Axure自定义元件及元件库
前言
当软件自带的元件没有办法满足我们需求的时候,我们便可以自定义。以 ‘自定义【删除弹窗】元件’ 为例
一、创建元件库及元件
1、新建页面(作为元件库)

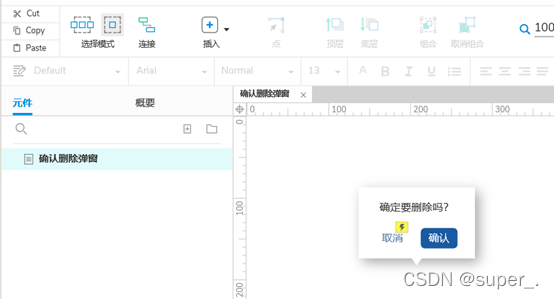
2、在页面中编辑内容(创建元件)
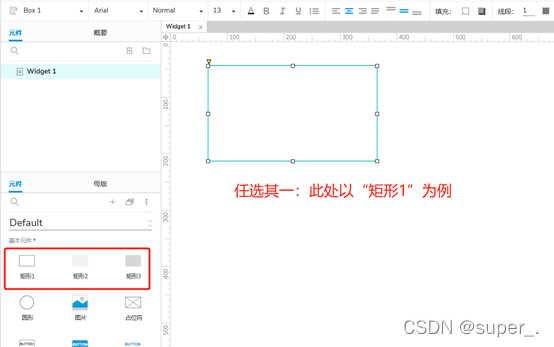
(1)添加容器元件(自定义)

(2)添加按钮(自定义)

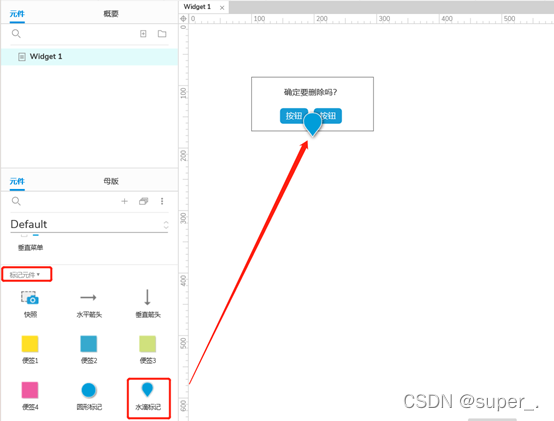
(3)添加“水滴标记”元件

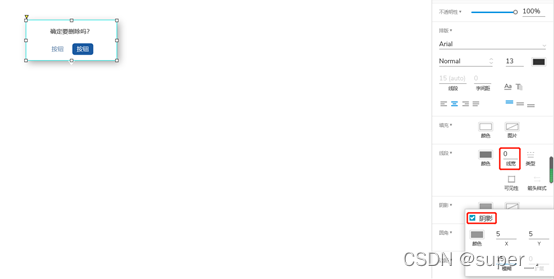
(4)调整样式:修改按钮的内容及颜色等属性(自定义)

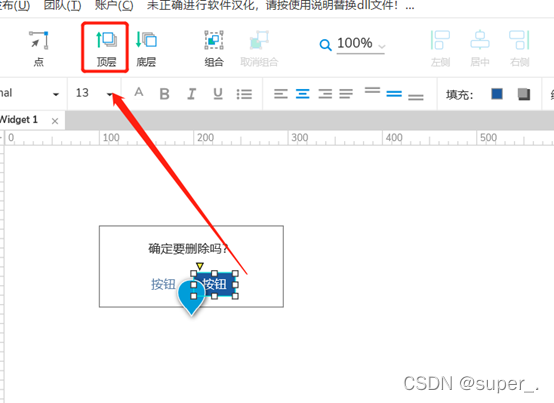
(5)设置层级:将按钮的等级设置为最上面

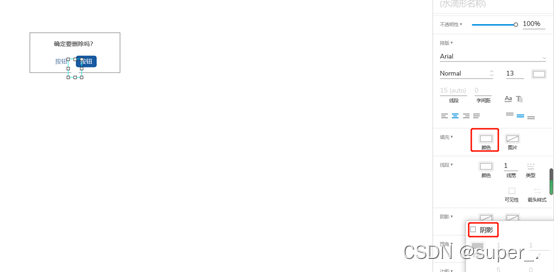
(6)统一填充色,保持背景色一致:将“水滴”与步骤(1)中的底层容器设置为同一个颜色,并去掉自带的阴影

