由于静态资源一般会在另一个服务器里,所以如果前端访问,由于浏览器的同源策略,域名,端口号,协议不一样就容易引起跨域问题。
主要解决方案:
方案一
cors解决方案:
跨源资源共享 Cross-Origin Resource Sharing(CORS) 是一个新的 W3C 标准,它新增的一组HTTP首部字段,允许服务端其声明哪些源站有权限访问哪些资源。换言之,它允许浏览器向声明了 CORS 的跨域服务器,发出 XMLHttpReuest 请求,从而克服 Ajax 只能同源使用的限制。
另外,规范也要求对于非简单请求,浏览器必须首先使用 OPTION 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求,在服务器确定允许后,才发起实际的HTTP请求。对于简单请求、非简单请求以及预检请求的详细资料可以阅读HTTP访问控制(CORS) 。
HTTP 协议 Header 简析
下面对 CORS 中新增的 HTTP 首部字段进行简析:
Access-Control-Allow-Origin
响应首部中可以携带这个头部表示服务器允许哪些域可以访问该资源,其语法如下:
Access-Control-Allow-Origin: | *
其中,origin 参数的值指定了允许访问该资源的外域 URI。对于不需要携带身份凭证的请求,服务器可以指定该字段的值为通配符,表示允许来自所有域的请求。
Access-Control-Allow-Methods
该首部字段用于预检请求的响应,指明实际请求所允许使用的HTTP方法。其语法如下:
Access-Control-Allow-Methods: [, ]*
Access-Control-Allow-Headers
该首部字段用于预检请求的响应。指明了实际请求中允许携带的首部字段。其语法如下:
Access-Control-Allow-Headers: [, ]*
Access-Control-Max-Age
该首部字段用于预检请求的响应,指定了预检请求能够被缓存多久,其语法如下:
Access-Control-Max-Age:
Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。其语法如下:
Access-Control-Allow-Credentials: true
另外,如果要把 Cookie 发送到服务器,除了服务端要带上Access-Control-Allow-Credentials首部字段外,另一方面请求中也要带上withCredentials属性。
但是需要注意的是:如果需要在 Ajax 中设置和获取 Cookie,那么Access-Control-Allow-Origin首部字段不能设置为* ,必须设置为具体的 origin 源站。详细可阅读文章CORS 跨域 Cookie 的设置与获取
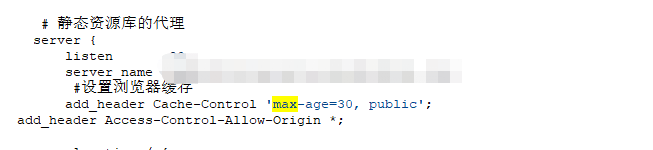
因为我使用的nginx服务,所以直接在静态资源库配置允许跨域。
注意:允许跨域是后面加上的,本来最外层http配置了,但是因为静态资源设置了缓存,所以需要再设置跨域。

方案二
JSONP
参考这篇文章






















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








