第一步 创建 Vite + Vue 项目
vue+vite官网:https://vitejs.dev/guide/,需要按官网去准备一些环境,如nodejs之类的
# npm 6.x
npm create vite@latest vite-cesium --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest vite-cesium -- --template vue
第二步 引入vite-plugin-cesium插件
vite-plugin-cesium插件:github
安装cesium插件 vite-plugin-cesium
npm i cesium vite-plugin-cesium vite -D
将插件添加到 vite.config.js 中
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [vue(),cesium()]
});
在 package.json 中添加 dev 命令(如已自动添加可忽略)
"scripts": {
"dev": "vite",
"build": "vite build"
}
第三步 编写代码
main.js 中注释掉 style.css
// import './style.css'
在 App.vue 中,创建 Viewer 之前设置 token,这样在之后的应用中你可以使用官方仓库的一些资源,比如说 Cesium OSM Buildings, Cesium World Terrain等等
首先注册Cesium账号
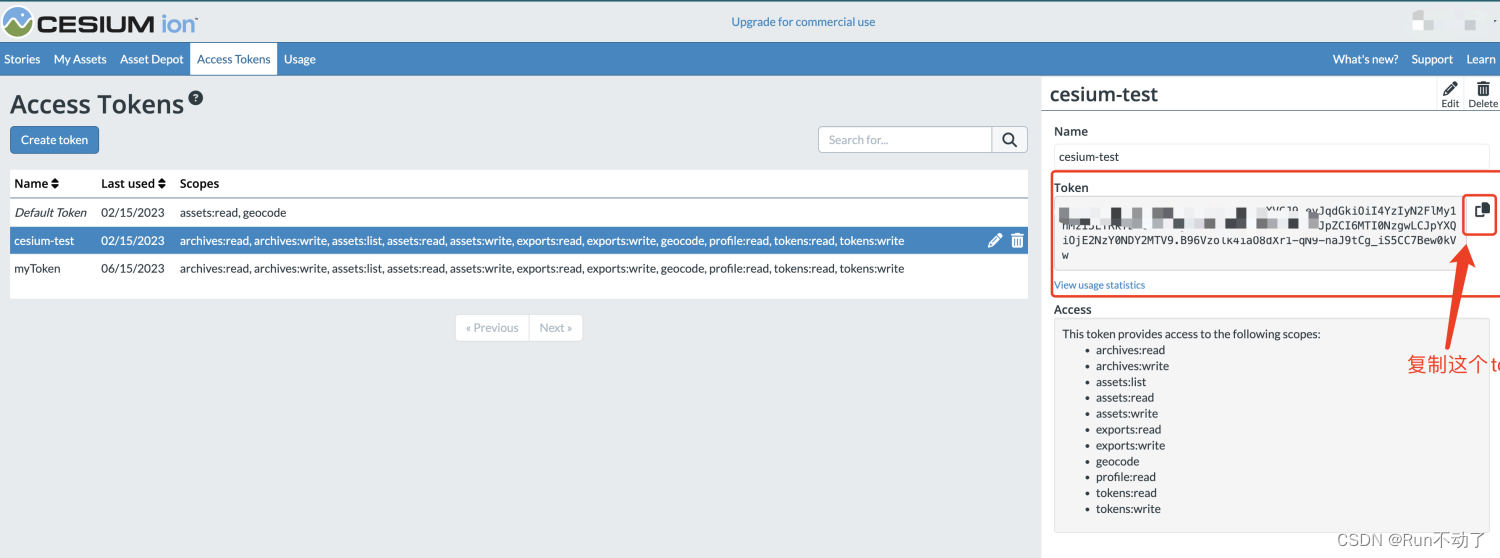
然后创建token

Cesium.Ion.defaultAccessToken = 'your_access_token';
App.vue
<script setup>
import { onMounted } from 'vue';
import * as Cesium from 'cesium';
onMounted(()=>{
Cesium.Ion.defaultAccessToken = 'your_access_token';
// 在HTML元素使用容器id "cesiumContainer" 初始化 Cesium Viewer
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
// 添加全球3D建筑图层:Cesium OSM Buildings
