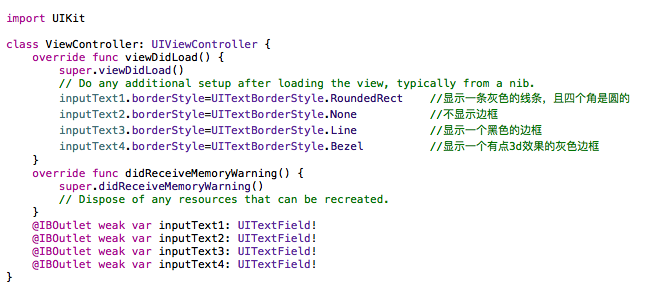
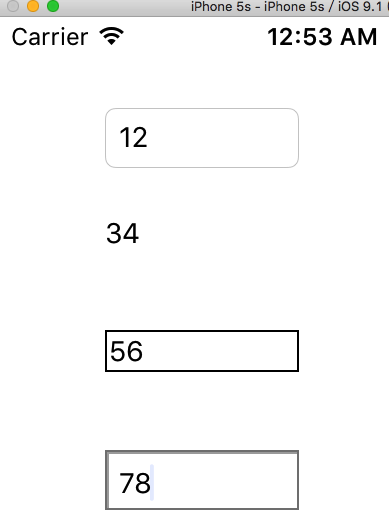
1、设置输入框的边框样式,即:borderStyle属性,如以下代码:
执行效果如下图所示:
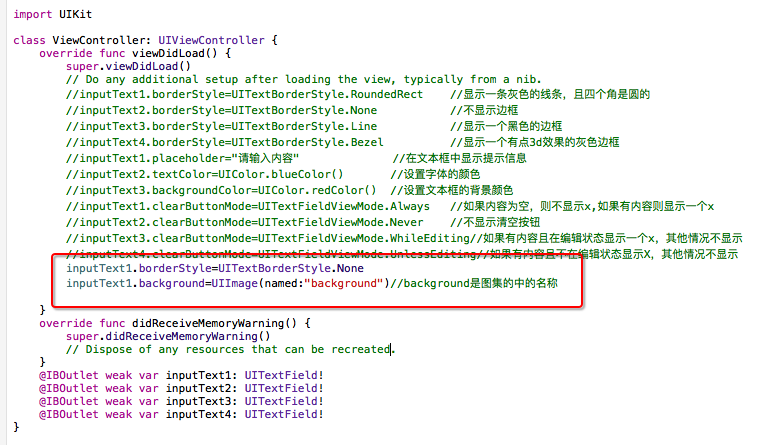
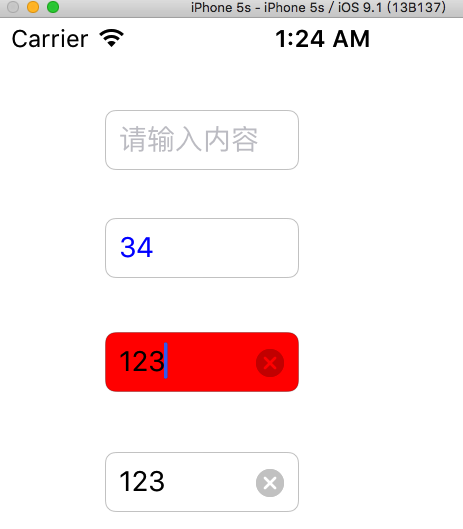
2、设置文本框的提示信息、文字颜色、背景颜色以及是否显示清空按钮,如以下代码:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//inputText1.borderStyle=UITextBorderStyle.RoundedRect //显示一条灰色的线条,且四个角是圆的
//inputText2.borderStyle=UITextBorderStyle.None //不显示边框
//inputText3.borderStyle=UITextBorderStyle.Line //显示一个黑色的边框
//inputText4.borderStyle=UITextBorderStyle.Bezel //显示一个有点3d效果的灰色边框
inputText1.placeholder="请输入内容" //在文本框中显示提示信息
inputText2.textColor=UIColor.blueColor() //设置字体的颜色
inputText3.backgroundColor=UIColor.redColor() //设置文本框的背景颜色
inputText1.clearButtonMode=UITextFieldViewMode.Always //如果内容为空,则不显示x,如果有内容则显示一个x
inputText2.clearButtonMode=UITextFieldViewMode.Never //不显示清空按钮
inputText3.clearButtonMode=UITextFieldViewMode.WhileEditing//如果有内容且在编辑状态显示一个x,其他情况不显示
inputText4.clearButtonMode=UITextFieldViewMode.UnlessEditing//如果有内容且不在编辑状态显示X,其他情况不显示
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBOutlet weak var inputText1: UITextField!
