声明:本文尽可能用小白式的语言配置环境,不喜勿喷。
题主环境:node(16.14.0);npm(8.3.1);IDE:vscode
1.新建项目文件夹,命名为myapp,并在vscode中打开,然后在vscode中新建终端。
2.在myapp文件夹下新建vite项目。在终端中输入:
npm create vite@latest my-vue-app -- --template vue注:my-vue-app可以替换为你自己的项目名称。
3.为了定位到新建文件夹,并安装项目依赖模块,在终端继续输入如下命令:
cd my-vue-app
npm install
npm run dev 注:运行npm run dev后,复制终端给你的端口地址,就可查看vite+vue项目的配置成果了。
查看之后记得ctrl+c关掉端口服务,以进行接下来的操作哦。
4.配置cesium。输入如下命令,安装vite-plugin-cesium插件。
npm i cesium vite-plugin-cesium vite -D5.接下来配置项目下最外层的vite.config.js文件,并添加如下代码片段:

import { defineConfig } from 'vite';
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [cesium()]
});注:配置后vite.config.js,需要长这样:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
export default defineConfig({
plugins: [vue(),cesium()]
});
6.接下来就可以在目标.vue文件中引入cesium并使用啦,例如在App.vue中,修改为:
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer',{
infoBox: false, // 禁用沙箱,解决控制台报错
});
})
</script>
<style scoped>
#cesiumContainer {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
overflow: hidden;
}
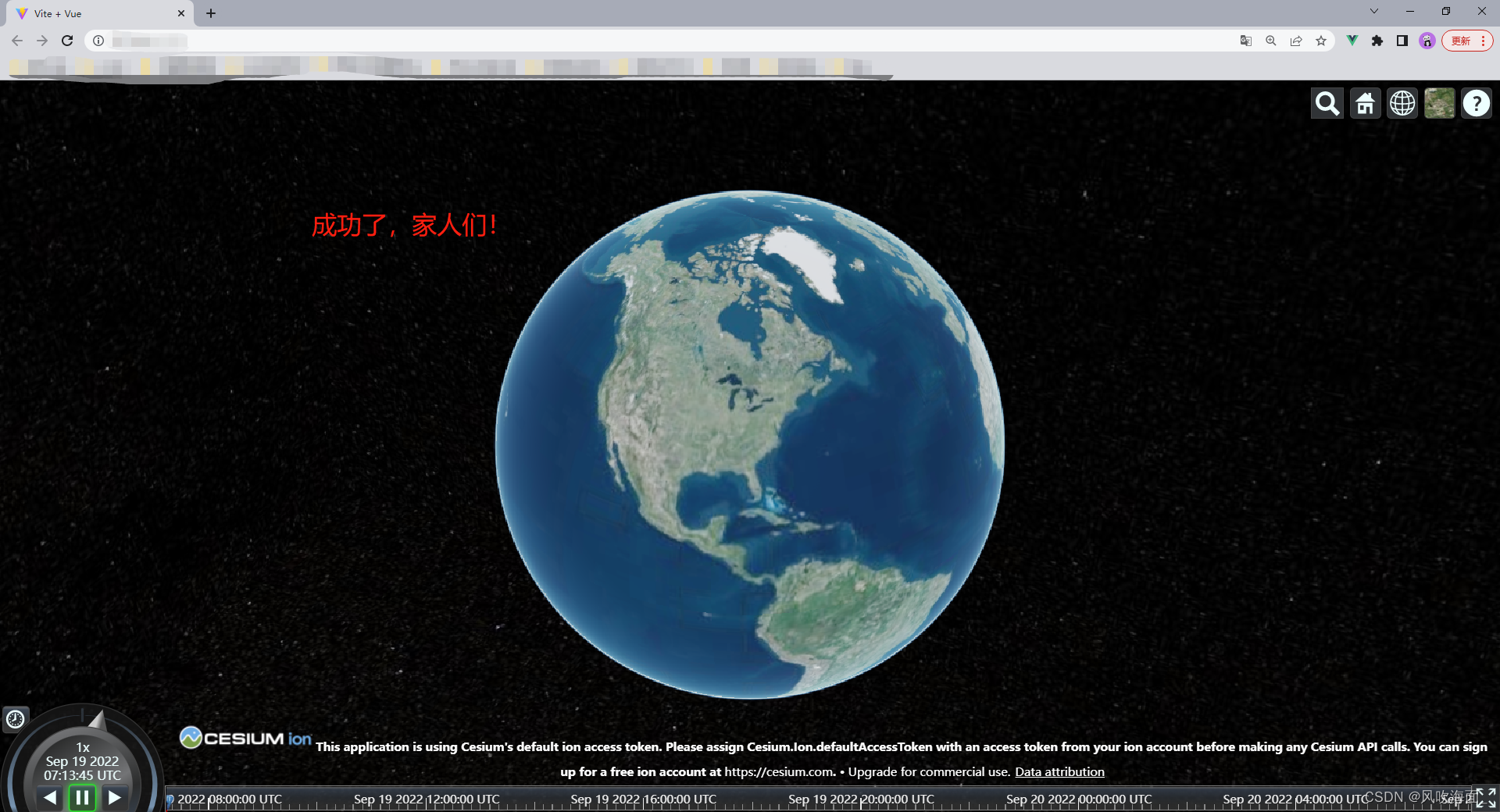
</style>7.最后在vscode终端输入以下代码即可查看最终的配置效果:
npm run dev
参考:(1)Vite中文网
(2)GitHub - nshen/vite-plugin-cesium: ⚡ Vite plugin for Cesium






















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








