1、打开Xcode7选择Create a new Xcode project来创建一个新项目,如下图所示:
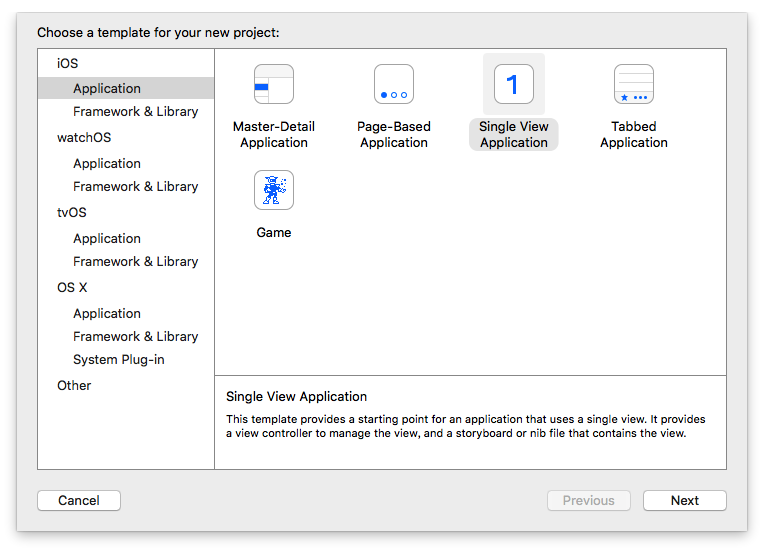
2、然后选择IOS->Application下的Single View Application选项单击next,如下图所示:
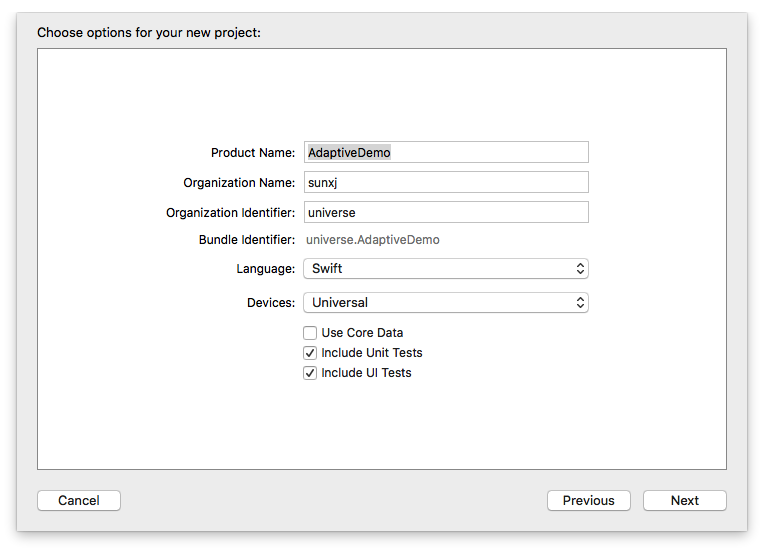
3、在弹出的对话框下输入名称:AdaptiveDemo,选择Language为Swift,Devices选择为:Universal,其他默认即可,如下图所示,然后单击next
4、然后选择保存位置,最后确定即可,然后就打开了创建好得项目,如下图所示:
5、查看Use Size Classes选项,只有该选项打上对勾故事板才会起作用,否则是失效状态,如下图所示:
5、查看View Controller的Size面板即Show the Size inspector:,首先选择View,然后在右侧工具栏上有个垂直标尺的状态按钮,选择该按钮,然后有一个View信息,此信息就是View Controller的尺寸,如下图所示,由此可知ViewController的尺寸是600*600的。
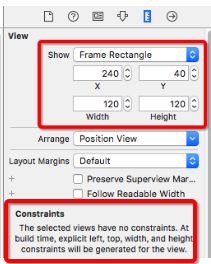
6、向View Controller中添加一个Image View控件,通过Size面板置它的位置(x:240,y:40),以及大小(Width:120,height:120),设置效果如下图所示:
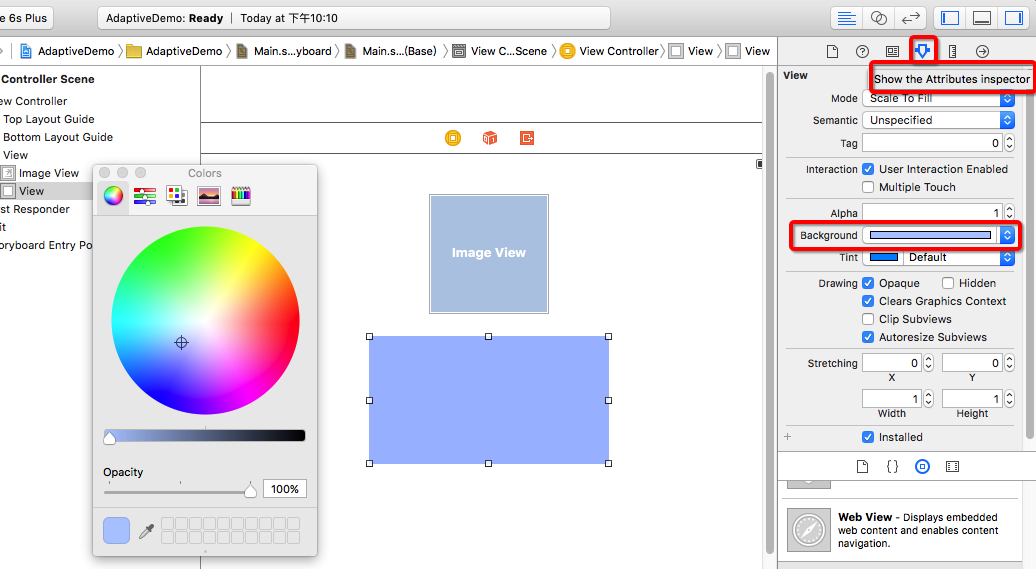
7、添加一个View控件,并将该控件的背景颜色设置为浅蓝色,设置方法为:选择View控件,然后单击右侧的Show the Attributes inspector即属性按钮,然后选择Background,就会弹出选择颜色对话框,选择相应的颜色即可,如下图所示:
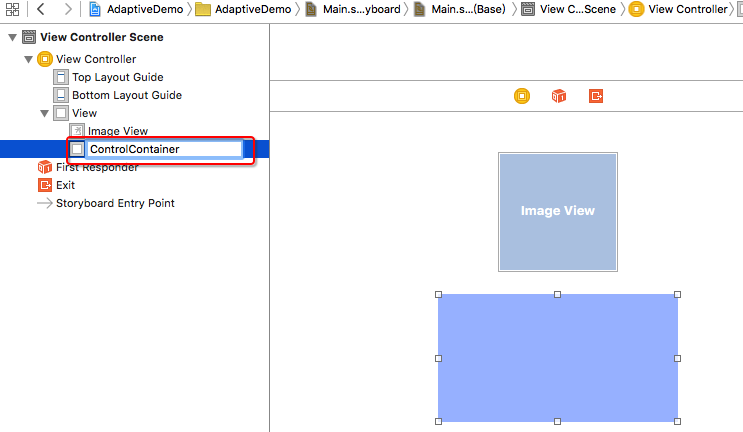
8、修改View控件的名称,在View Controller Scene树目录下选择View,连着点击两次(不是双击)就可以进入编辑状态,填入:ControlContainer,如下图所示:
