE.VertexColors 时,颜色才有效,如果vertexColors等于THREE.NoColors时,颜色就没有效果了。那么就会去取材质中color的值
var line = new THREE.Line( geometry, material, THREE.LinePieces );
//第一个参数是几何体geometry,里面包含了2个顶点和顶点的颜色。第二个参数是线条的材质,或者是线条的属性,表示线条以哪种方式取色。第三个参数是一组点的连接方式,我们会在后面详细讲解。
scene.add(line);//将线条添加到场景中
var geometry1 = new THREE.Geometry();//创建一个几何体
geometry1.vertices.push(x); //vertices是用来存放几何体中的点的集合
geometry1.vertices.push(z);
geometry1.colors.push( color1, color3);//color是用来存放颜色的,有两个点说明这两个颜色对应两个点
var line1 = new THREE.Line( geometry1, material, THREE.LinePieces );
scene.add(line1);//将线条添加到场景中
var geometry2 = new THREE.Geometry();//创建一个几何体
geometry2.vertices.push(y); //vertices是用来存放几何体中的点的集合
geometry2.vertices.push(z);
geometry2.colors.push( color2, color3);//color是用来存放颜色的,有两个点说明这两个颜色对应两个点
var line2 = new THREE.Line( geometry2, material, THREE.LinePieces );
scene.add(line2);//将线条添加到场景中
}
function threeStart() {
initThree(); //初始化主框架,比如在浏览器里显示到哪个标签页下
initCamera(); //初始化相机
initScene(); //初始化场景,即创建一个场景
initLight();
initObject();
renderer.clear();
renderer.render(scene, camera);
}
</script>
</head>
<body οnlοad="threeStart();">
<div id="canvas-frame"></div>
</body>
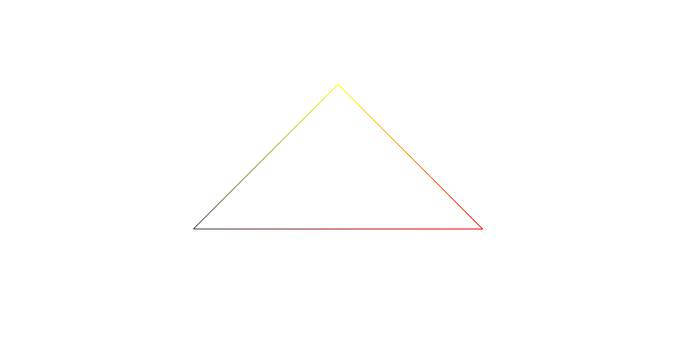
</html>如下图所示:

























 806
806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








