nginx的应用
1、nginx的跨域问题解决
1.1 同源策略
浏览器的同源策略:是一种约定,是浏览器最核心也是最基本的安全功能,如果浏览器少了同源策略,则浏览器的正常功能都会受到影响。
同源条件:协议、域名(IP)、端口三者都相同才为同源。
http://192.168.200.131/user/1
https://192.168.200.131/user/1
不是同源:协议不同
http://192.168.200.131/user/1
http://192.168.200.132/user/1
不是同源:ip不同
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不是同源:端口不同
http://www.nginx.com/user/1
http://www.nginx.org/user/1
不是同源:域名不同
http://www.nginx.org:80/user/1
http://www.nginx.org/user/1
满足同源
1.2 跨域问题
简单描述如下:
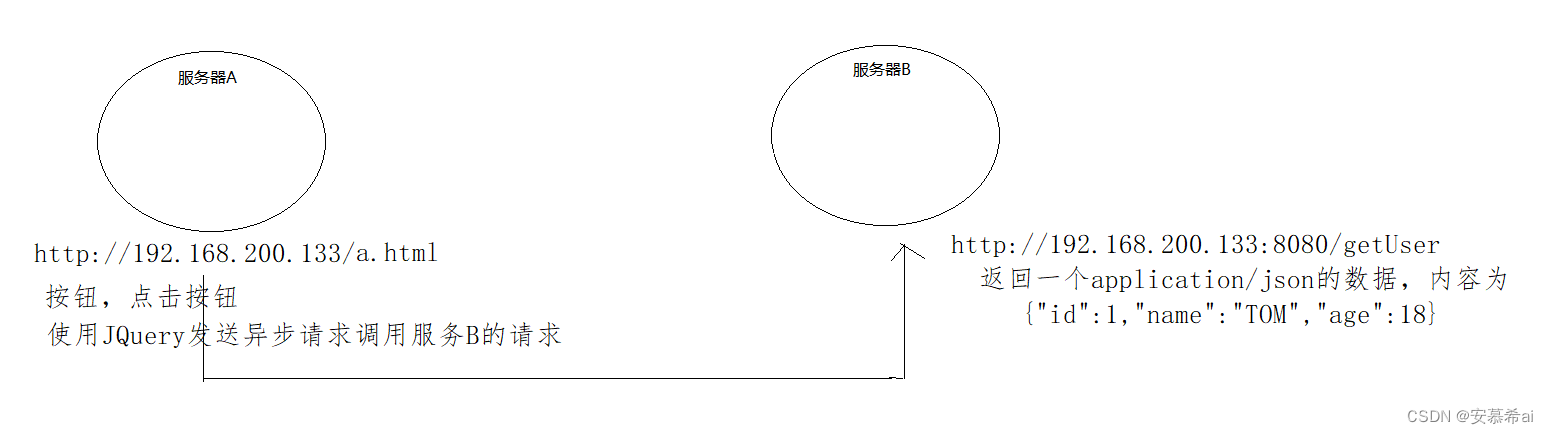
有两台服务器分别为A,B,如果从服务器A的页面发送异步请求到服务器B获取数据,如果服务器A和服务器B不满足同源策略就会出现跨域问题。
1.3跨域问题演示
出现跨域问题会有什么效果?,接下来通过一个需求来演示下

-
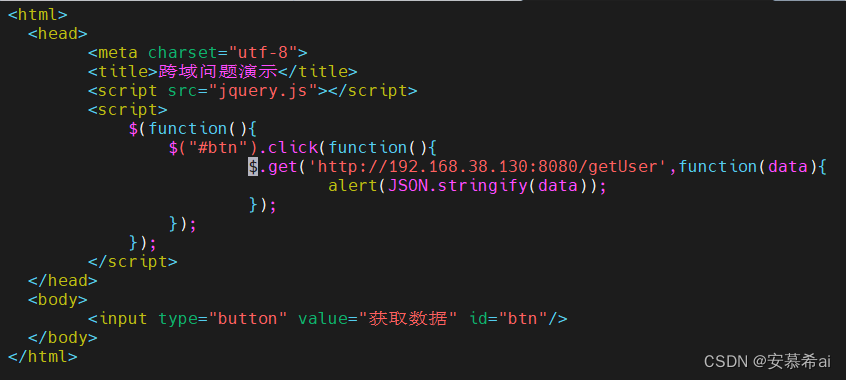
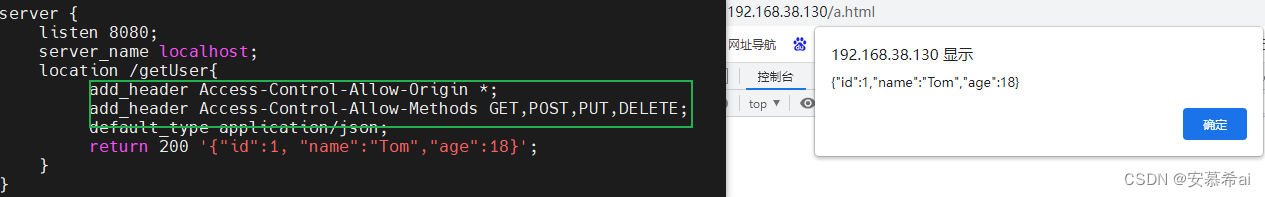
nginx的html目录下新建一个a.html

-
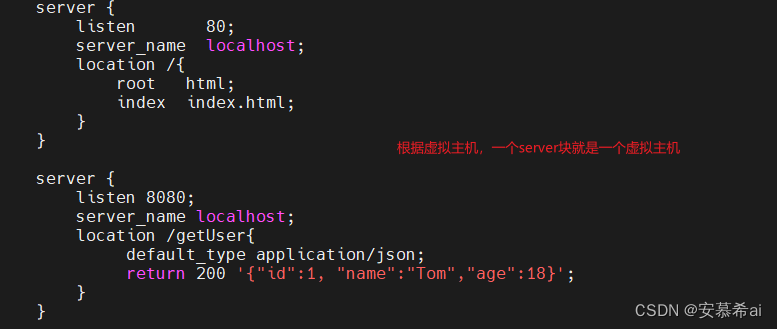
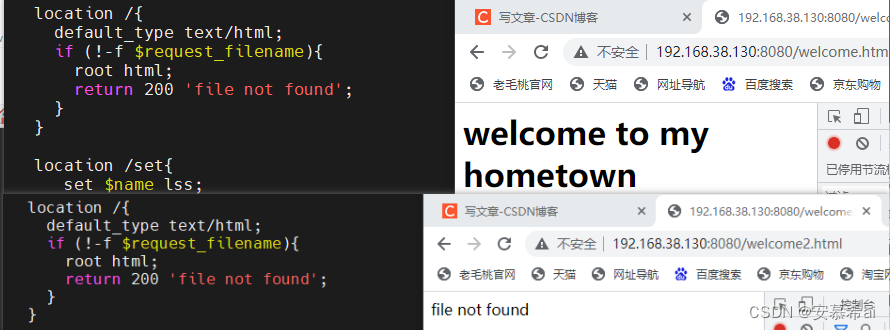
在nginx.conf配置如下内容

-
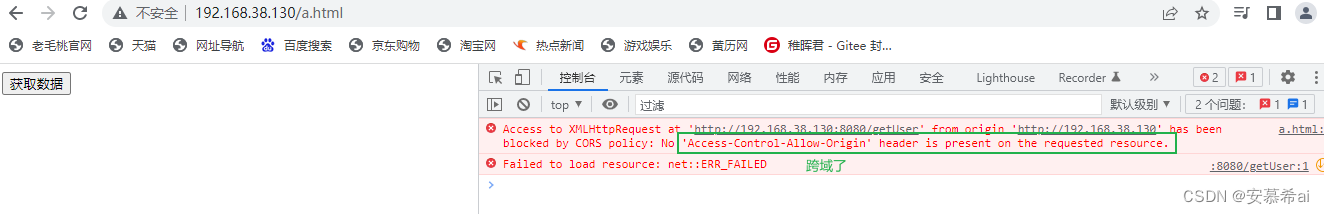
通过浏览器访问测试

1.4跨域问题解决
使用add_header指令,该指令可以用来添加一些头信息。
| 语法 | add_header name value… |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
此处用来解决跨域问题,需要添加两个头信息,一个是Access-Control-Allow-Origin,Access-Control-Allow-Methods。
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用*代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE…,可以全部设置,也可以根据需要设置,多个用逗号分隔。
具体配置方式
location /getUser{
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE;
default_type application/json;
return 200 '{"id":1,"name":"TOM","age":18}';
}