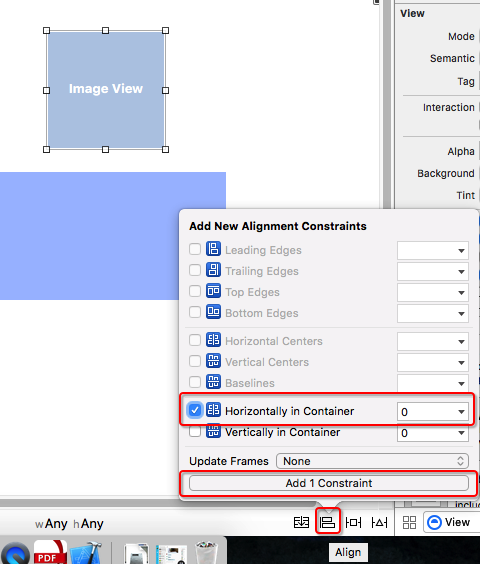
9、添加布局约束,首先需要为每个控件添加Layout(布局)约束,选中Image View对象,然后单击故事板编辑器下的Align(对齐)按钮,从弹出的菜单中勾选:Horizontally in Container选项,然后单击Add 1 Constraint按钮,如下图所示:
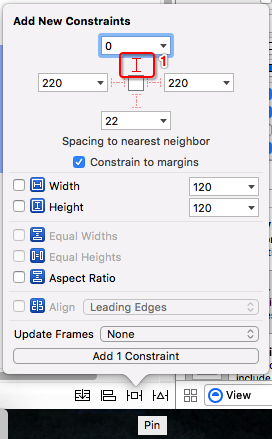
10、接下来单击Pin(相对定位)按钮,添加一个向上间距约束,对齐间距设置为0,(注意:在更改间距时,首先要选择下图中标示1的位置,看着就像一个大写I的字母,如果不单击这个,那么下边Add 1 Constraint是无法选择的),然后单击Add 1 Constraint按钮,如下图所示:
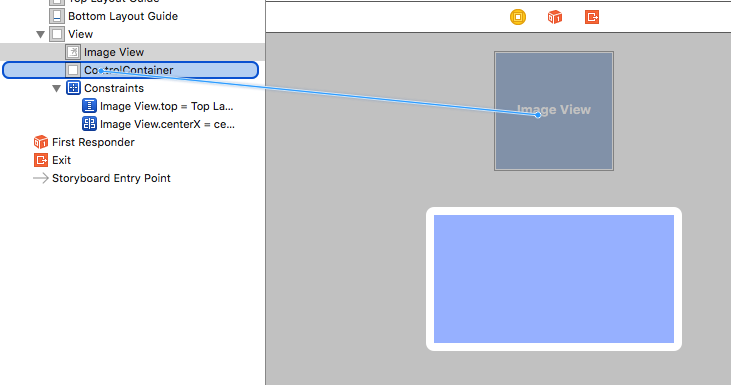
11、选中Image View,按住Ctrl+鼠标右键,拖一条线到ControlContainer上,如下图所示:
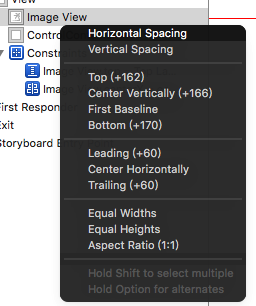
12、松开鼠标后就会弹出一个黑色的对话框,然后选择Vertical Spacing,如下图所示:
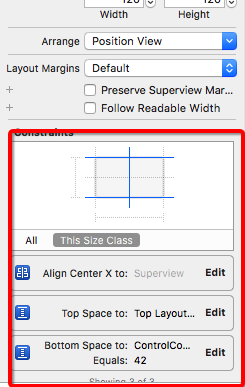
13、然后在次打开Image View的Size面板,与之前的有所不同,如下图所示,可以和第6步进行比较两者是不同的:
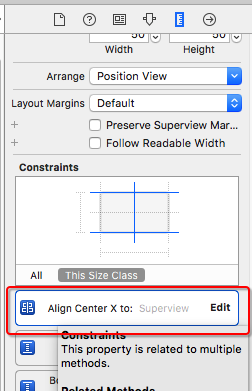
14、在此可以查看刚刚添加的三条约束,并且还可以动过Eidt进行编辑,然后单击Bottom Space to按钮进行编辑,并将间距改为20,如下图所示:
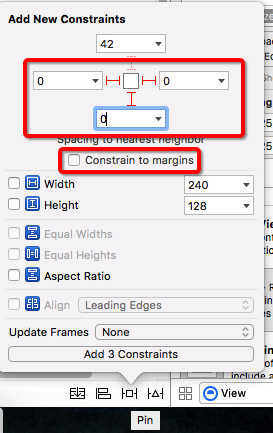
15、选择ControlContainer对象,然后单击Pin按钮,首先去掉Constrain to margins按钮,然后添加左、右、下三个方向的约束,并将他们的间距都设置为0,然后单击Add 3 Constraints按钮如下图所示:
