一、 wangEditor
开源 Web 富文本编辑器,开箱即用,配置简单
github: https://github.com/wangeditor-team/wangEditor star⭐️ 13.6k
文档链接: https://www.wangeditor.com/

二、TinyMCE
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
包括vue react angular 三个版本

github: https://github.com/tinymce/tinymce star⭐️ 1.6k
中文文档: http://tinymce.ax-z.cn/

三、百度ueditor
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
github: https://github.com/fex-team/ueditor star ⭐️ 6.1k
官方文档:http://fex.baidu.com/ueditor/

四、kindeditor
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
官方文档: http://kindeditor.net/demo.php

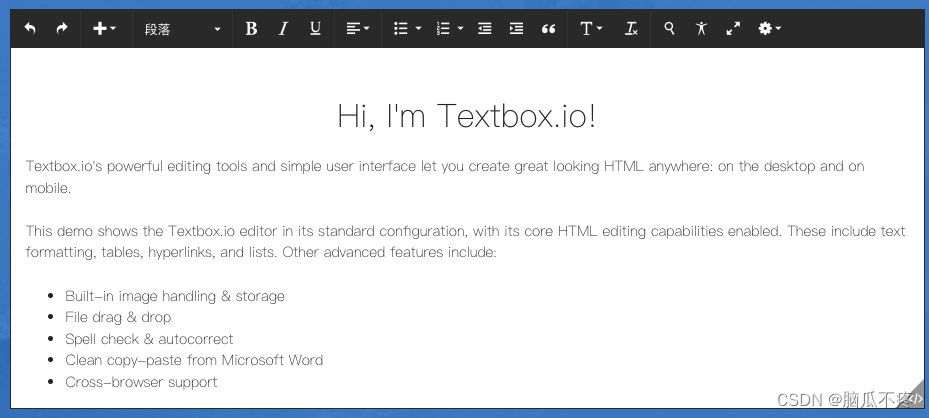
五、Textbox






















 665
665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