2、静态资源防盗链
2.1 什么是资源盗链
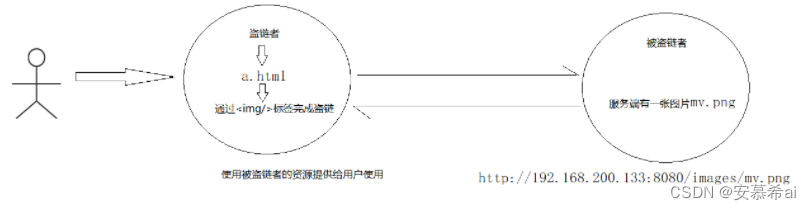
资源盗链指的是此内容不在自己服务器上,而是通过技术手段,绕过别人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大网站的空间和流量。简而言之就是用别人的东西成就自己的网站。
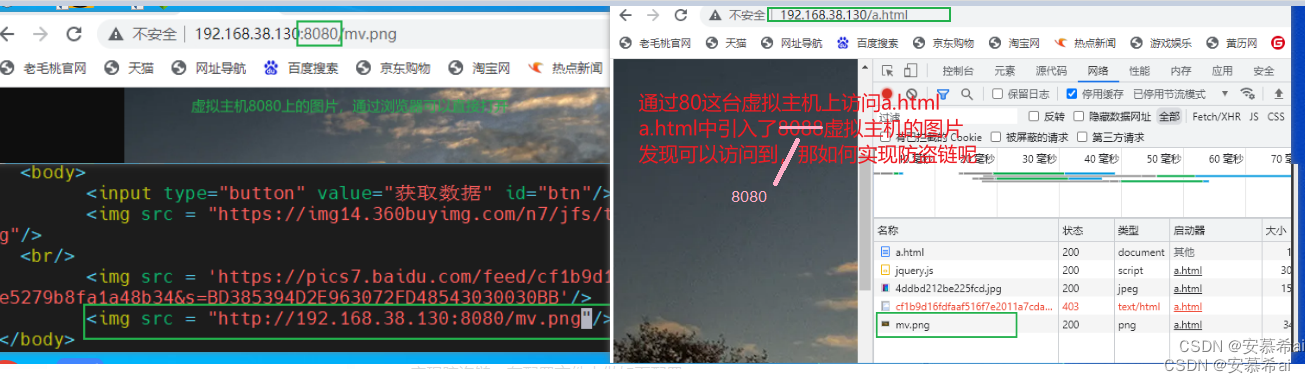
效果演示
京东
百度 发现百度这张图片打不开,而把改连接放在浏览器窗口地址栏中打开可以打开,这就是百度有资源防盗链。

我们自己准备一个页面,在页面上引入这两个图片查看效果


从上面的效果,可以看出来,下面的图片地址添加了防止盗链的功能,京东这边我们可以直接使用其图片。
2.2 Nginx防盗链的实现原理
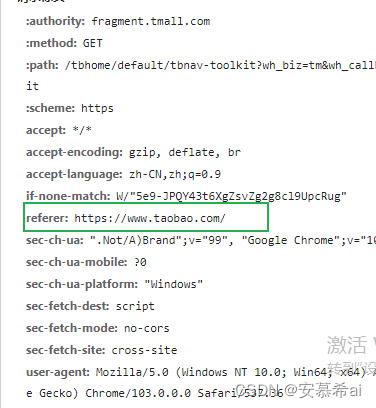
了解防盗链的原理之前,我们得先学习一个HTTP的头信息Referer,当浏览器向web服务器发送请求的时候,一般都会带上Referer,来告诉服务器该网页是从哪个页面链接过来的。

后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。

Nginx防盗链的具体实现:
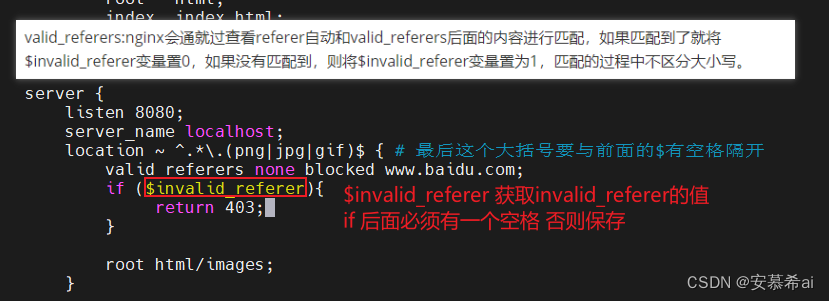
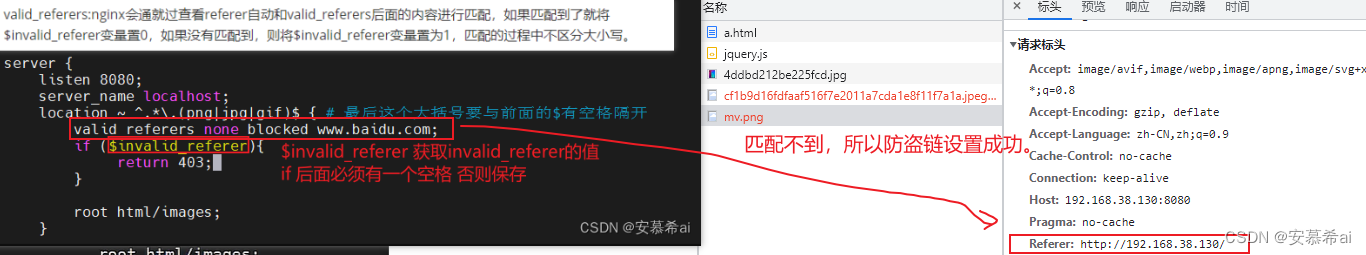
valid_referers:nginx会通就过查看referer自动和valid_referers后面的内容进行匹配,如果匹配到了就将$invalid_referer变量置0,如果没有匹配到,则将$invalid_referer变量置为1,匹配的过程中不区分大小写。
| 语法 | valid_referers none|blocked|server_names|string… |
|---|---|
| 默认值 | — |
| 位置 | server、location |
none: 如果Header中的Referer为空,允许访问
blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
server_names:指定具体的域名或者IP
string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以~开头表示,例如
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
-
在
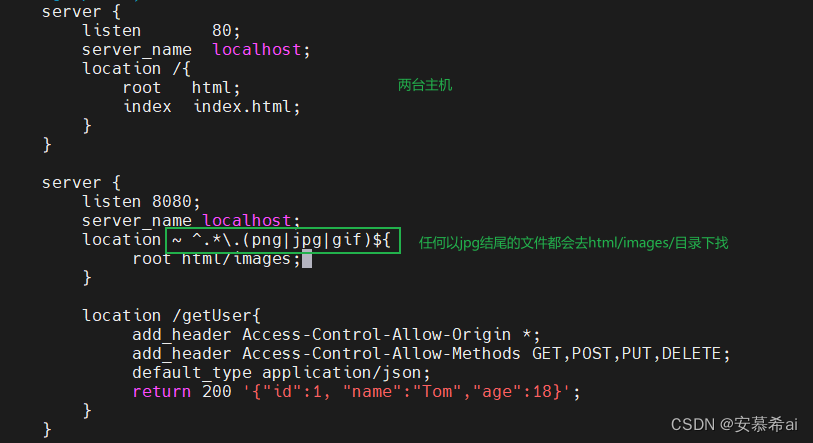
/usr/local/nginx/html/images/下有张图片mv.png,在配置文件有如下配置:


-
实现防盗链,在配置文件中做如下配置

-
再次访问
http://192.168.38.130/a.html,访问不到mv.png了,说明设置成功。

-
原因分析

遇到的问题:图片有很多,该如何批量进行防盗链?
针对目录进行防盗链
配置如下:
// 原理:就是location中的路径写成了/images,这样就相当于配置了针对目录的防盗链
location /images {
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
这样我们可以对一个目录下的所有资源进行翻到了操作。
遇到的问题:Referer的限制比较粗,比如随意加一个Referer,上面的方式是无法进行限制的。那么这个问题改如何解决?
此处我们需要用到Nginx的第三方模块ngx_http_accesskey_module,第三方模块如何实现盗链,如果在Nginx中使用第三方模块的功能,这些我们在后面的Nginx的模块篇再进行详细的讲解。
3、Rewrite功能配置
Rewrite是Nginx服务器提供的一个重要基本功能,是Web服务器产品中几乎必备的功能。主要的作用是用来实现URL的重写。
注意:Nginx服务器的Rewrite功能的实现依赖于PCRE的支持,因此在编译安装Nginx服务器之前,需要安装PCRE库。Nginx使用的是ngx_http_rewrite_module模块来解析和处理Rewrite功能的相关配置。
3.1 “地址重写"与"地址转发”
重写和转发的区别:
地址重写浏览器地址会发生变化而地址转发则不变
一次地址重写会产生两次请求而一次地址转发只会产生一次请求
地址重写到的页面必须是一个完整的路径而地址转发则不需要
地址重写因为是两次请求所以request范围内属性不能传递给新页面而地址转发因为是一次请求所以可以传递值
地址转发速度快于地址重写
3.2Rewrite规则
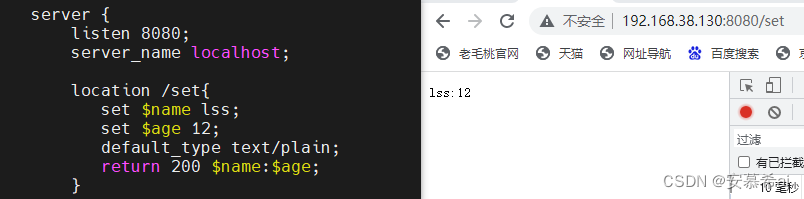
set指令
该指令用来设置一个新的变量。
| 语法 | set $variable value; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
variable:变量的名称,该变量名称要用"$"作为变量的第一个字符,且不能与Nginx服务器预设的全局变量同名。
value:变量的值,可以是字符串、其他变量或者变量的组合等。