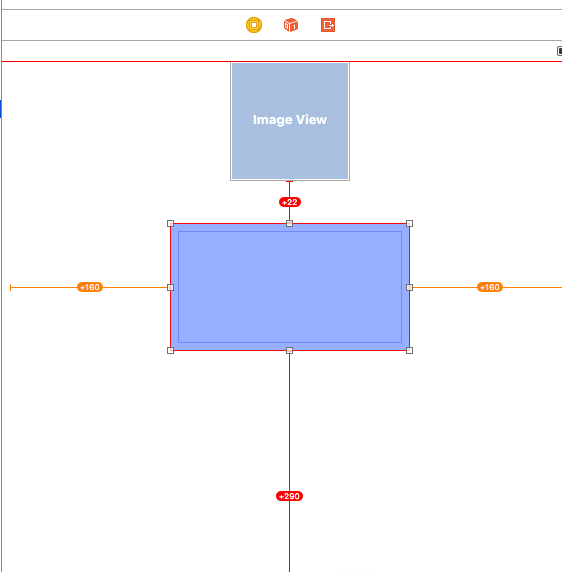
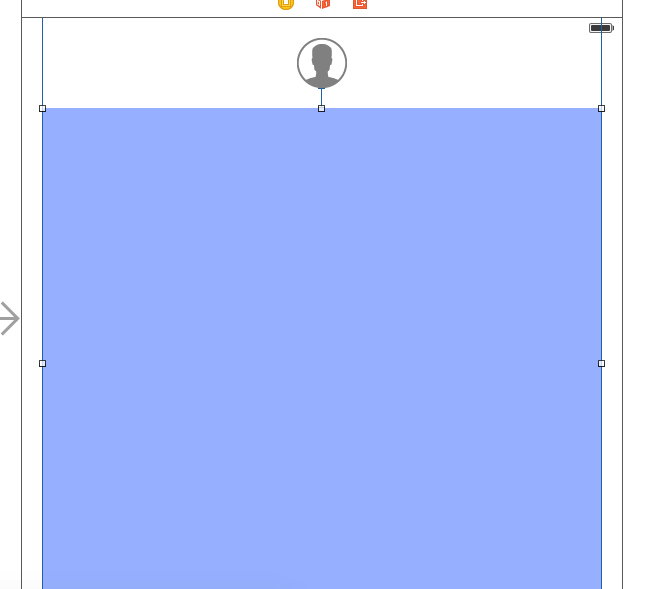
16、最后添加好约束后,显示的效果如下图所示,可以看到约束显示为橙色的线条
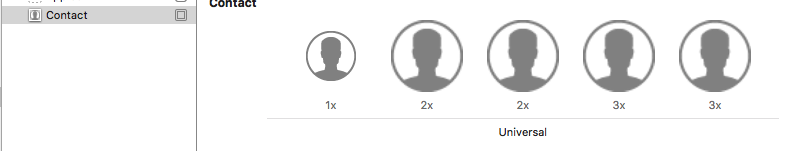
17、打开Assets.xcassets,然后添加一张图片用于在ImageView中显示,找到Contact@1x.png图片,将其拖放到Xcode中的Assets.xcassets,此时就添加了一个名为Contact@1x的图集,并双击该图集进行重命名为:Contact,然后将Contact@2x,Contact@3x也拖放图集中,如 下图所示:
18、选中Contact图集就会出现如:1x,2x,3x三张图片,那么这就表示有三种不同的分辨率,分别针对不同的设备,如:1x代表1倍像素,即每个屏幕点是有一个像素组成,它针对的是IPhone3GS的非retina屏,;2x代表2倍像素,它针对的是IPhone4/4S,IPhone5/5s的retina屏,3x代表3倍像素,它针对的是IPhone6/6s,IPhone6/6s plus的retinaHD屏。
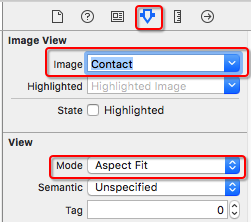
19、返回到Main.storyboard中,选择属性框的Image View中的Image选择Contact,并且Mode设置为Aspect Fit(等比拉伸),如下图所示:
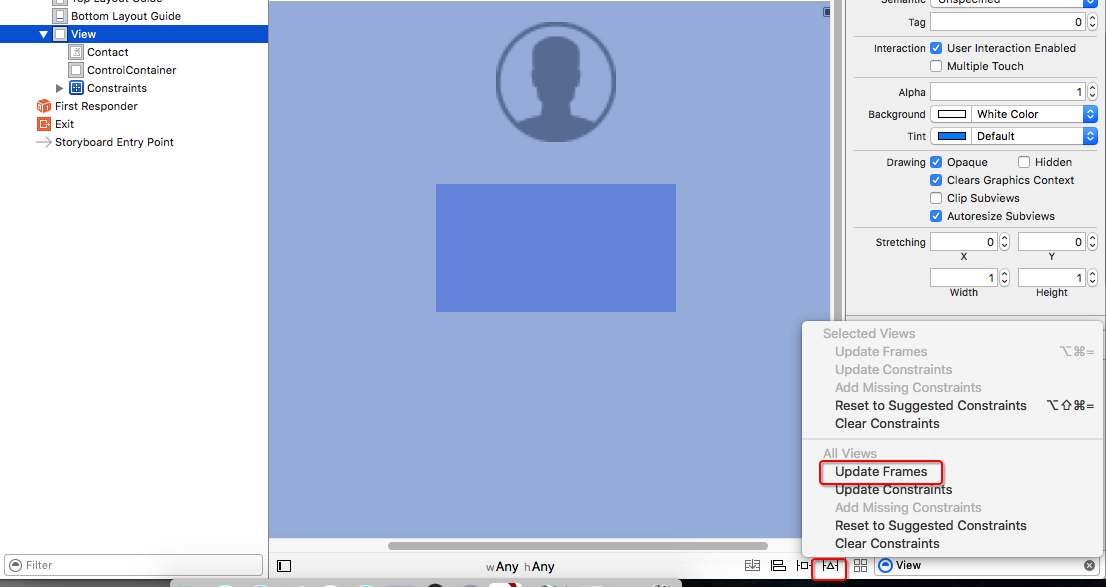
20、选中View Controller的View,单击右下角的Resolve Auto Layout Issues按钮,然后选择弹出的菜单中的Update Frames(注意:这个菜单中又两个Update Frames选项,上边那个只对选中的对象生效,而下边那个则是全局的,对整个View Controller中的View生效,不管是View还是View得子类)如下图所示:
21、在查看故事板,所有的约束都变成了蓝色线条,说名布局问题已解决,如下图所示:
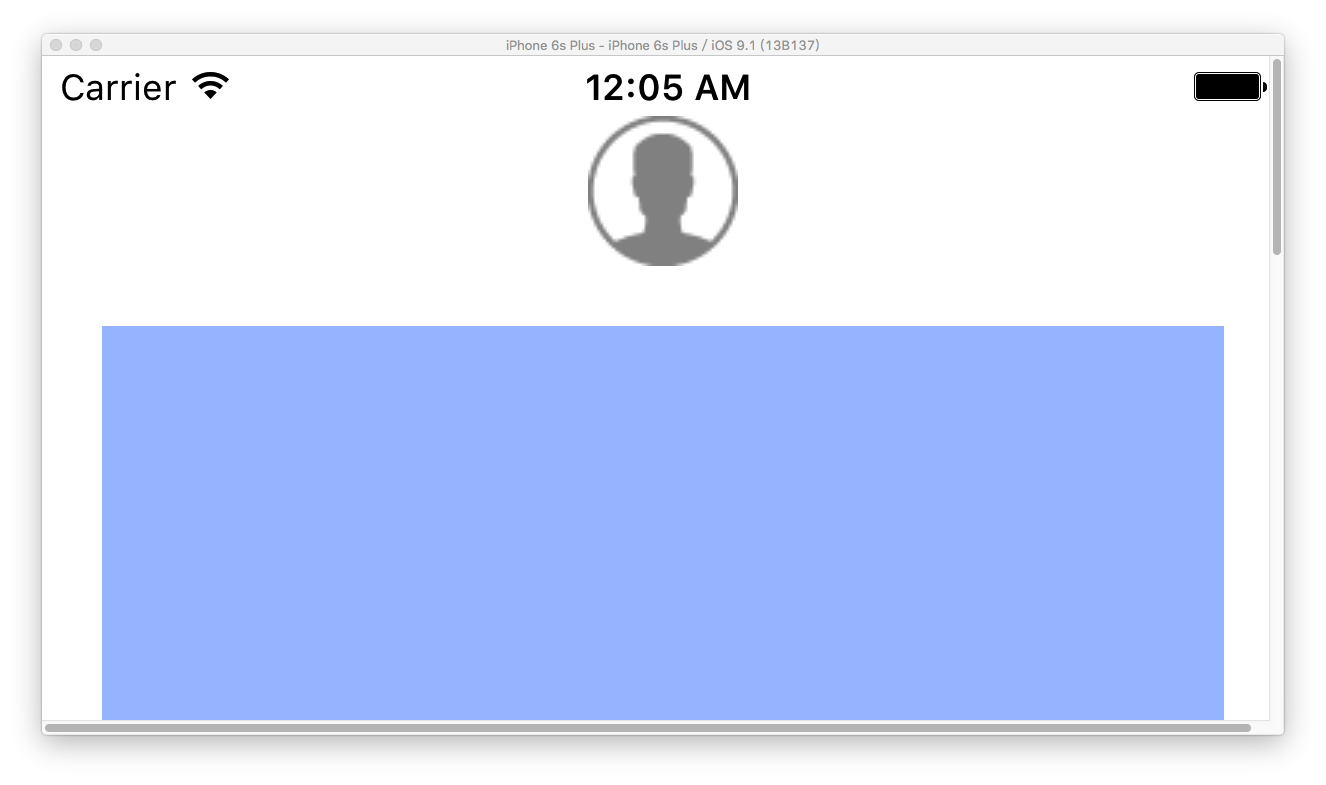
