Axure动态面板是最常使用的,今天我们就来详细介绍一下。
动态面板是Axure中一个非常强大的高级元件,用于实现多个状态的切换展示,可以将其看成一个容器,可以容纳多种不同状态,通过各种交互触发其状态发生变化。
通过以下案例讲解动态面板的使用:
动态面板的切换
动态面板支持在同一个区域内放置多个状态的内容,每个状态的内容就如一个页面,可以使用点击事件切换不同的状态。
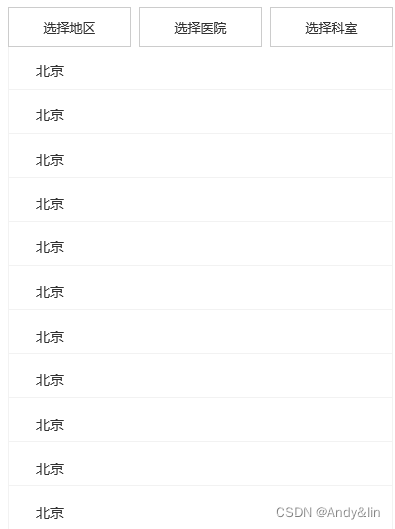
当点击“选择地区”按钮时,动态面板将切换到选择地区的状态,当点击“选择医院”按钮时,动态面板将切换到选择医院的状态,点击“选择科室”按钮时动态面板切换到选择科室的状态。

具体操作
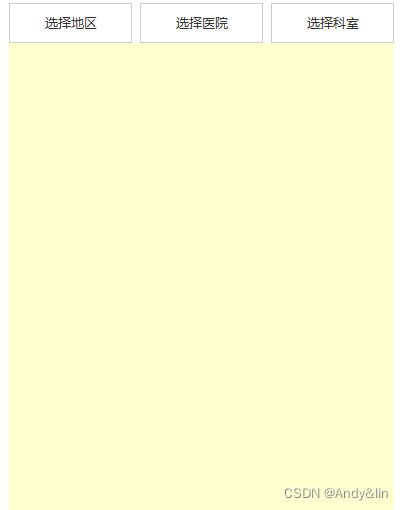
1)使用矩形元件分别创建出内容为选择地区、选择医院、选择科室三个按钮,如图所示。
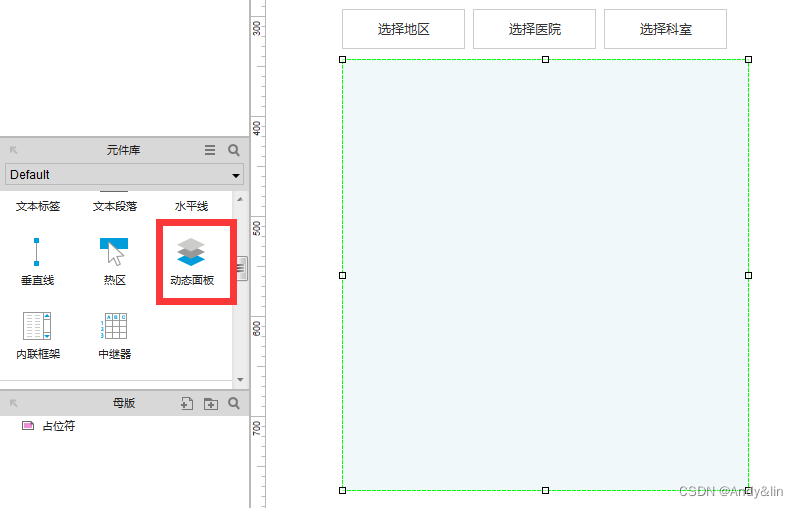
 2)使用动态面板元件创建动态面板,使用按钮以动态面板对齐,并分布均匀,命名为“切换动态面板”如图所示。
2)使用动态面板元件创建动态面板,使用按钮以动态面板对齐,并分布均匀,命名为“切换动态面板”如图所示。

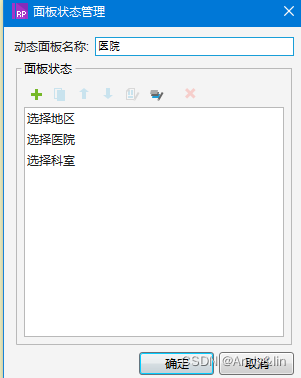
3)根据按钮对动态面板设置三种状态,分另为选择地区、选择医院、选择科室,如图所示。