Rewrite常用全局变量
| 变量 | 说明 |
|---|---|
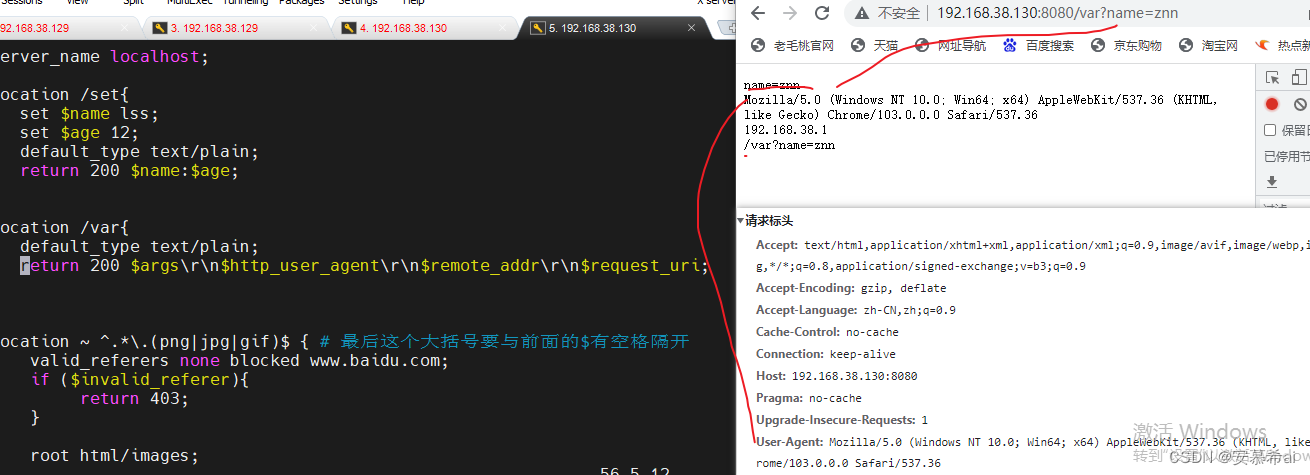
| $args | 变量中存放了请求URL中的请求指令。比如http://192.168.200.133:8080?arg1=value1&args2=value2中的"arg1=value1&arg2=value2",功能和$query_string一样 |
| $http_user_agent | 变量存储的是用户访问服务的代理信息(如果通过浏览器访问,记录的是浏览器的相关版本信息) |
| $host | 变量存储的是访问服务器的server_name值 |
| $document_uri | 变量存储的是当前访问地址的URI。比如http://192.168.200.133/server?id=10&name=zhangsan中的"/server",功能和$uri一样 |
| $document_root | 变量存储的是当前请求对应location的root值,如果未设置,默认指向Nginx自带html目录所在位置 |
| $content_length | 变量存储的是请求头中的Content-Length的值 |
| $content_type | 变量存储的是请求头中的Content-Type的值 |
| $http_cookie | 变量存储的是客户端的cookie信息,可以通过add_header Set-Cookie 'cookieName=cookieValue’来添加cookie数据 |
| $limit_rate | 变量中存储的是Nginx服务器对网络连接速率的限制,也就是Nginx配置中对limit_rate指令设置的值,默认是0,不限制。 |
| $remote_addr | 变量中存储的是客户端的IP地址 |
| $remote_port | 变量中存储了客户端与服务端建立连接的端口号 |
| $remote_user | 变量中存储了客户端的用户名,需要有认证模块才能获取 |
| $scheme | 变量中存储了访问协议 |
| $server_addr | 变量中存储了服务端的地址 |
| $server_name | 变量中存储了客户端请求到达的服务器的名称 |
| $server_port | 变量中存储了客户端请求到达服务器的端口号 |
| $server_protocol | 变量中存储了客户端请求协议的版本,比如"HTTP/1.1" |
| $request_body_file | 变量中存储了发给后端服务器的本地文件资源的名称 |
| $request_method | 变量中存储了客户端的请求方式,比如"GET","POST"等 |
| $request_filename | 变量中存储了当前请求的资源文件的路径名 |
| $request_uri | 变量中存储了当前请求的URI,并且携带请求参数,比如http://192.168.200.133/server?id=10&name=zhangsan中的"/server?id=10&name=zhangsan" |
- 示例

if指令
该指令用来支持条件判断,并根据条件判断结果选择不同的Nginx配置。
| 语法 | if (condition){…} |
|---|---|
| 默认值 | — |
| 位置 | server、location |
condition为判定条件,可以支持以下写法:
-
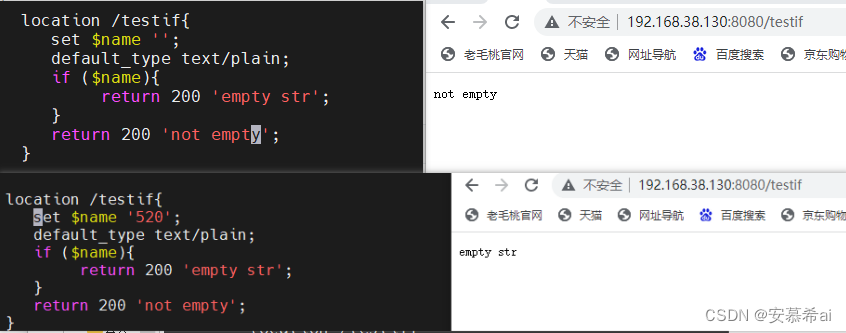
变量名。如果变量名对应的值为空或者是0,if都判断为false,其他条件为true。
if ($param){ }
-
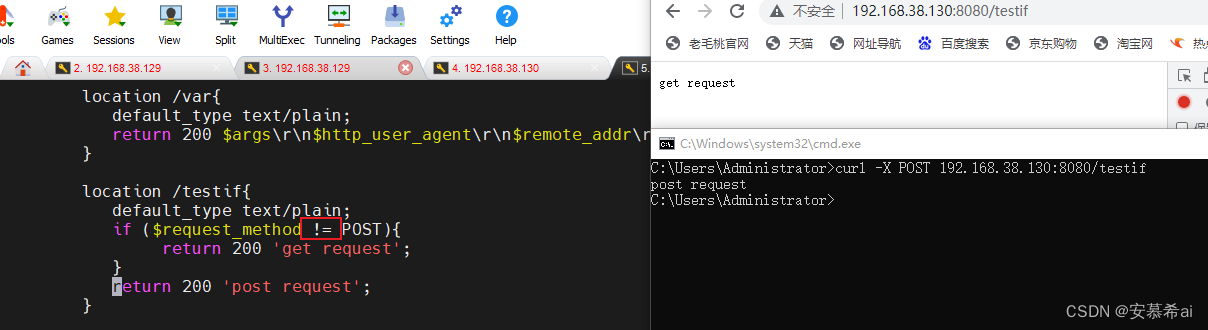
使用"=“和”!="比较变量和字符串是否相等,满足条件为true,不满足为false


注意:此处和Java不太一样的地方是字符串不需要添加引号。 -
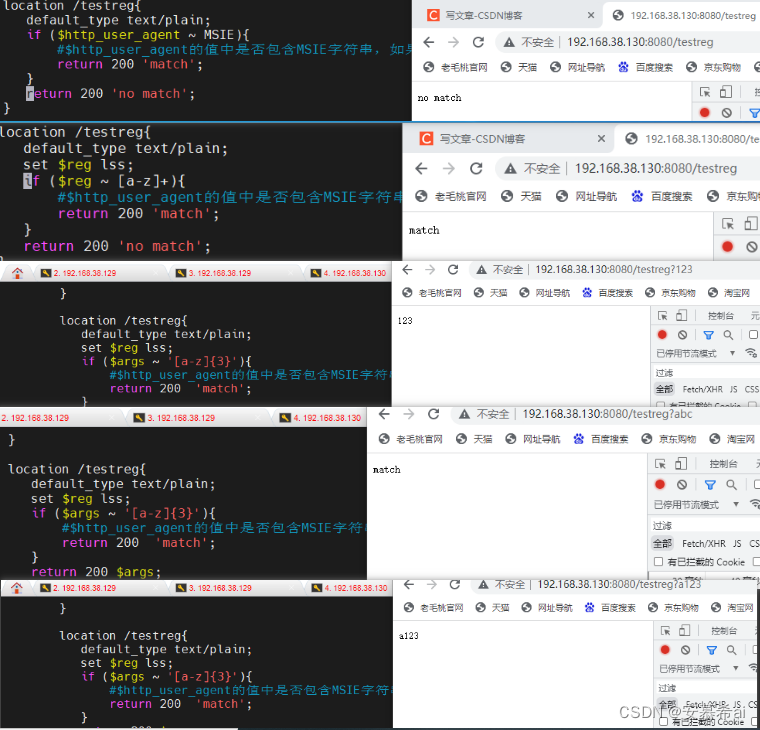
使用正则表达式对变量进行匹配,匹配成功返回true,否则返回false。变量与正则表达式之间使用
~、~*、!~、!~*来连接。"~"代表匹配正则表达式过程中区分大小写,"~*"代表匹配正则表达式过程中不区分大小写"!~"和"!~*"刚好和上面取相反值,如果匹配上返回false,匹配不上返回true

注意:正则表达式字符串一般不需要加引号,但是如果字符串中包含"}"或者是";"等字符时,就需要把引号加上。 -
判断请求的文件是否存在使用
"-f"和"!-f",
当使用"-f"时,如果请求的文件存在返回true,不存在返回false。
当使用"!-f"时,如果请求文件不存在,但该文件所在目录存在返回true,文件和目录都不存在返回false,如果文件存在返回false