22、我们通过编译运行模拟器查看运行效果,如下图所示:
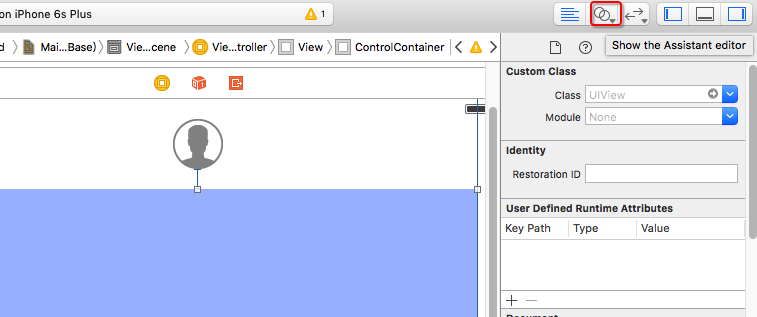
23、通过预览助手编辑器查看,首先选择工具栏上的Show the Assistant editor按钮,如下图所示:
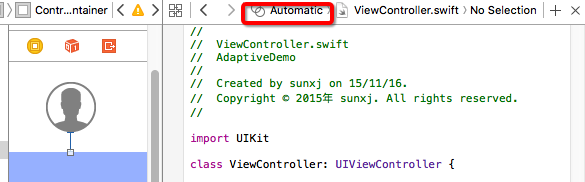
24、选择按钮之后,此时故事板编辑器右边将被切分出新的窗口,然后单击新窗口上方的工具栏中的Automatic按钮,如下图所示:
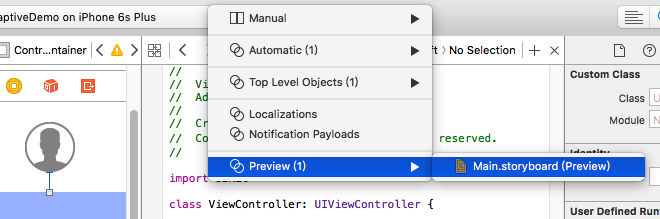
25、此时会弹出一个菜单栏,然后选择Preview(1)->Main.storyboard(Preview)选项,如下图所示:
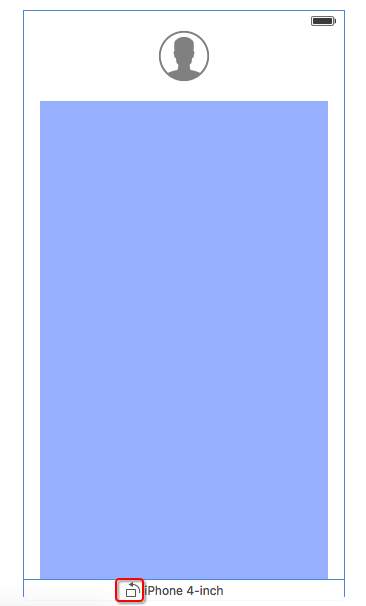
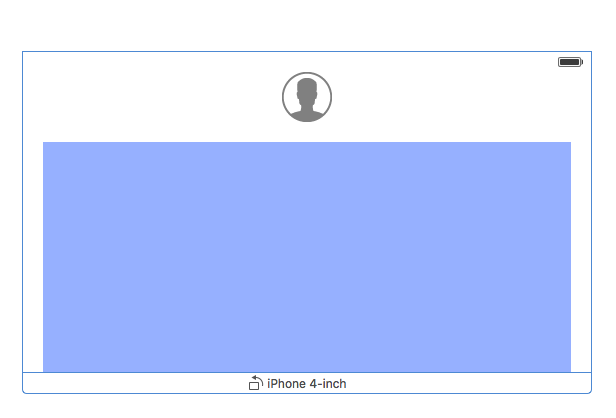
26、此时就会出现效果的IPhone 4-inch界面,通过界面上得旋转按钮可以在横屏和竖屏之间切换,如下图所示:
竖屏
横屏
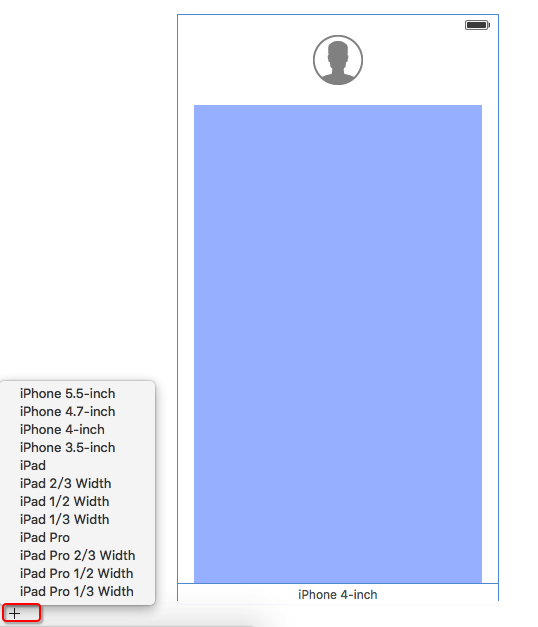
27、在预览编辑器下边有个+号,可以选择以什么样的设备尺寸进行预览,如下图所示:
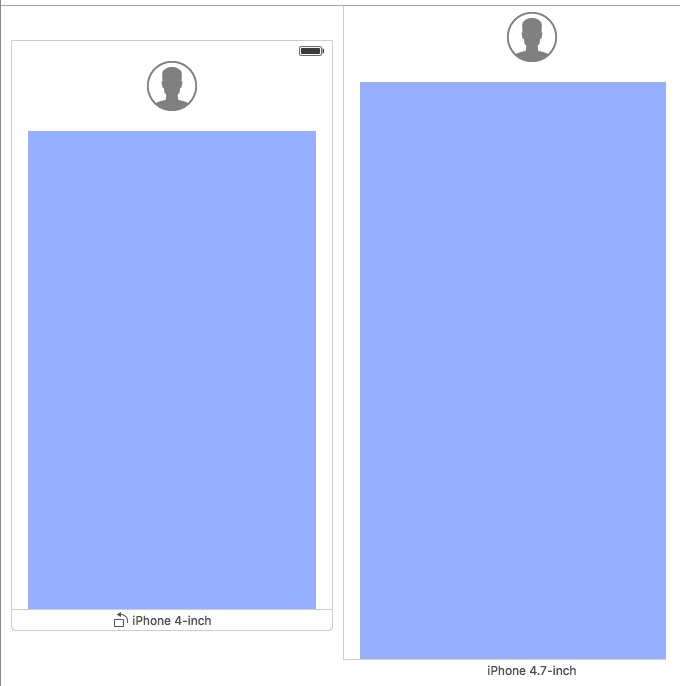
28、尺寸之间的比较,如果想删除,直接选择按delete键即可,如下图所示:
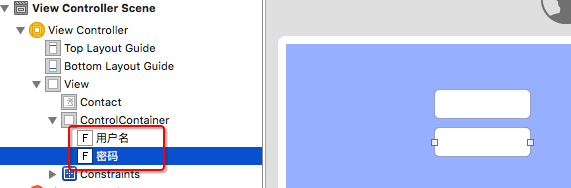
29、在View中添加两个输入框和一个按钮,在树结构中将两个输入框分别命名为:用户名、密码,如下图所示:
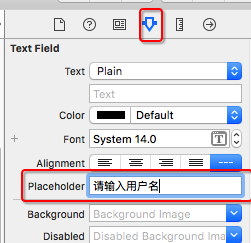
30、在属性面板中设置两个输入框的Placeholder就是在文本框中显示请输入用户名和请输入密码,如下图所示:


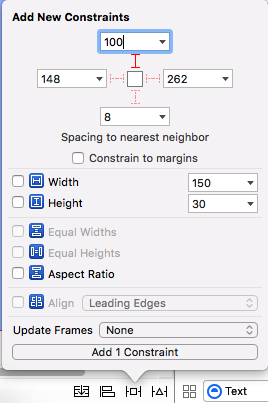
31、首先用Pin按钮设置它的上间距为100,同时将Constrain to margins去掉(不适用默认的间距),如下图所示:
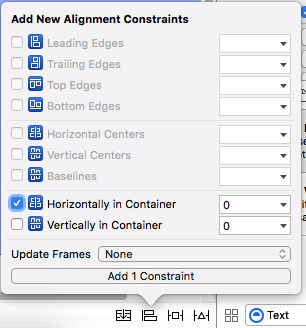