4)分别对动态面板的不同状态设置相应的内容


 设置动态面板为隐藏状态
设置动态面板为隐藏状态

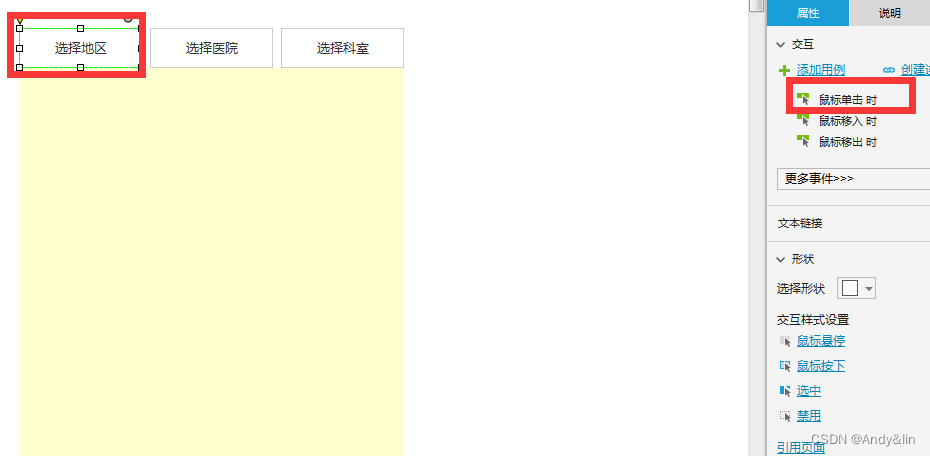
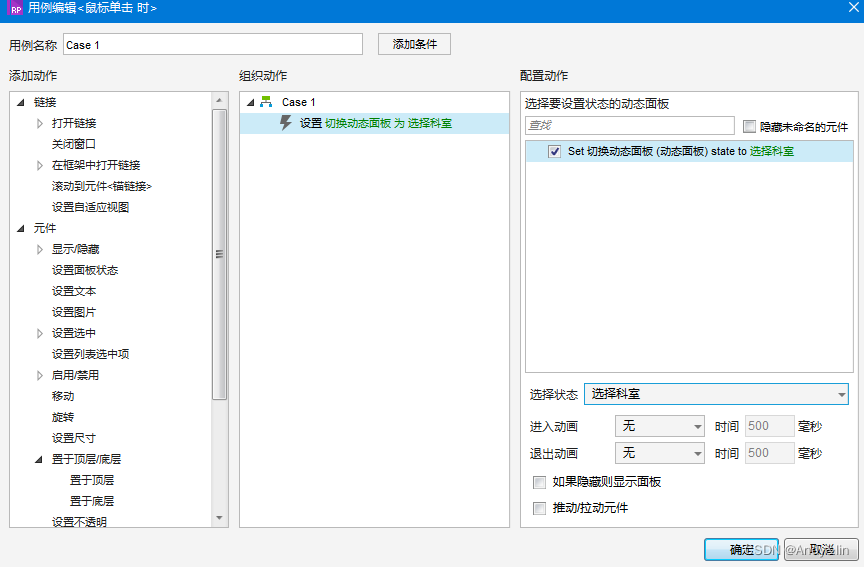
5)分别对三个按钮添加点击事件,用来切换不同的动态画板状态,
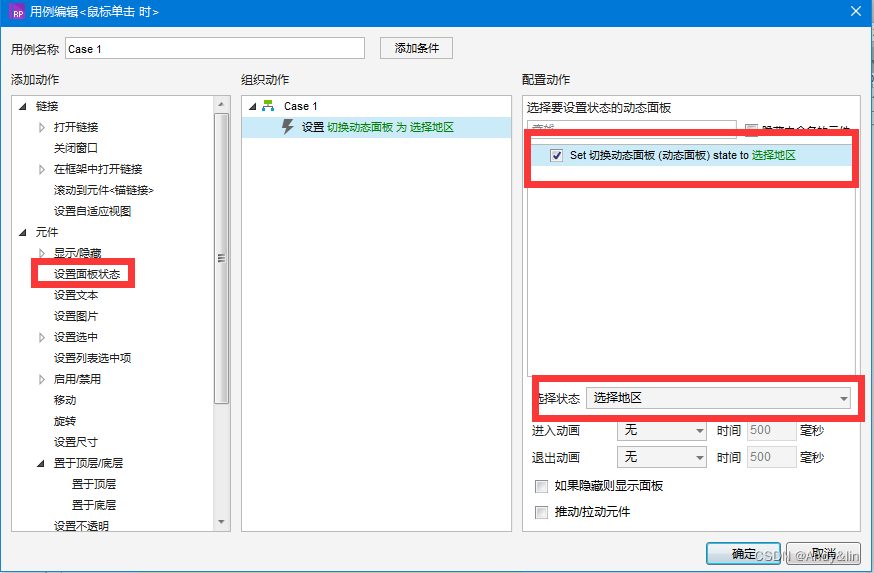
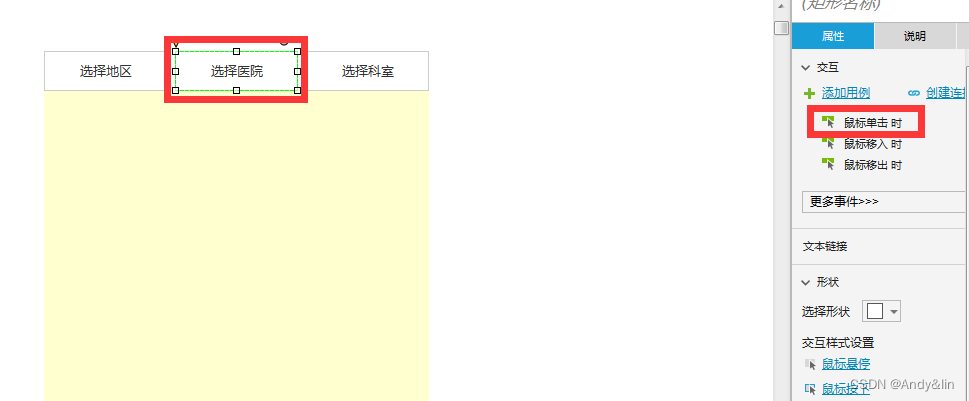
选择“选择地区”按钮,添加鼠标点击事件