5.判断请求的目录是否存在使用"-d"和"!-d"
当使用"-d"时,如果请求的目录存在,if返回true,如果目录不存在则返回false;当使用"!-d"时,如果请求的目录不存在但该目录的上级目录存在则返回true,该目录和它上级目录都不存在则返回false,如果请求目录存在也返回false.
6. 判断请求的目录或者文件是否存在使用"-e"和"!-e"
当使用"-e",如果请求的目录或者文件存在时,if返回true,否则返回false.
当使用"!-e",如果请求的文件和文件所在路径上的目录都不存在返回true,否则返回false
7. 判断请求的文件是否可执行使用"-x"和"!-x"
当使用"-x",如果请求的文件可执行,if返回true,否则返回false
当使用"!-x",如果请求文件不可执行,返回true,否则返回false
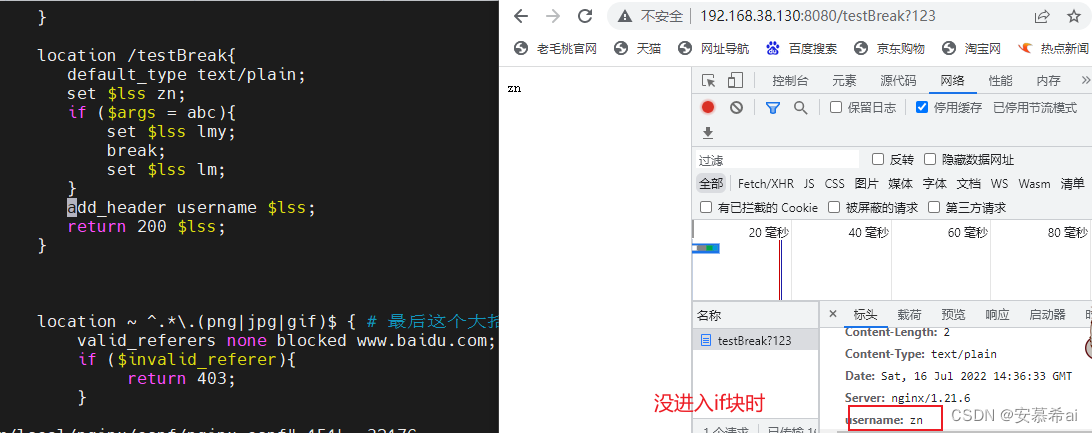
break指令
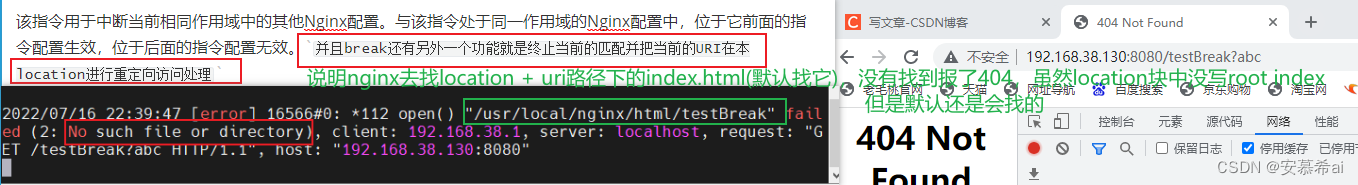
该指令用于中断当前相同作用域中的其他Nginx配置。与该指令处于同一作用域的Nginx配置中,位于它前面的指令配置生效,位于后面的指令配置无效并且break还有另外一个功能就是终止当前的匹配并把当前的URI在本location进行重定向访问处理。
| 语法 | break; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
- 没进入if块时

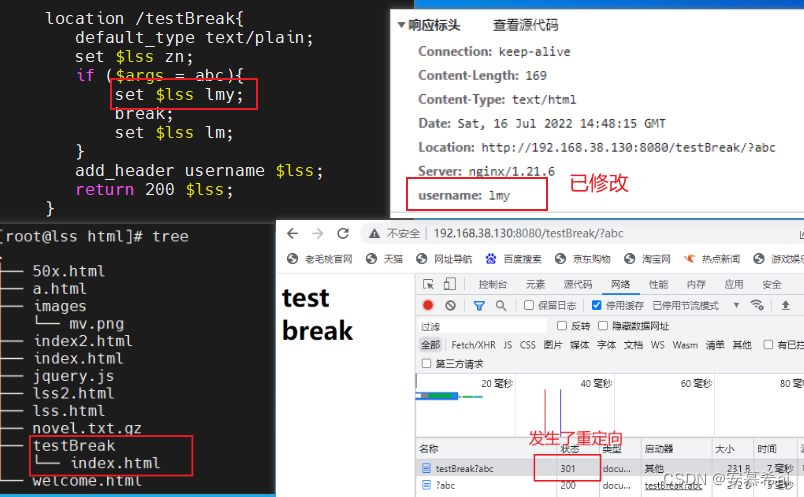
- 进入if块时

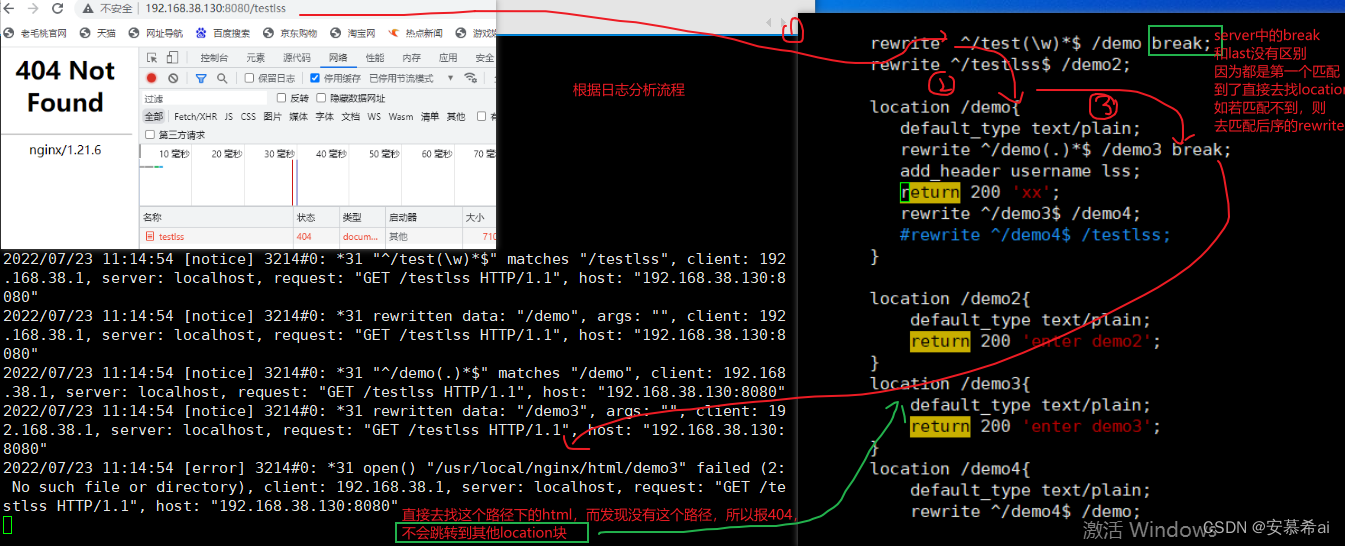
- 上述报404,原因,查看日志
/usr/local/nginx/logs/error.log

- 在
/usr/local/nginx/html创建目录testBreak,并创建index.html

return指令
该指令用于完成对请求的处理,直接向客户端返回响应状态代码。在return后的所有Nginx配置都是无效的。
| 语法 | return code [text]; return code URL; return URL; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
code:为返回给客户端的HTTP状态代理。可以返回的状态代码为0~999的任意HTTP状态代理
text:为返回给客户端的响应体内容,支持变量的使用
URL:为返回给客户端的URL地址
regex:用来匹配URI的正则表达式

rewrite指令
该指令通过正则表达式的使用来改变URI。可以同时存在一个或者多个指令,按照顺序依次对URL进行匹配和处理。
URL和URI的区别:
URI:统一资源标识符
URL:统一资源定位符
| 语法 | rewrite regex replacement [flag]; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
regex:用来匹配URI的正则表达式
replacement:匹配成功后,用于替换URI中被截取内容的字符串。如果该字符串是以"http://"或者"https://"开头的,则不会继续向下对URI进行其他处理,而是直接返回重写后的URI给客户端。