@IBOutlet weak var inputText2: UITextField!
@IBOutlet weak var inputText3: UITextField!
@IBOutlet weak var inputText4: UITextField!
}执行效果如下图所示:
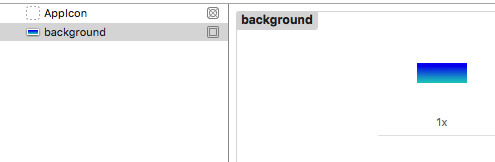
3、设置文本框的背景图片,首先将图片拖放到Assets.xcassets图集中,然后会自动生成一个图集的名称,我这里是background,如下图所示:
4、在代码中首先要把文本框的边框去掉,然后在通过UIImage来加载图片,如下代码:
inputText1.borderStyle=UITextBorderStyle.None
inputText1.background=UIImage(named:"background")//background是图集的中的名称
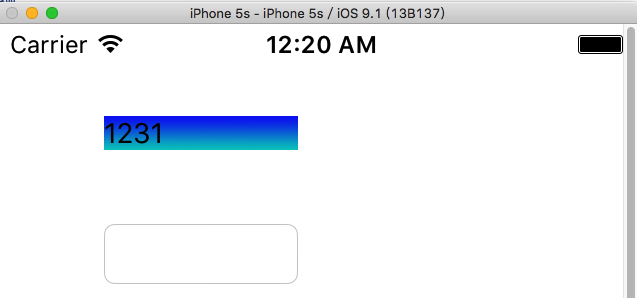
5、其运行状态为:
6、最后用真机模拟,其中包括键盘的发送、确认键等等,以及对其方式和键盘的发送事件,如以下代码:
//
// ViewController.swift
// TextField
//
// Created by sunxj on 15/11/27.
// Copyright © 2015年 sunxj. All rights reserved.
//
import UIKit
class ViewController: UIViewController,UITextFieldDelegate {
let inputText=UITextField(frame:CGRectMake(10,70,200,30))//创建一个文本框
let label=UILabel(frame:CGRectMake(10,30,200,30))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//注意:如果inputText在以下不会再重新被赋值,那么此变量类型要声明称let,否则会出现一个警告
inputText.borderStyle=UITextBorderStyle.RoundedRect //设置文本框的边框样式
inputText.placeholder="name" //设置文本框的提示文字
inputText.adjustsFontSizeToFitWidth=true//当文字超出文本框宽度时,自动调整文字大小
inputText.minimumFontSize=14 //最小可缩小的字号
//水平对齐方式
//NSTextAlignment.Center //水平居中对齐