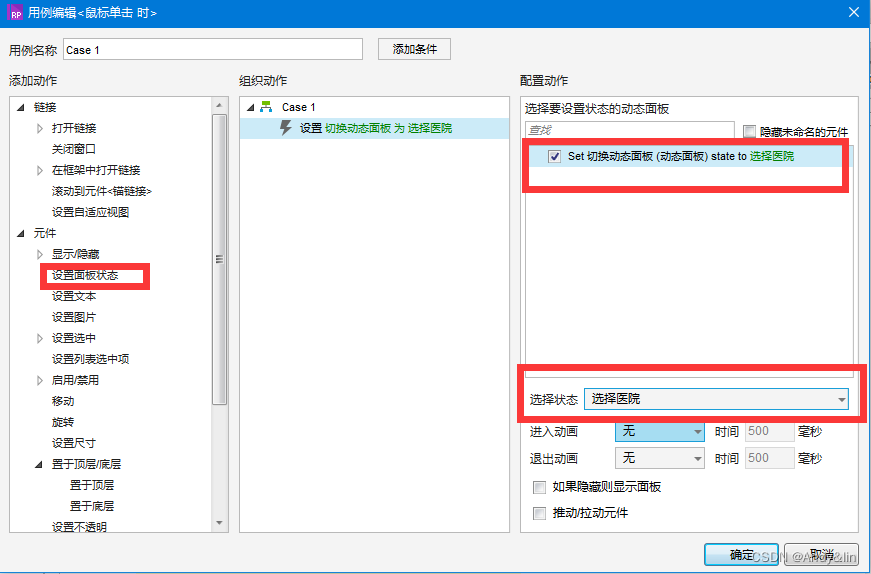
选择“选择医院”按钮,添加鼠标点击事件


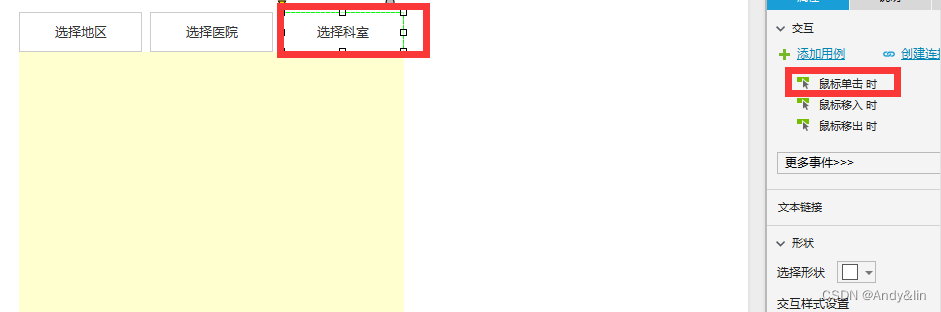
选择“选择科室”按钮,添加鼠标点击事件


所有设置完成。

























 5993
5993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