rewrite指定工作原理
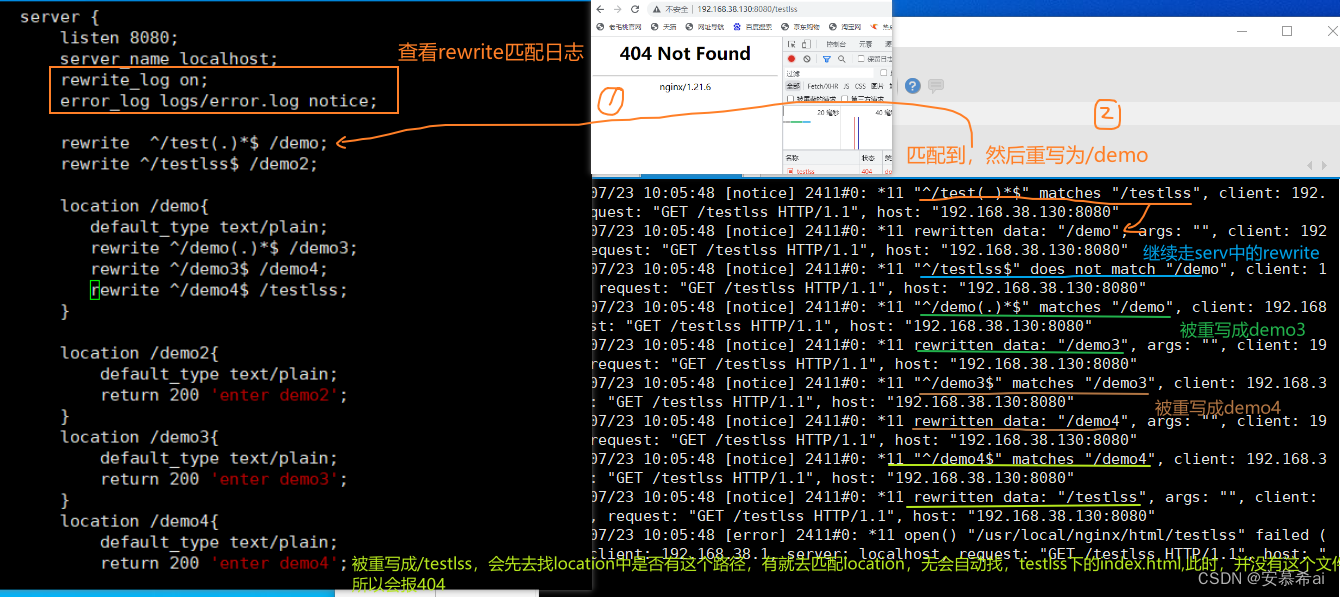
break,if,return,rewrite 和set指令执行的顺序如下:
- 如果server块中的
rewrite的指令有多个,则会安装顺序依次执行; - 重复如下操作
- 寻找能够匹配到当前
uri的location; - 在上一步找到的location中依次执行;
- 如果再次导致URL的rewrite,那么再一次进行内部跳转去匹配location(不会去匹配server中的rewrite),但跳转的总次数不能超过10次。
官网
- 寻找能够匹配到当前

举例二:

flag:用来设置rewrite对URI的处理行为,可选值有如下:
-
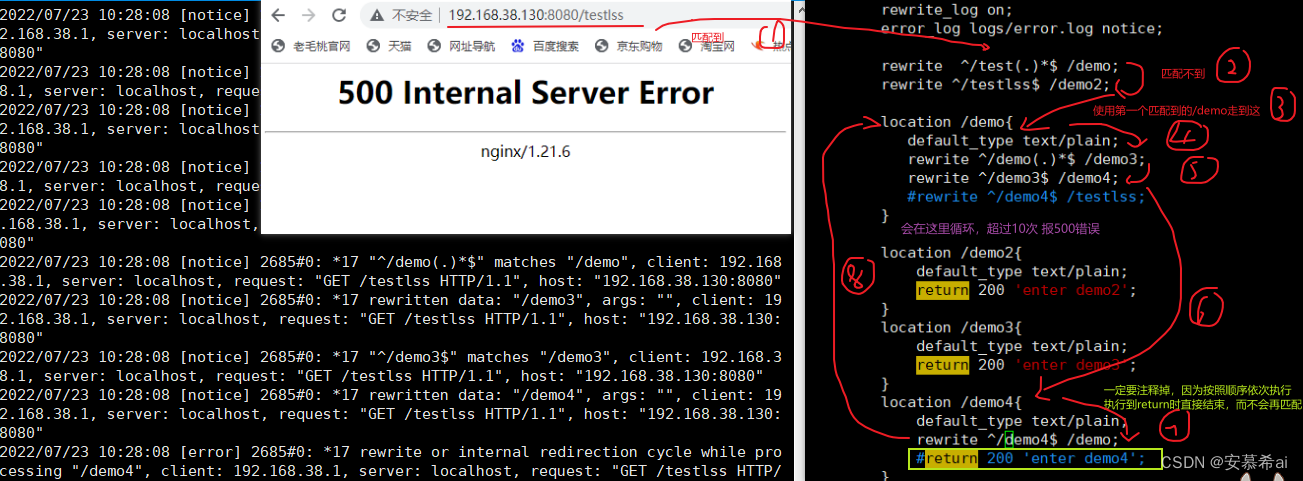
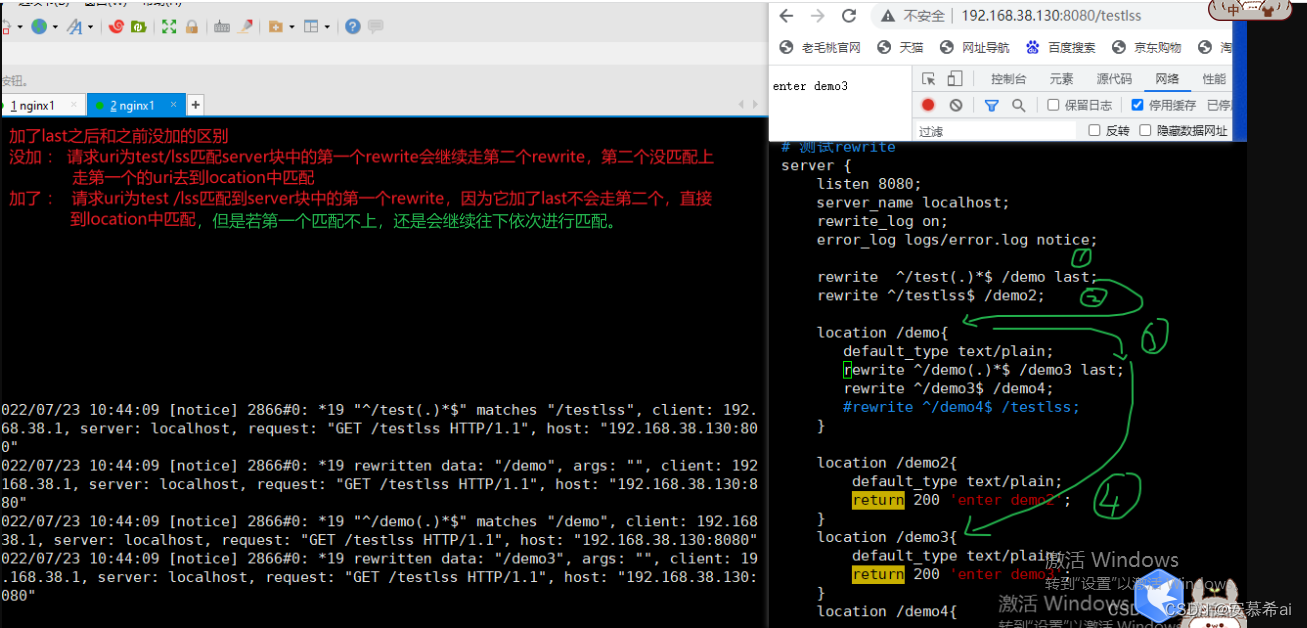
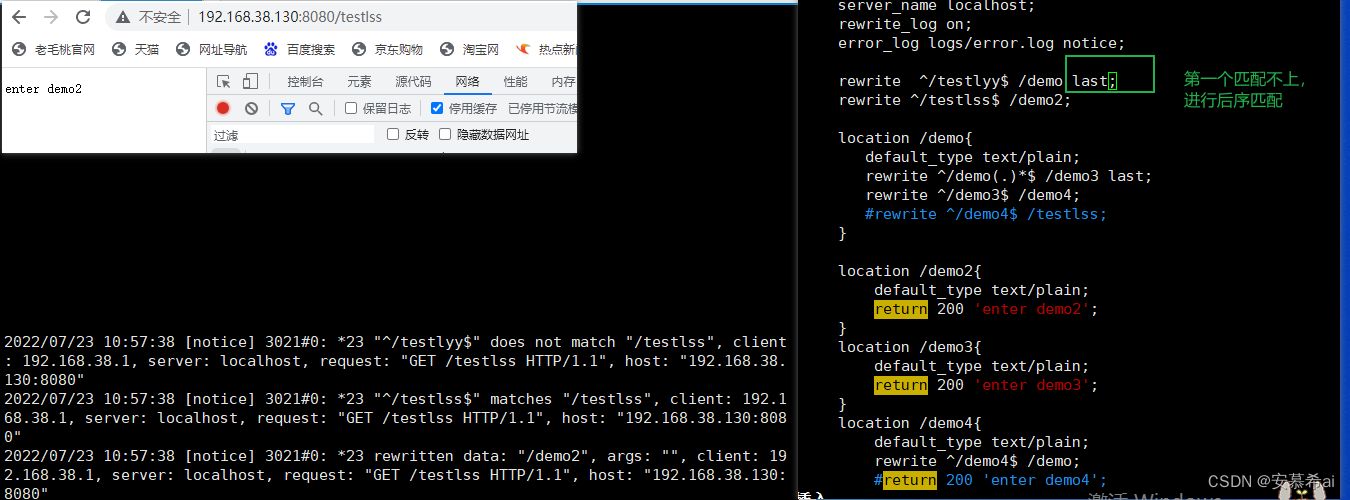
last:终止继续在本location块中处理接收到的URI,并将此处重写的URI作为一个新的URI重新发起新的内部重定向,使用各location块进行处理,为重写后的URI提供了转入到其他location块的机会。而新的URI中极有可能和旧的URI一样再次匹配到相同location中,这样死循环发生了。当循环到第10次时,Nginx会终止这样无意义的循环。----地址栏url不变。