//NSTextAlignment.Right //水平右对齐
//NSTextAlignment.Left //水平左对齐
inputText.textAlignment=NSTextAlignment.Center //水平居中对齐
//垂直对其方式
inputText.contentVerticalAlignment=UIControlContentVerticalAlignment.Top//垂直向上对齐
inputText.becomeFirstResponder() //文本框在界面打开时就获得焦点
inputText.returnKeyType=UIReturnKeyType.Done//表示完成输入
inputText.returnKeyType=UIReturnKeyType.Go //表示前往
inputText.returnKeyType=UIReturnKeyType.Search //表示搜索
inputText.returnKeyType=UIReturnKeyType.Join //表示加入
inputText.returnKeyType=UIReturnKeyType.Next //表示继续下一项
inputText.returnKeyType=UIReturnKeyType.Send //表示发送
label.text=""
inputText.delegate=self
self.view.addSubview(label)
self.view.addSubview(inputText) //将文本框添加到view中
}
func textFieldShouldReturn(textField:UITextField) -> Bool
{
inputText.resignFirstResponder()//收起键盘
print("键盘收起")
print(inputText.text)
label.text=inputText.text
return true
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
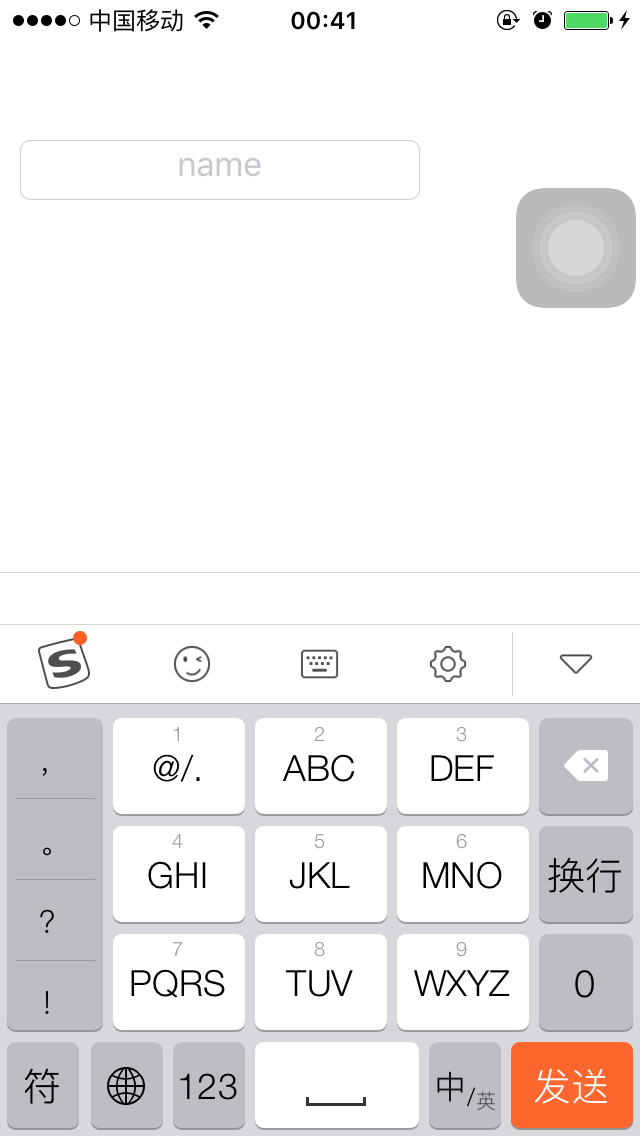
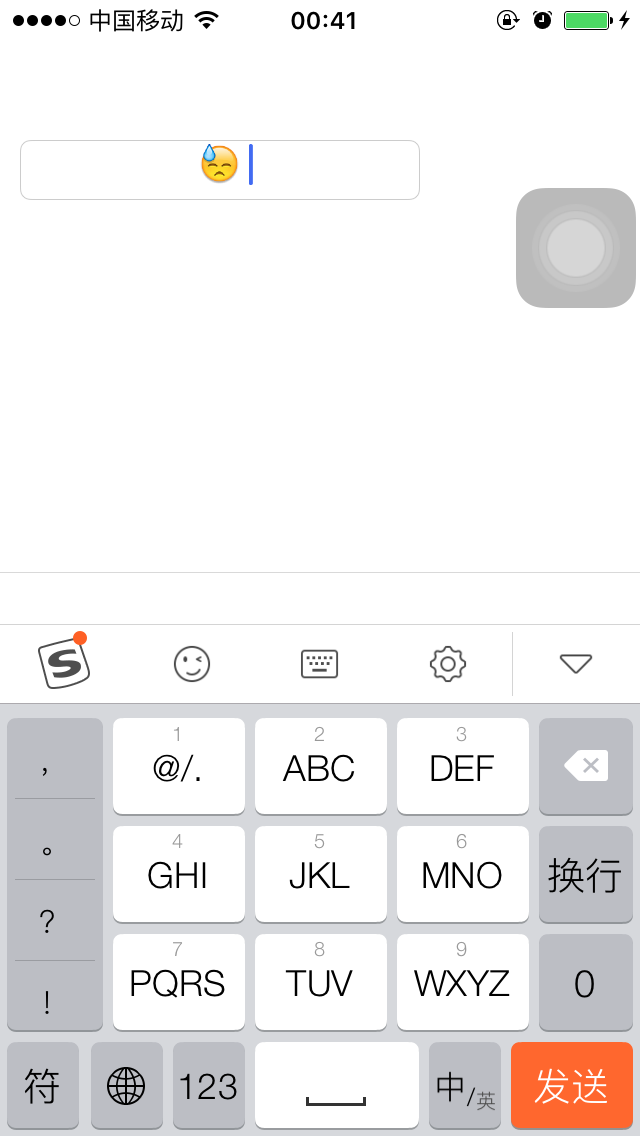
7、其运行结果如下图1(是刚运行出来的界面),图2(输入内容的界面),图3(单击发送之后的界面)如下所示:
图1
图2
图3






























 1526
1526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