32、再用Align按钮设置其Horizontally in Container(水平居中),偏移量为0,如下图所示:
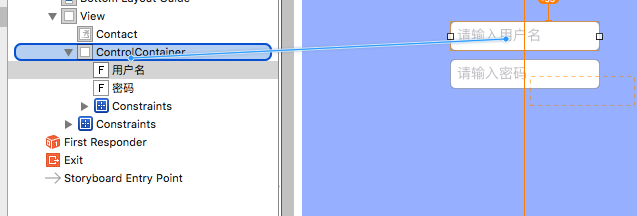
33、选中用户名输入框,按住鼠标右键(不松开)拖放到ControlContainer,如下图所示:
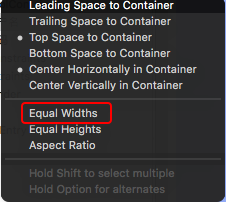
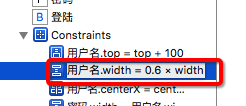
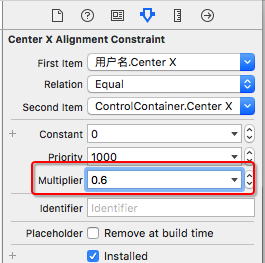
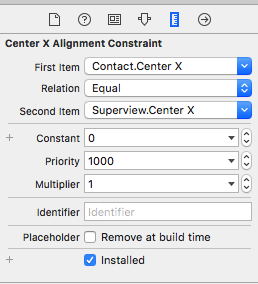
34、松开鼠标后,会弹出一个黑色的对话框,然后选择Equal Widths,选择创建好得约束,如下中间图所示,只有选择之后才会显示Multiplier(表示这条约束等于ControlContainer宽度的0.6),然后选择属性下的Multiplier从1改为0.6,如下图所示:
35、设置密码框的上间距为18,然后按住鼠标右键从密码输入框拖到用户输入框,其他的都与用户名框相同。
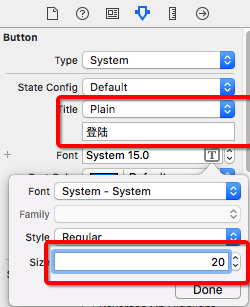
36、拖放一个按钮到ControlContainer中,设置上间距为18其他都与密码与用户输入框相同,并在属性面板中的Title为"登陆",字号为20,如下图所示:
37、选择按钮按住鼠标右键拖放到密码输入框,然后选择Equal Widths。
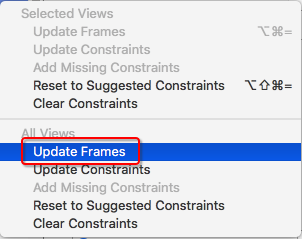
38、最后选中View Controller下的View,单击Resolve Auto Layout Issues按钮,选择All Views下边的Update Frames,如下图所示:
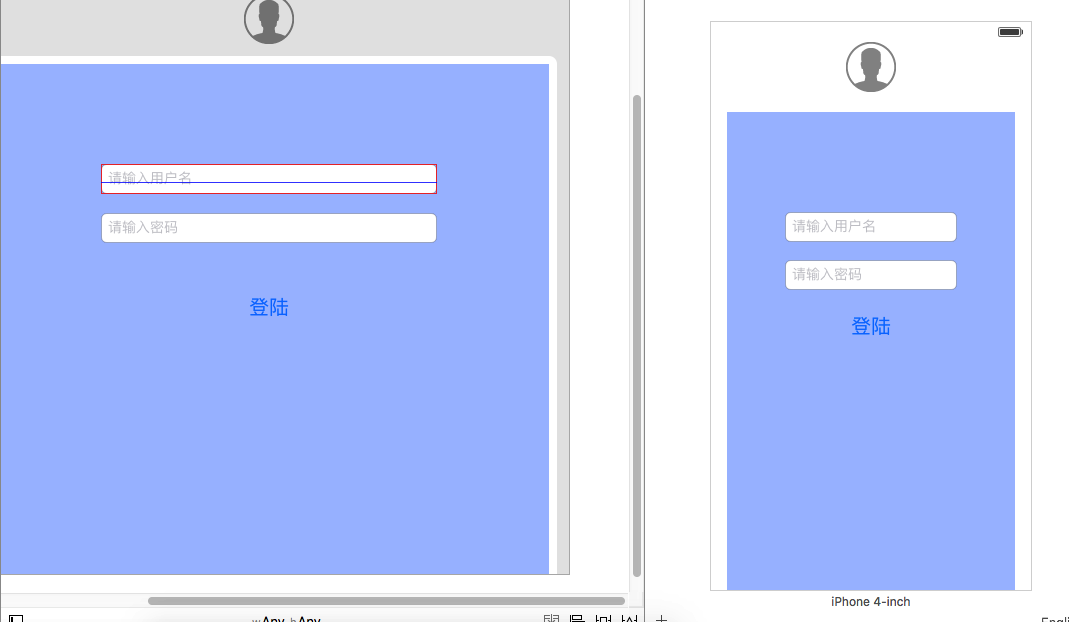
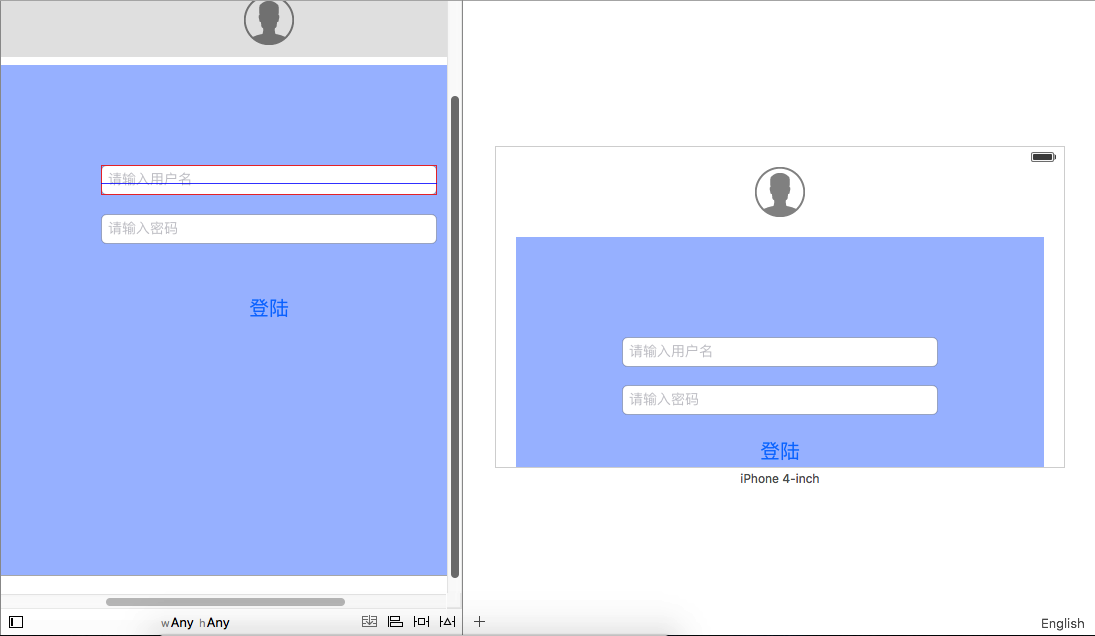
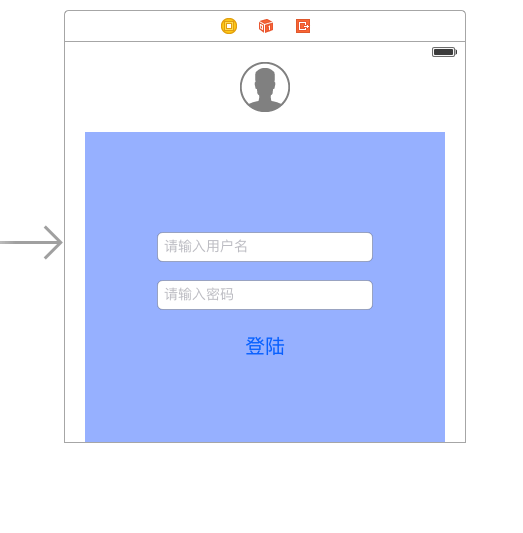
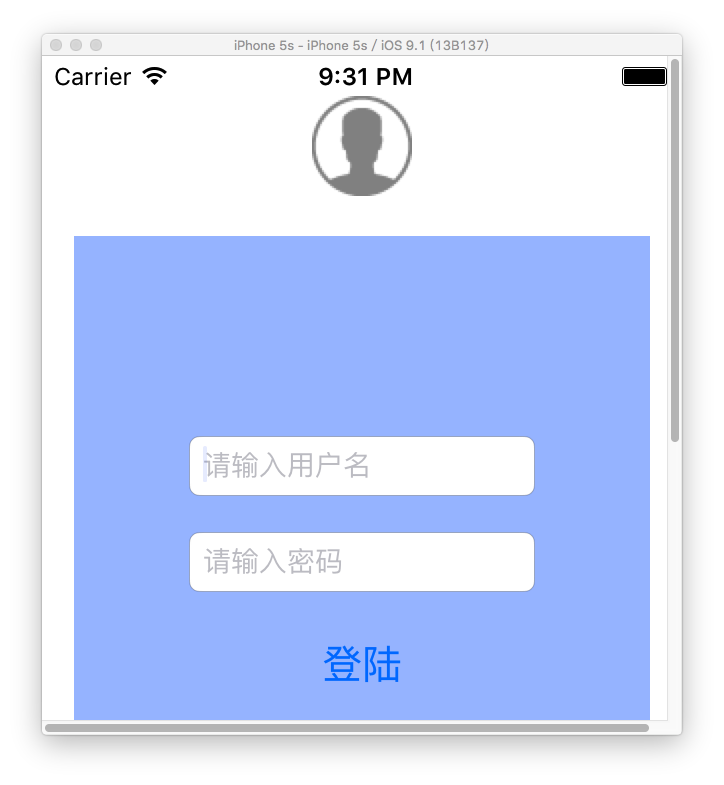