-
break
将此处重写的URI作为一个新的URI,立即停止后序所有指令集。----地址栏url不变

小结 -
last和break在server块中并没有什么区别,区别在location块中。last参数接着用新的URI马上搜寻新的location,而break不会搜寻新的location,直接用这个新的URI去处理请求,这样能够避免重复rewrite。因此在server上下文中使用last、break区别不大,而在location上下文中使用break(可以避免重复匹配造成的500错误), -
server中的rewrite可以跳转到location,location中匹配到的rewrite不会执行server中的rewrite。 -
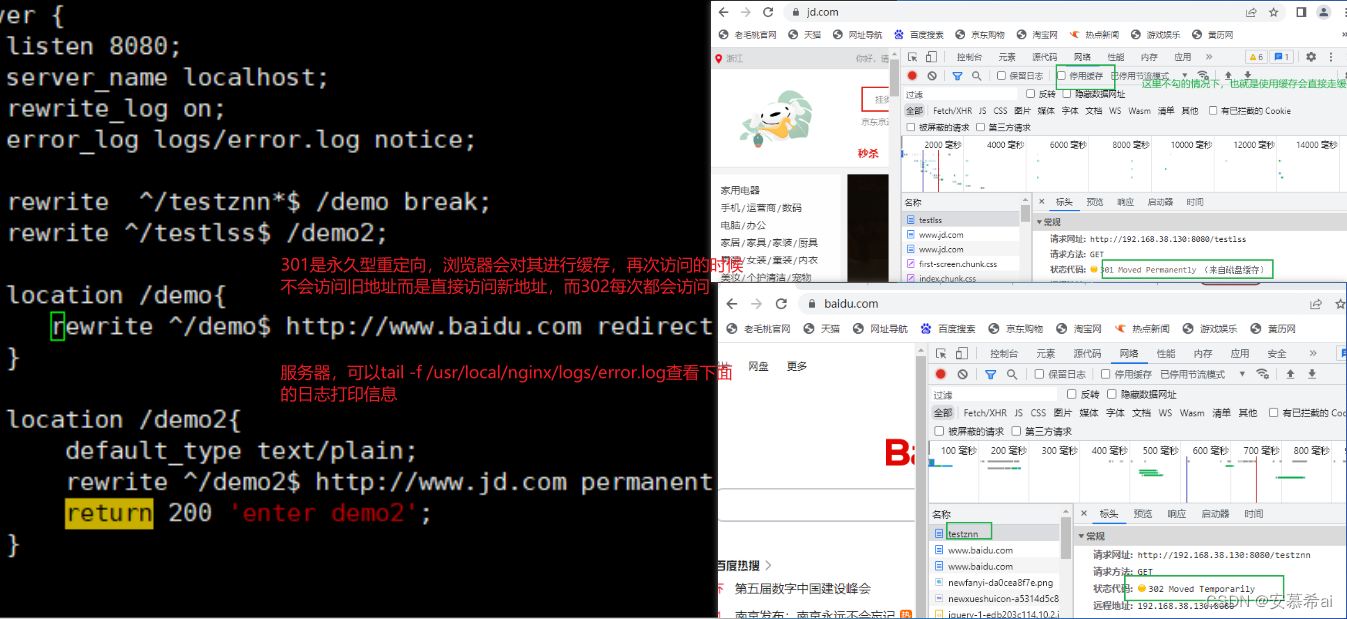
redirect: 返回302临时重定向,地址栏显示重定向后的url
-
permanent : 返回301永久重定向, 地址栏显示重定向后的url

rewrite_log指令
该指令配置是否开启URL重写日志的输出功能。
| 语法 | rewrite_log on|off; |
|---|---|
| 默认值 | rewrite_log off; |
| 位置 | http、server、location、if |
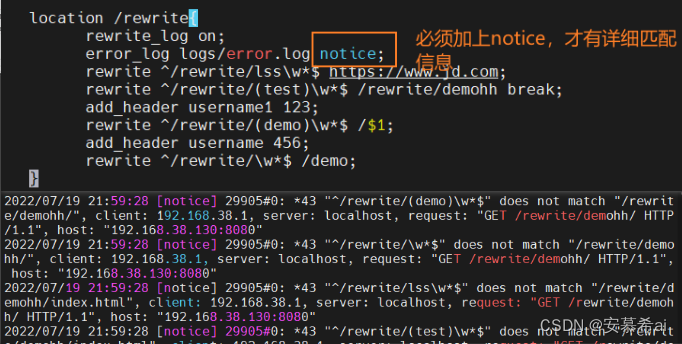
开启后,URL重写的相关日志将以notice级别输出到error_log指令配置的日志文件汇总。

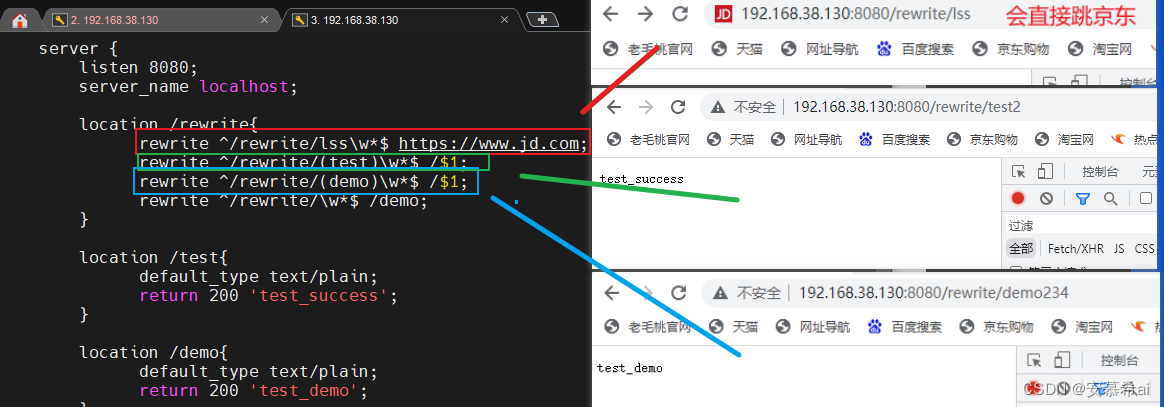
3.3Rewrite案例
1. 域名跳转
1.问题分析
先来看一个效果,如果我们想访问京东网站,大家都知道我们可以输入www.jd.com,但是同样的我们也可以输入www.360buy.com同样也都能访问到京东网站。这个其实是因为京东刚开始的时候域名就是www.360buy.com,后面由于各种原因把自己的域名换成了www.jd.com, 虽然说域名变量,但是对于以前只记住了www.360buy.com的用户来说,我们如何把这部分用户也迁移到我们新域名的访问上来,针对于这个问题,我们就可以使用Nginx中Rewrite的域名跳转来解决。
2.环境装备
-
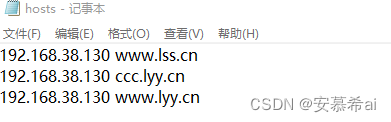
准备三个域名

