提示:以下是本篇文章正文内容,下面案例可供参考
一、问题
1、 背景:动态面板不同State中,拥有相同元件和事件
(如:弹窗且弹窗名字一样)
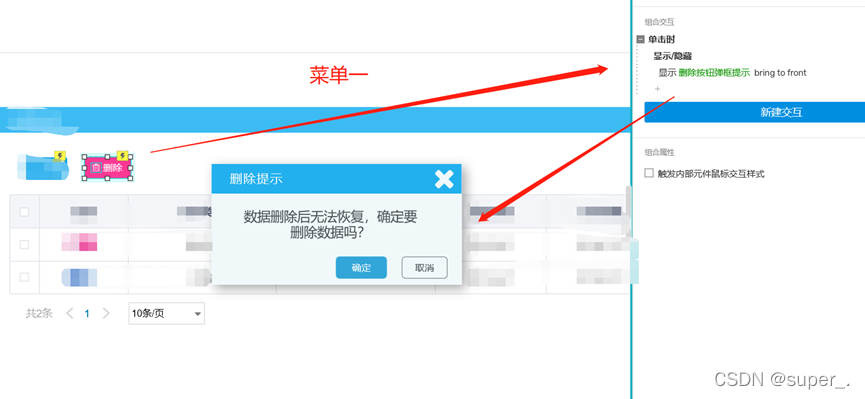
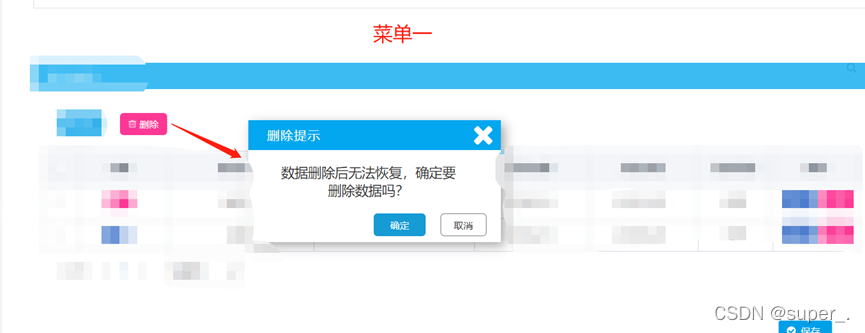
State1:菜单一

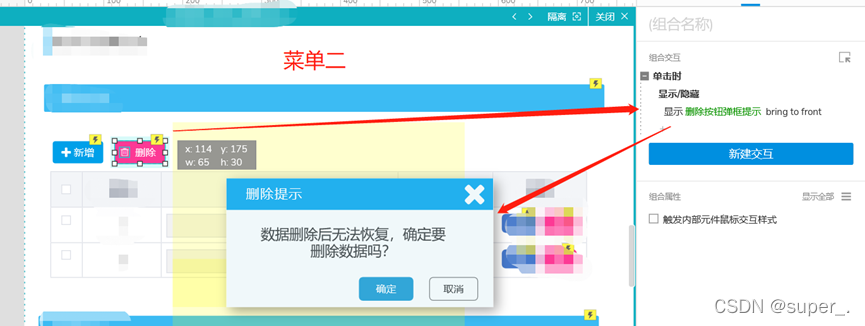
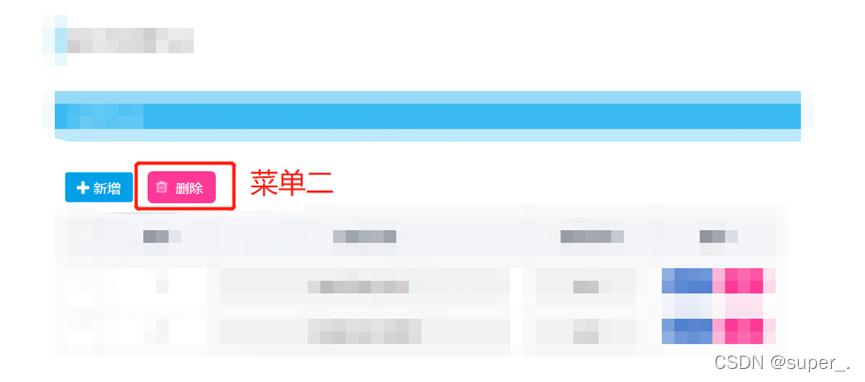
State2:菜单二

2、问题描述:部分菜单交互事件无效
(1)菜单一中,事件可正常触发

(2)菜单二中,点击按钮,弹窗会在菜单一中出现,如果没有留意菜单一的内容,可理解为菜单二的事件没反应

二、分析与解决
1、分析
同一原件下,系统无法自动识别相同的元件事件
2、解决
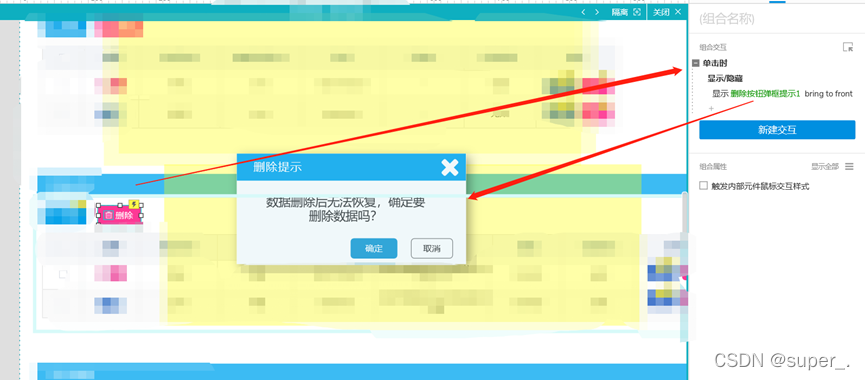
给相同的元件改一下名字(菜单二中名字改一下)

这样菜单一和菜单二就互不影响啦

总结
动态面板中,虽然是不同的页面,但仍旧是同一个元件下的(动态面板),所以要区分命名,避免出现结果与需求不匹配的情况。























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