39、最后的竖屏和横屏的效果图如下:
竖屏
横屏
40、Size类的使用,Size的组合如下表所示:
| 设备名称 | 宽w | 高w |
|---|---|---|
| IPad(竖屏) | Regular | Regular |
| iPad(横屏) | Regular | Regular |
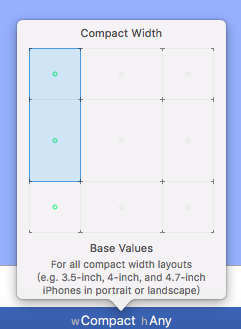
| iPhone(竖屏) | Compact | Regular |
| iPhone(横屏) | Compact | Compact |
| iPhone 6 plus(横屏) | Regular | Compact |
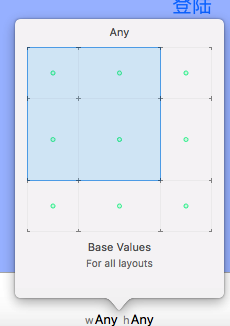
| 模糊匹配所有设备 | Any | Any |
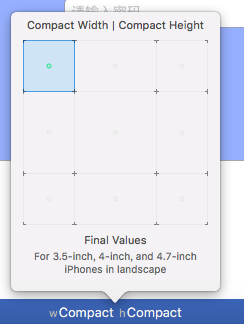
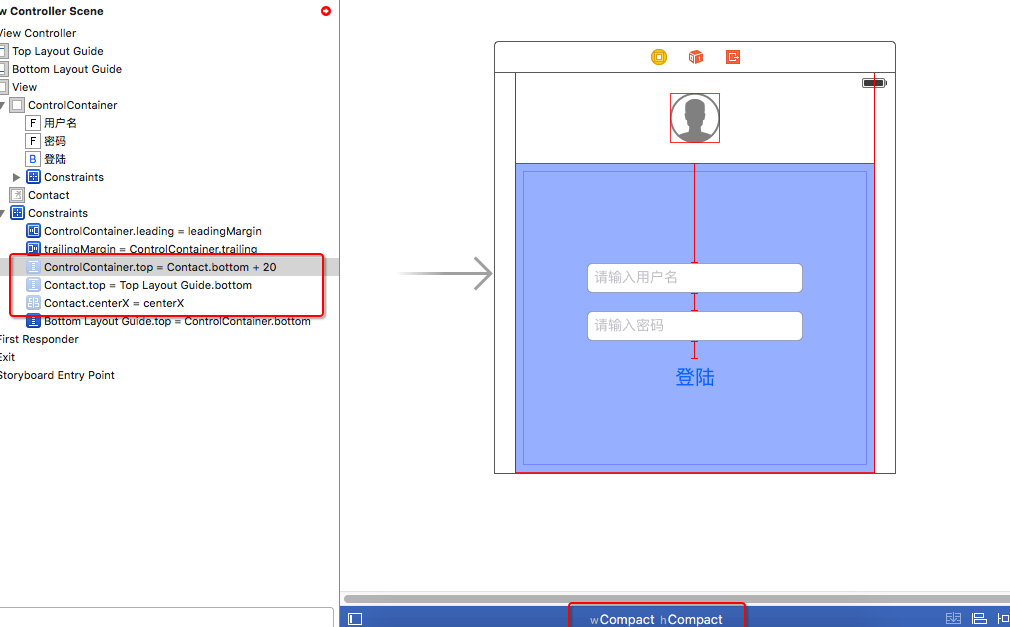
42、我们选择wCompact hCompact,选择之后效果如下:
44、我们现在增加一个wCompact hCompact的Size,首先选择约束,然后双击该约束,如下图所示:
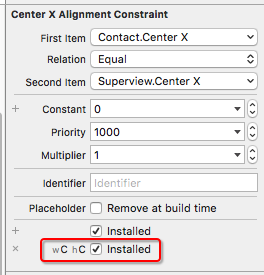
45、双击该约束之后,就会弹出该约束的属性面板,如下图所示:
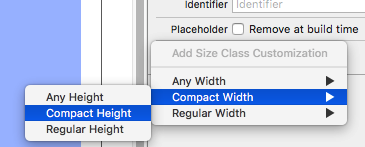
46、单击“Installed”前边的+号,会出现选择Size,如下图所示,这个就是wCompact hCompact,选择之后就会出现一个wC hC Installed,两个打上勾说明在另种方式下都有效,如果去掉对勾,说明无效如下图所示:
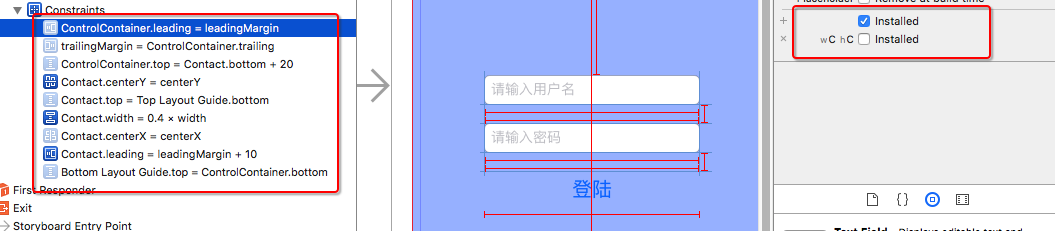
47、将44图中的三个约束都按第46步增加一个wC hC,并且将对勾去掉,同时在41步选择wCompact hCompact,最后效果如下图所示,其中三个约束都变成了灰色。
48、在Image View添加一个垂直居中约束(Vertically in Containter),左边距为10.