const buildingTileset = viewer.scene.primitives.add(Cesium.createOsmBuildings());
// 设置经纬度和高度,将摄像头放置在 San Francisco 上方400m处
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(-122.4175, 37.655, 400),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-15.0),
}
});
})
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style scoped>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
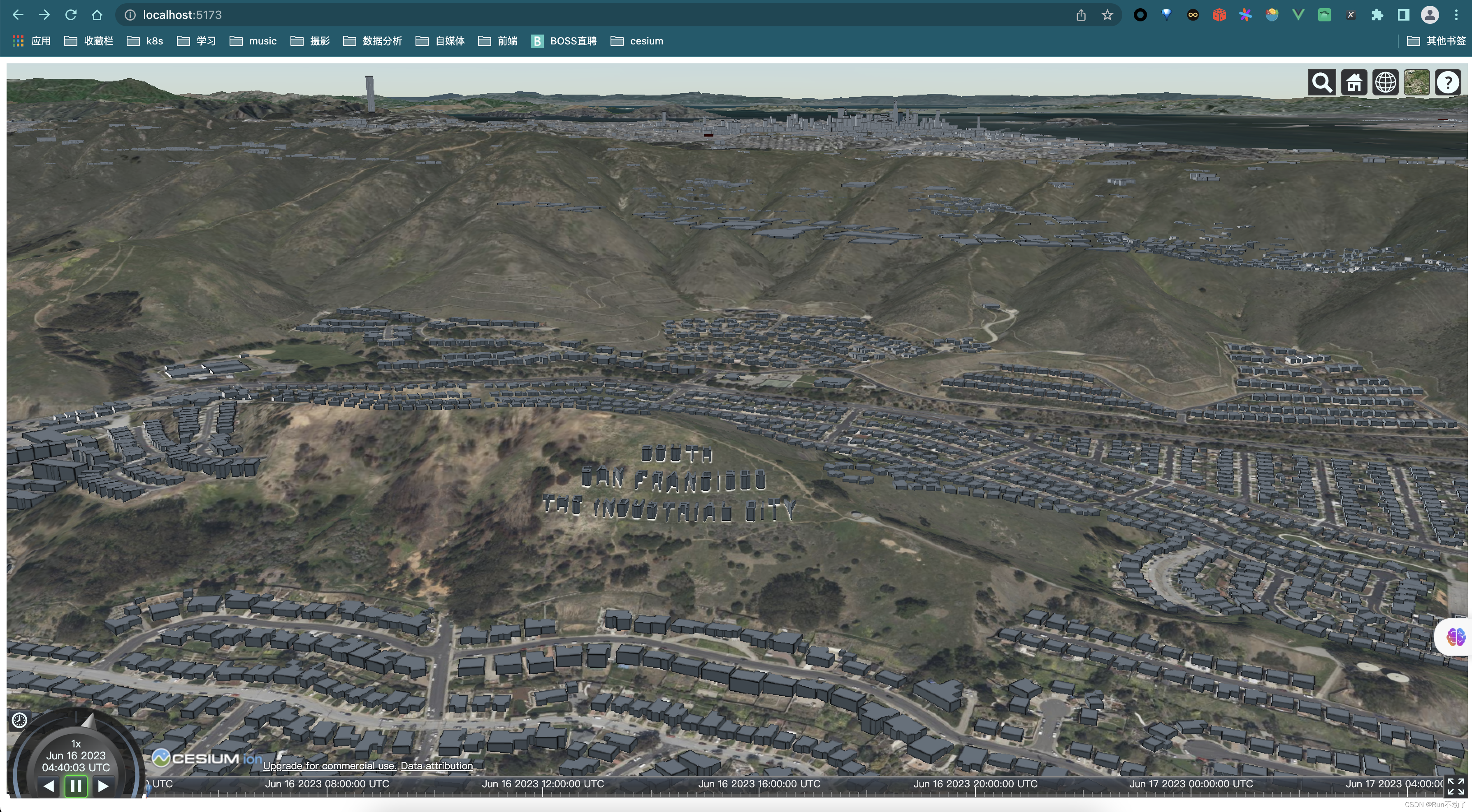
启动项目
npm run dev
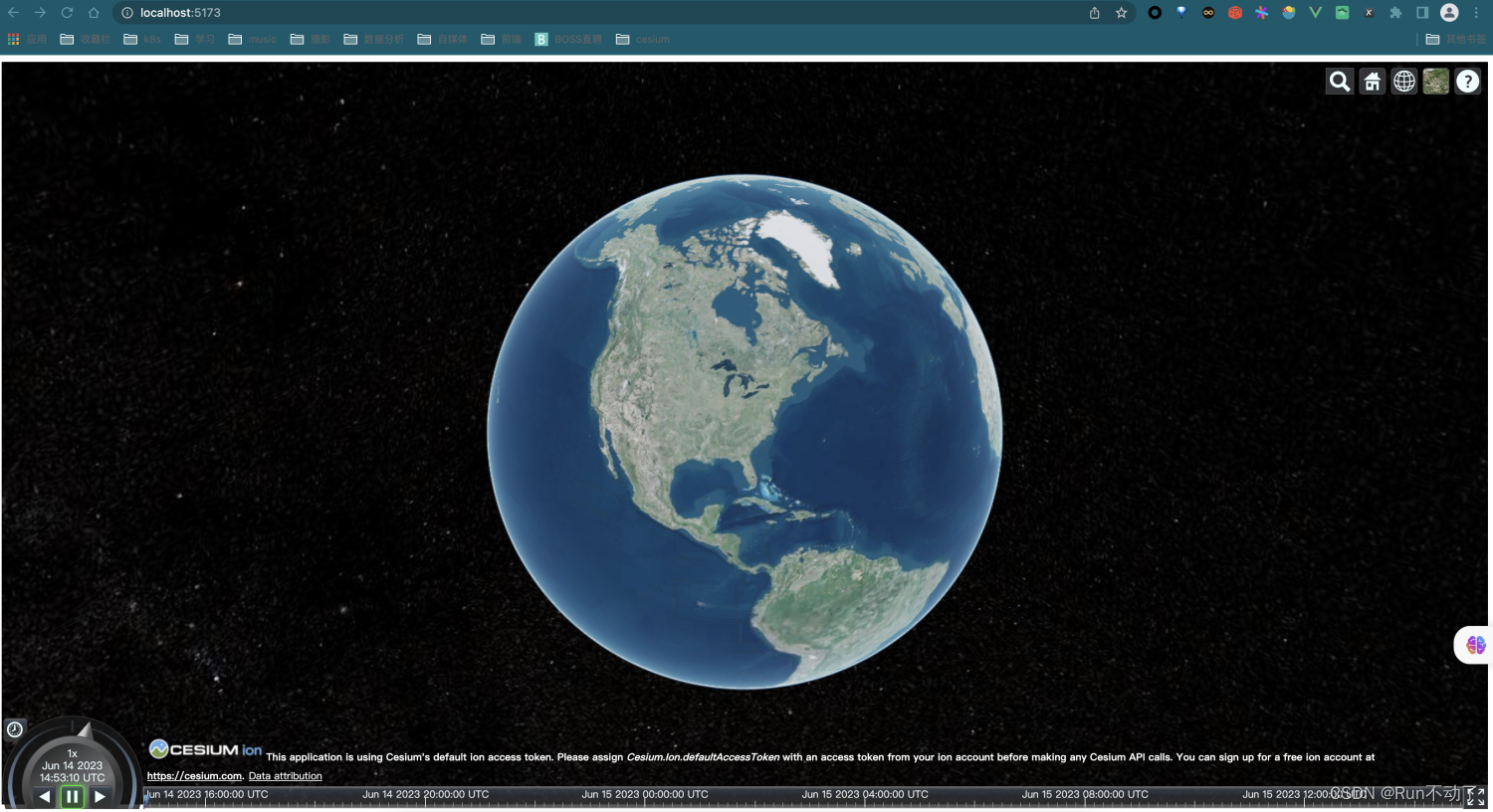
访问 http://localhost:5173/

全球视野






















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