(7)调整容器样式:设置容器的阴影(方便在白色背景下也能看出效果)和(去除)边框线

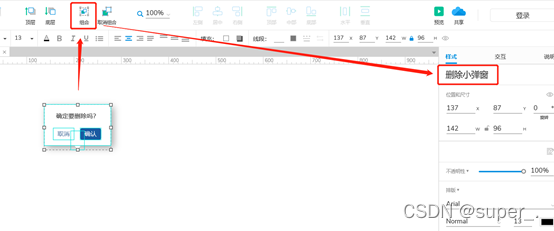
(8)根据自己的需求对元件的大小、内容等进行调整

(9)将所有的元件与内容绑定到一起,一个完整的元件就设计好了

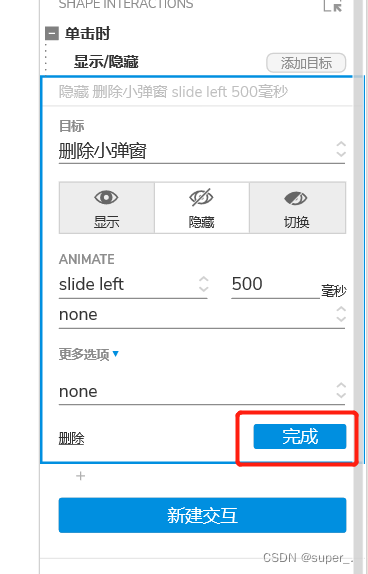
3、根据需求给元件绑定相关事件
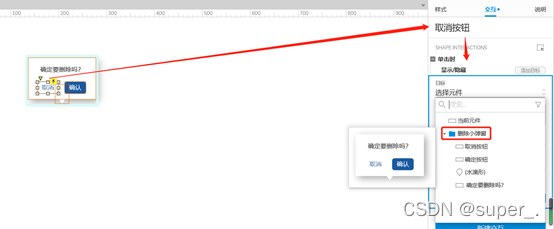
(1)以“删除”按钮的“单击时”为例