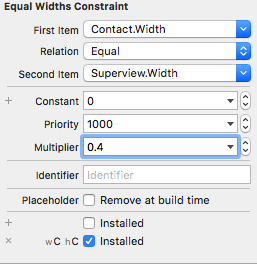
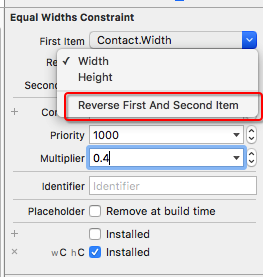
49、在Image View上按下鼠标右键,拖一条约束到View上,选择Equal Widths(等宽),选中这条约束,将Multiplier设为(等于View宽度的0.4)0.4,注意:First Item和Second Item不要弄反了,如下图(左),如果反了,则使用Reverse First And Second Item选项颠倒,如下图(右)
50、修改ControlContainer的约束,首先删除所有的约束,删除方法就是先添加一个wC hC Installed 然后将wC hC Installed那个对勾打掉,如果已经存在,则只选择Installed那个,如下图所示:
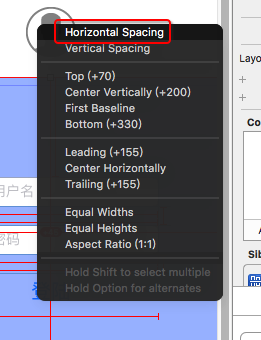
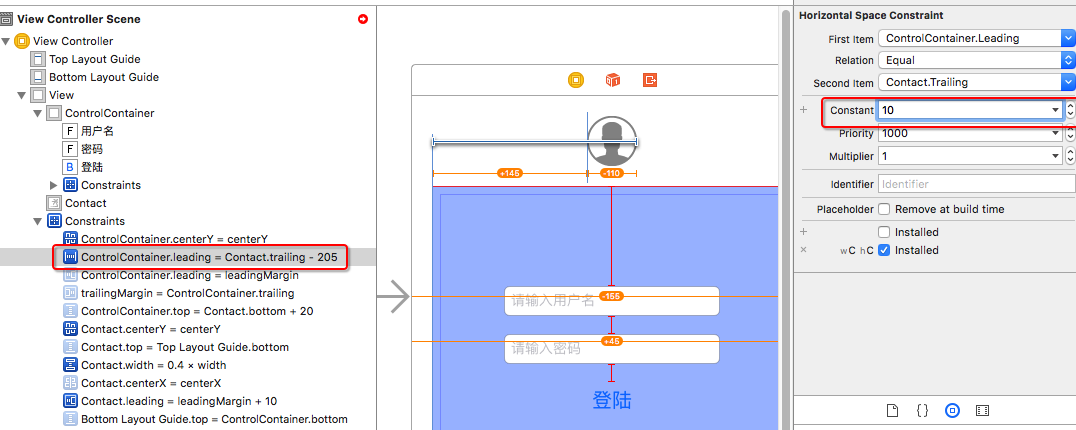
51、为ControlContainer添加两条约束,垂直居中,偏移0,将ControlContainer拖放到Image View选择Horizontal Spacing,然后修改约束的Contant为10
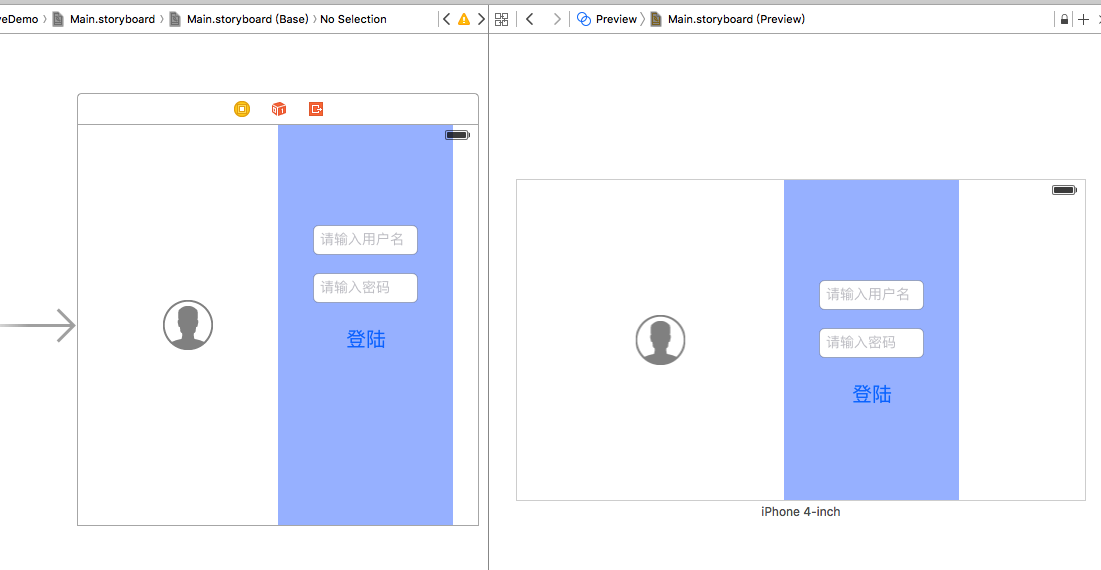
52、按下鼠标右键从ControlContainer拖放到View选择Equal Heights,然后选择View,单击Resolve Auto Layout Issues按钮,然后选择All Views下的Update Frames,如下图所示的效果:
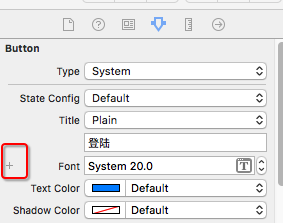
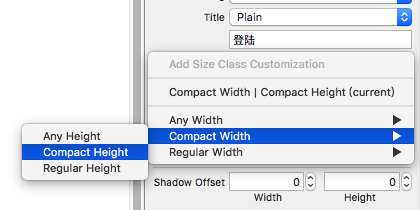
