1,配置环境
npm、node以及安装淘宝镜像,创建vue脚手架
npm config set registry https://registry.npm.taobao.org
npm install -g @vue/cli (全局安装@vue/cli )
vue create xxx (切换到你要创建的项目目录,使用命令进行项目创建)
npm run serve (运行项目,前提是在创建目录之下)
cnpm install --save less less-loader@5 (安装less样式)
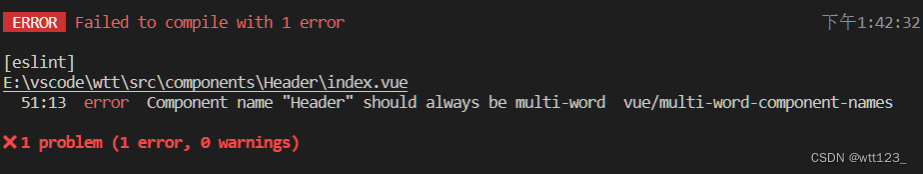
首次运行时报错

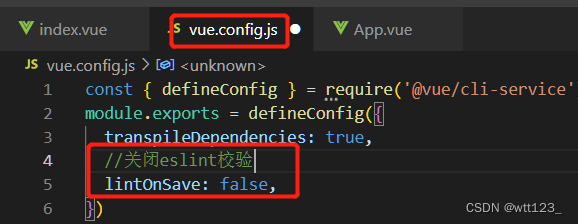
解决办法:在vue.config中加入

components文件夹:经常放置一些非路由组件或者全局组件
pages|views文件夹:经常放置路由组件
2,路由配置过程
首先安装路由插件cnpm install --save vue-router(可以在package.json中查看有无vue-router)
运行路由组件报错:
export 'default' (imported as 'VueRouter') was not found in 'vue-router' (possible exports: NavigationFailureType, RouterLink, RouterView, START_LOCATION, createMemoryHistory, createRouter, createRouterMatcher, createWebHashHistory, createWebHistory, isNavigationFailure, loadRouteLocation, matchedRouteKey, onBeforeRouteLeave, onBeforeRouteUpdate, parseQuery, routeLocationKey, routerKey, routerViewLocationKey, stringifyQuery, useLink, useRoute, useRouter, viewDepthKey)
原因:版本不兼容,版本过高,下载旧版本即可
解决方法: cnpm install vue-router@3.1.3 --save-dev
1),在mian.js中注册router,所有组件都拥有$route、$router属性
$route:一般获取路由信息,比如路径、query参数、parmas参数
parmas参数:属于路径中的一部分,一般需要占位,
query参数:不属于路径中的一部分,不需要占位,形式式:?....
$router:一般进行编程式路由导航的跳转,比如push、replace等等
2),路由跳转:声明式路由导航(router-link)、编程式导航(push|replace)
3),利用路由元信息可以判断或者控制某个组件的显示或隐藏
4),路由传参
第一种:字符串写法:params+query参数








 本文详细介绍了基于Vue.js的电商项目配置过程,包括环境搭建、路由配置、服务器接口设置、Vuex的使用。在配置环境部分,讲解了如何安装npm、node和vue脚手架,以及处理路由配置时遇到的问题。在Vuex部分,阐述了其作为状态管理库的作用,以及在项目中的应用。最后,总结了项目开发中的一些实用技巧和注意事项,如路由传参、状态管理、接口请求等。
本文详细介绍了基于Vue.js的电商项目配置过程,包括环境搭建、路由配置、服务器接口设置、Vuex的使用。在配置环境部分,讲解了如何安装npm、node和vue脚手架,以及处理路由配置时遇到的问题。在Vuex部分,阐述了其作为状态管理库的作用,以及在项目中的应用。最后,总结了项目开发中的一些实用技巧和注意事项,如路由传参、状态管理、接口请求等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