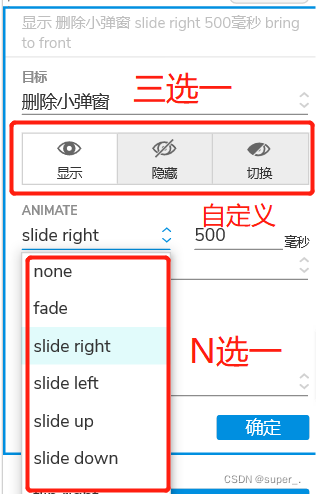
(2)设置元件动作及变化时的效果

(3)以“隐藏”元件时向左消失为例

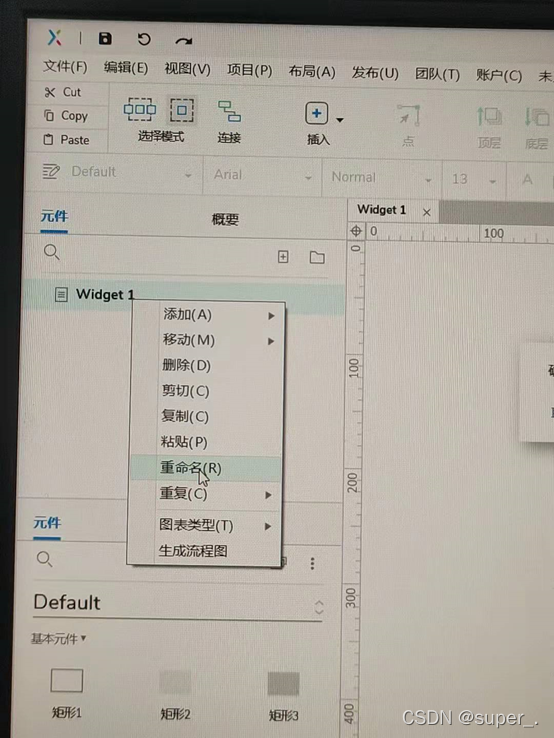
4、给元件库命名
(1)选中页面,右键—>重命名


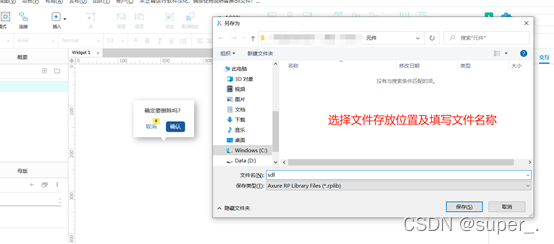
5、保存元件库


二、导入元件库
1、将我们创建的元件库导入软件中

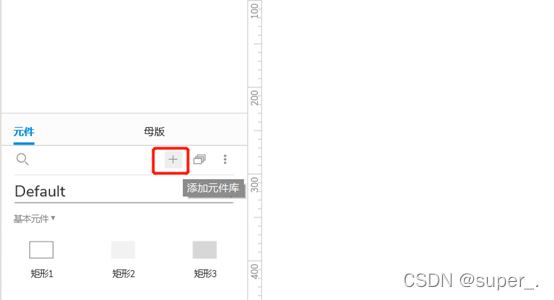
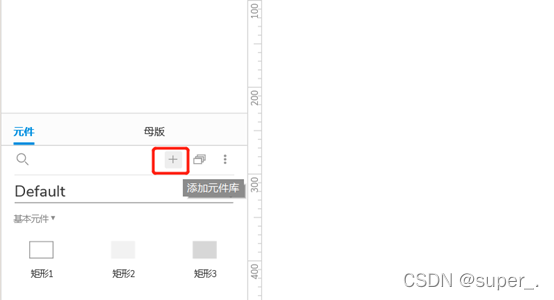
2、添加元件库
(1)按图操作

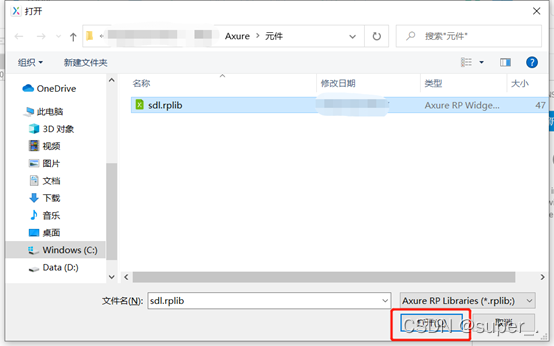
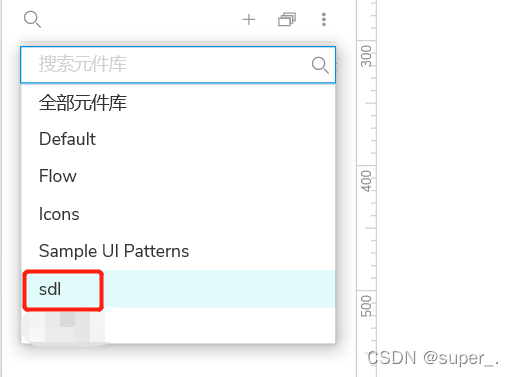
(2)选择元件库

(3)元件库中就有我们的元件库信息了

三、使用元件库及元件
找到对应的元件库,从库中选择元件即可























 2656
2656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