-
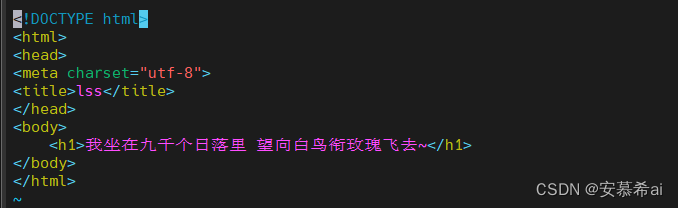
在/usr/local/nginx/html下创建
lss.html

-
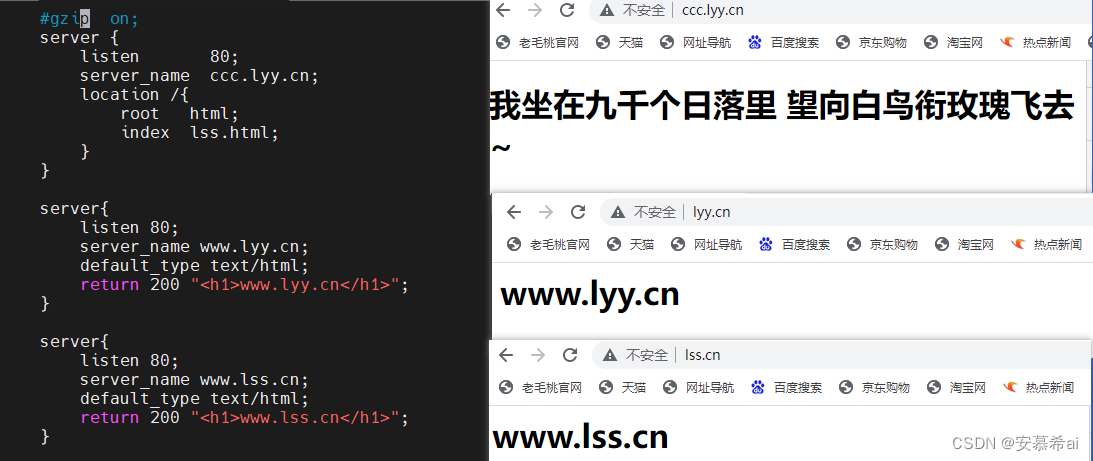
测试能否正常访问

-
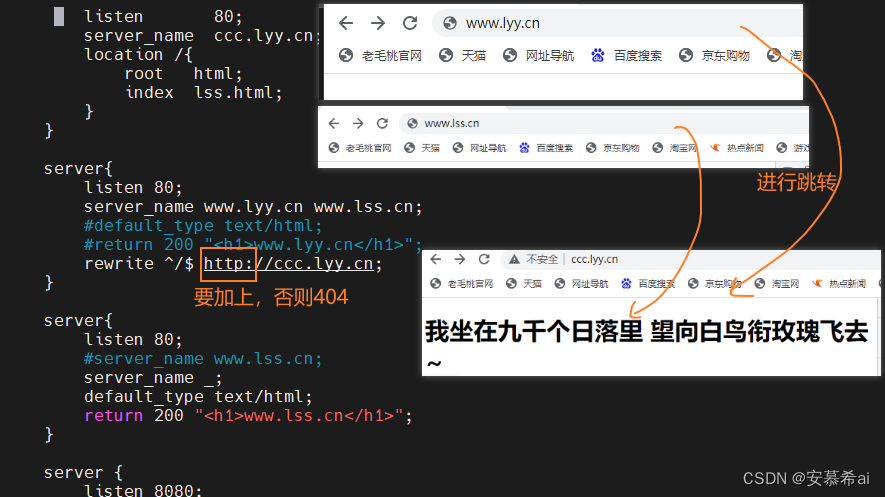
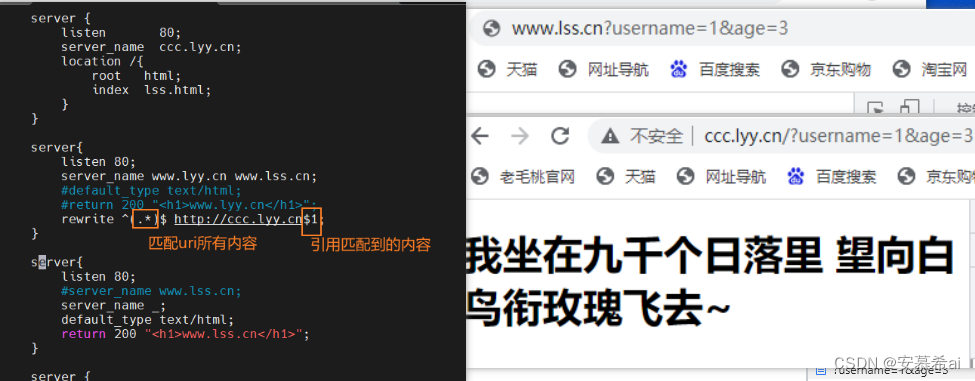
通过nginx实现,当访问
www.lss.cn,www.lyy.cn都跳转到ccc.lyy.cn

问题描述:如何在域名跳转的过程中携带请求的URI?

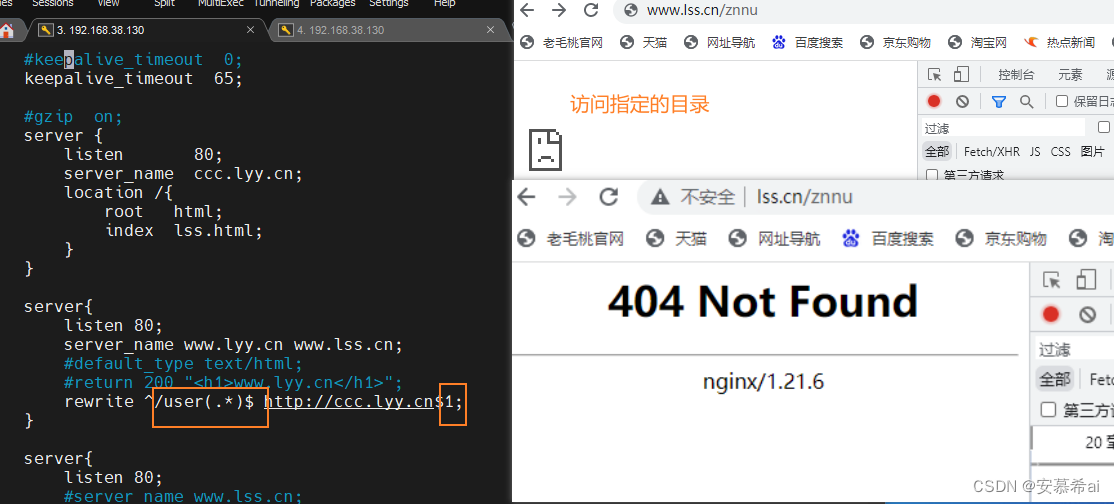
2. 域名镜像
镜像网站指的是将一个完全相同的网站分别放置到几台服务器上,并分别使用独立的URL进行访问。其中一台服务器上的网站叫做主站,其他的为镜像网站。镜像网站和主站没有太大的区别,可以把镜像网站理解为主站的一个备份节点。可以通过镜像网站提供网站在不同地区的响应速度。镜像网站可以平衡网站的流量负载、可以解决网络宽带限制、封锁等。而我们所说的域名镜像和网站镜像比较类似,上述案例中,将www.lss.cn 和 www.lyy.cn都能跳转到ccc.lyy.cn,那么ccc.lyy.cn我们就可以把它起名叫主域名,其他两个就是我们所说的镜像域名,当然如果我们不想把整个网站做镜像,只想为其中某一个子目录下的资源做镜像,我们可以在location块中配置rewrite功能,比如:

3.独立域名
一个完整的项目包含多个模块,比如购物网站有商品搜索模块、商品详情模块以及购物车模块等,那么我们如何为每一个模块设置独立的域名。
需求:
http://search.lss.com 访问商品搜索模块
http://item.lss.com 访问商品详情模块
http://cart.lss.com 访问商品购物车模块
访问上述三个模块的域名都去`www.lss.com`去查找
server{
listen 80;
server_name search.lss.com; 当用户输入:http://search.lss.com/huaweip40 访问商品搜索模块
rewrite ^(.*) http://www.lss.com/search$1 last; // 匹配为:http://www.lss.com/search/huaweip40
}
server{
listen 81;
server_name item.lss.com; 当用户输入:http://item.lss.com:81/huaweip40/detail
rewrite ^(.*) http://www.lss.com/item$1 last; // 匹配为:http://www.lss.com/item/huaweip40/detail
}
server{
listen 82;
server_name cart.lss.com; // 当用户输入http://www.cart.lss.com:82/lsscart
rewrite ^(.*) http://www.lss.com/cart$1 last; // 匹配为:http://www.lss.com/cart/lsscart
}
4.目录自动添加"/"
问题描述
通过一个例子来演示下问题:
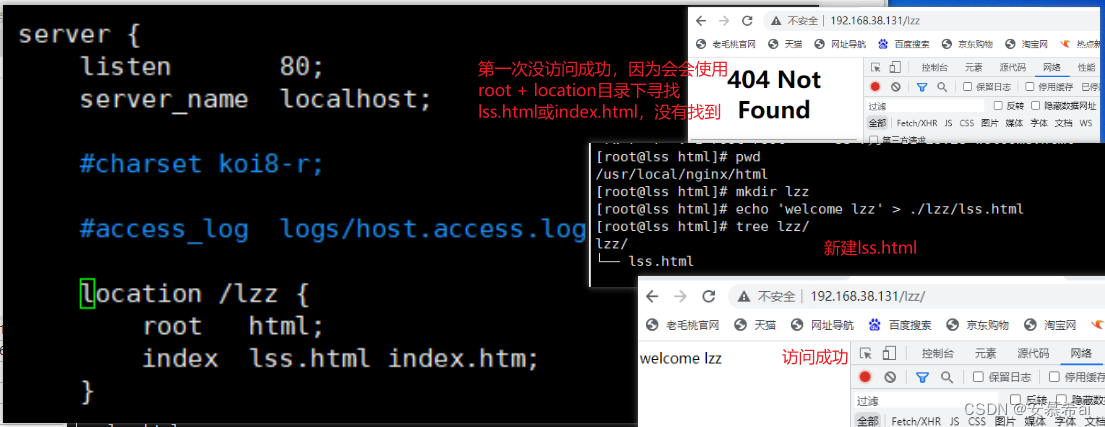
server{
listen 80;
server_name localhost;
location /lzz {
root html;
index lss.html index.htm;
}
}

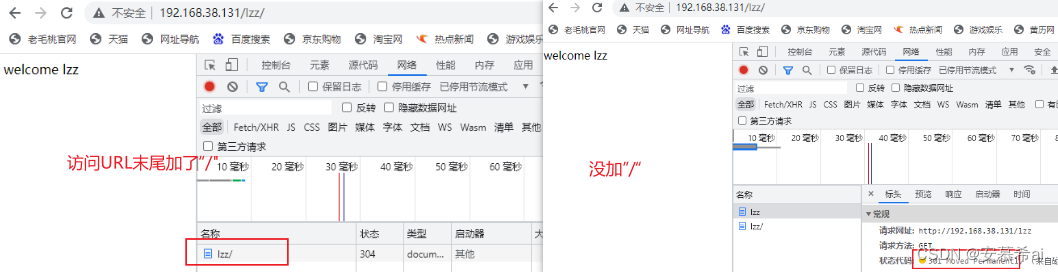
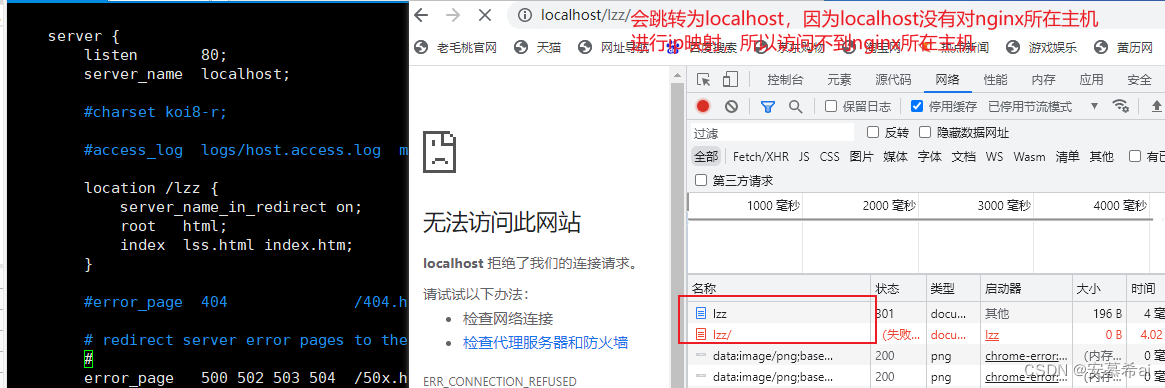
通过http://192.168.38.131/lss和http://192.168.38.131/lss/都能访问成功,但是两者有何区别?

