步骤一:安装脚手架
1.先安装node
2. npm,安装淘宝镜像cnpm:npm install -g cnpm --registry=http://registry.npm.taobao.org
3安装脚手架vue-cli:.npm install -g @vue/cli
4.建立vue项目:vue create myvueapp(项目名)
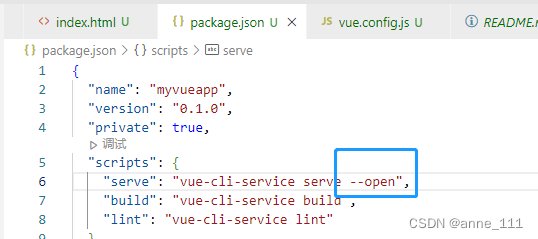
5.运行:npm run serve(运行成功会提示在localhost打开,如果想自动打开要在package.json中添加**–open**,如图所示蓝框文字)

添加后再执行npm run serve,就可自动打开浏览器了,但是可能会打开;
我遇到到了打开的网址是:http://0.0.0.0:8080无法连接,正常应该是:http://localhost:8080;
解决办法:
在vue.config.js添加如下代码:
devServer:{
host:'localhost',
port:8080
}
6.用到vue-router需要安装 vue-router:命令执行:npm i vue-router@3(vue2对应router的3版本,vue3对应router的4版本,所以这块切记加上版本号)






















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