53、添加自适应字体,就是字体随着横屏和竖屏的不同,字体也会不同,比如登陆按钮在竖屏的时候是20pt,我们现在返回到wAnyhAny的状态,然后选择登陆标签,打开属性面板,在Font属性左边有一个+号,单击加号选择Compact Width->Compact Height,如下图所示:
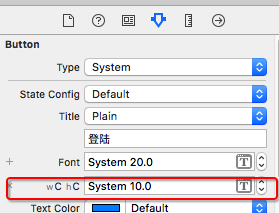
54、此时就会新增一个字体,然后将该字体设置为10pt,如下图所示:
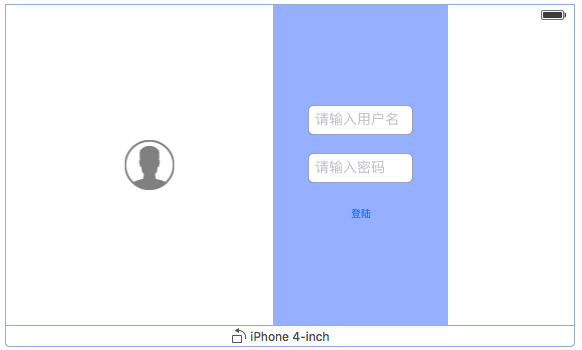
55、以下是竖屏和横屏的显示结果:
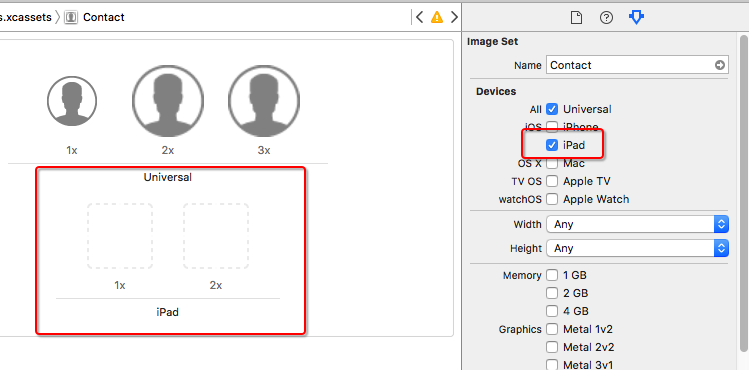
56、设置设备相关的图片,由于ipad比IPhone屏幕要大,因此需要专门对Ipad专门进行定制,选择Assets.xcassets->Contact图集,然后选择属性下的Device,将Ipad选中,那么此时左边就会多两个子集,分别是1x,2x,如下图所示:
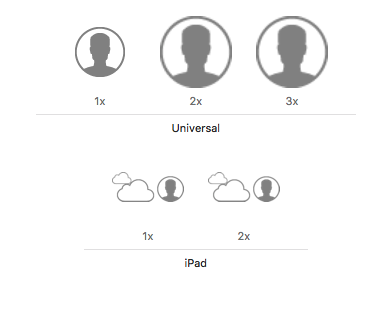
57、将准备好得图片拖放到上图的1x,2x处即可,如下图所示:
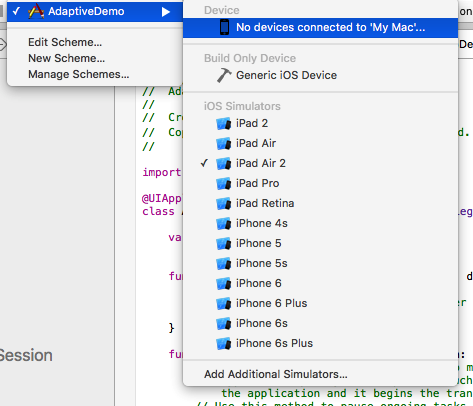
58、首先选择是iphone运行,还是ipad运行,选择方法在停止运行按钮之后的工程名上点击然后选择要运行的设备,如下图所示:
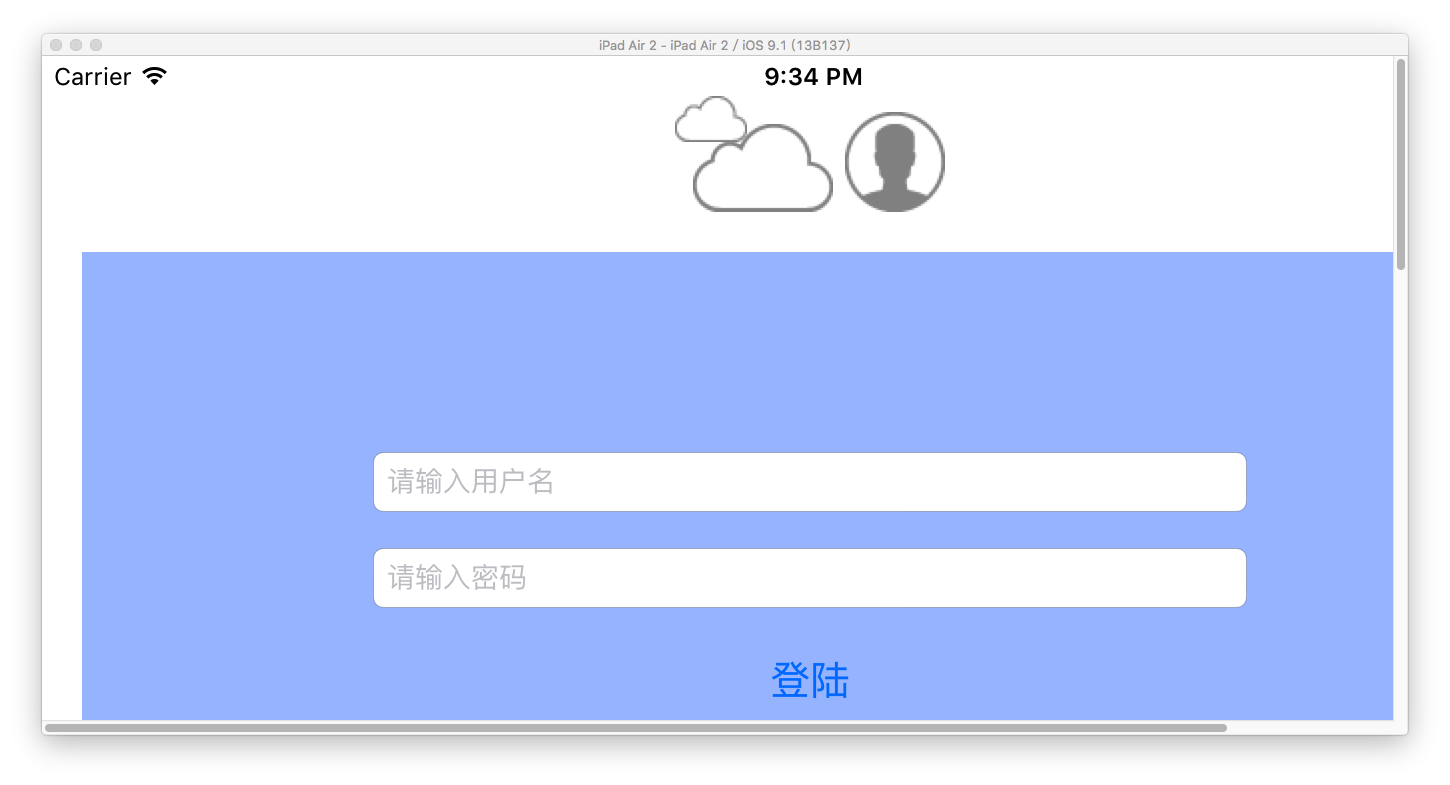
59、以下截图是iPad和iPhone的截图,由此可看出当运行到不同的设备上时,其图片是不同的:
iPad截图
iPhone截图

























































































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