如果不加/,Nginx服务器会内部做一个301重定向,重定向的地址会有一个指令叫server_name_in_redirection on | off;指令来决定重定向的地址:
如果该指令为on
重定向的地址为: http://server_name/目录名/;
如果该指令为off
重定向的地址为: http://原URL中的域名/目录名/;
所以就刚才的地址来说http://192.168.38.131/lzz,如果不加斜杠,那么按照上述规则,如果指令server_name_in_redirection on ,则301重定向地址变为http://localhost:8080/lzz/,如果为off,则重定向地址变为:http://192.168.38.131/lzz/。后面这个正常的,前面地址就有问题。因为浏览器通过http://localhost:8080/lzz/中localhost访问不到。

注意
-
server_name_in_redirect指令在Nginx的0.8.48版本之前默认都是on,之后改成了off,所以现在我们这个版本不需要考虑这个问题,但是如果是0.8.48以前的版本并且server_name_in_redirect设置为on,我们如何通过rewrite来解决这个问题? -
上面的uri后面加不加斜杠是对于目录而言的,如果都定位到某个文件了就无需加不加斜杠了。
http://localhost/lzz/ 考虑后面加不加斜杠 http://localhost/lzz/lss.html 定位到某个文件了,自然不用加/
解决方案
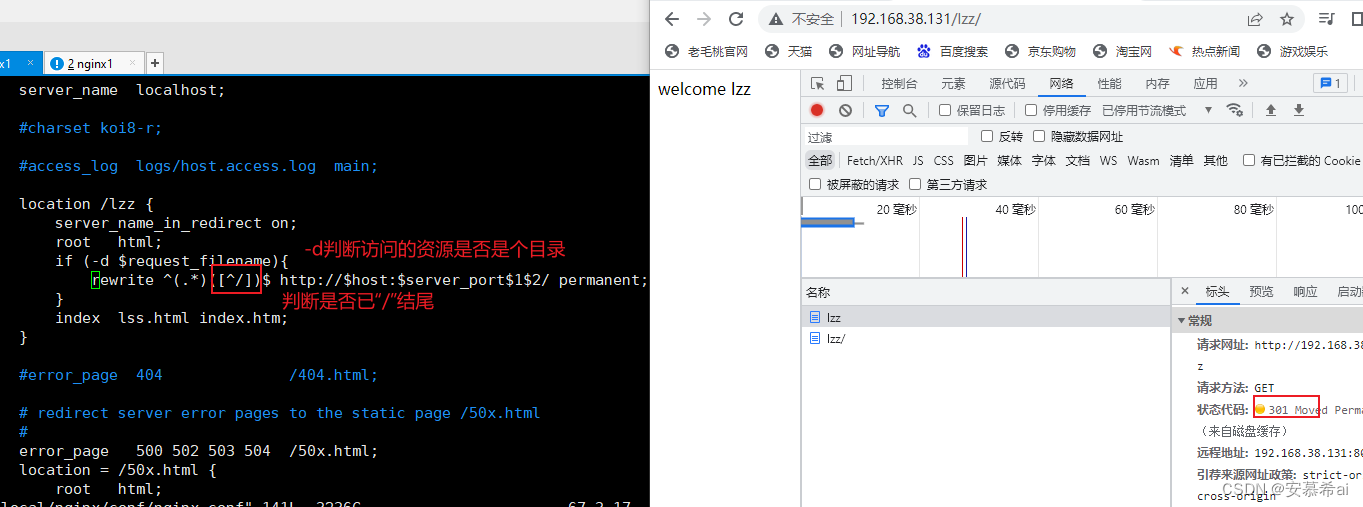
可以使用rewrite功能为末尾没有斜杠的URL自动添加一个斜杠
location /lzz {
server_name_in_redirect on;
root html;
if (-d $request_filename){
rewrite ^(.*)([^/])$ http://$host:$server_port$1$2/ permanent;
}
index lss.html index.htm;
}

目前的版本,不用考虑这个问题。
4.合并目录
搜索引擎优化(SEO)是一种利用搜索引擎的搜索规则来提供目的网站的有关搜索引擎内排名的方式。我们在创建自己的站点时,可以通过很多种方式来有效的提供搜索引擎优化的程度。其中有一项就包含URL的目录层级一般不要超过三层,否则的话不利于搜索引擎的搜索也给客户端的输入带来了负担,但是将所有的文件放在一个目录下又会导致文件资源管理混乱并且访问文件的速度也会随着文件增多而慢下来,这两个问题是相互矛盾的,那么使用rewrite如何解决上述问题?
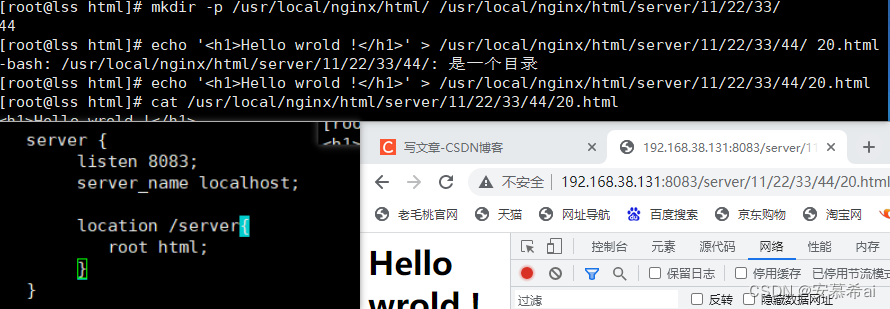
举例,网站中有一个资源文件的访问路径时 /server/11/22/33/44/20.html,也就是说20.html存在于第5级目录下,如果想要访问该资源文件,客户端的URL地址就要写成
http://http://192.168.38.131/11/22/33/44/20.html,
server {
listen 8083;
server_name localhost;
location /server{
root html;
}
}

但是这个是非常不利于SEO搜索引擎优化的,同时客户端也不好记.使用rewrite我们可以进行如下配置:
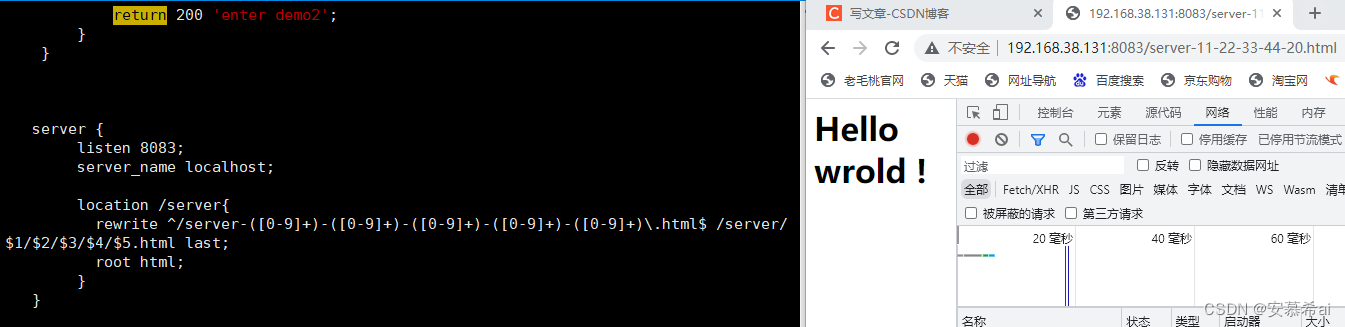
server {
listen 8083;
server_name localhost;
location /server{
rewrite ^/server-([0-9]+)-([0-9]+)-([0-9]+)-([0-9]+)-([0-9]+)\.html$ /server/$1/$2/$3/$4/$5.html last;
root html;
}
}

这样的话,客户端只需要输入http://192.168.38.131:8083/server-11-22-33-44-20.html就可以访问到20.html页面了。这里也充分利用了rewrite指令支持正则表达式的特性。
4.防盗链
防盗链之前我们已经介绍过了相关的知识,在rewrite中的防盗链和之前将的原理其实都是一样的,只不过通过rewrite可以将防盗链的功能进行完善下,当出现防盗链的情况,我们可以使用rewrite将请求转发到自定义的一张图片和页面,给用户比较好的提示信息。下面我们就通过根据文件类型实现防盗链的一个配置实例:
-
在usr/local/nginx/html/images放一张
forbidden.png的图片,通过http://192.168.38.131:8080/forbidden.png可以访问到

-
添加了资源防盗链之后:

-
使用rewrite重写























 52
52











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








