<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
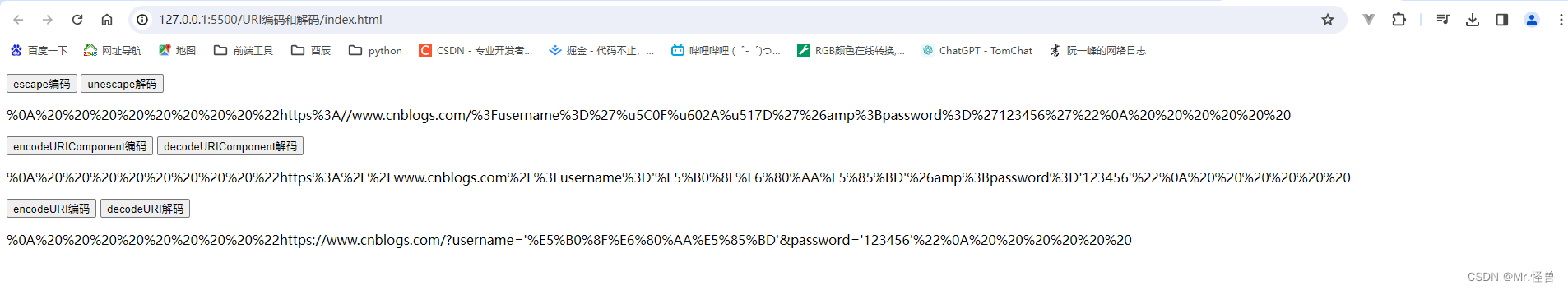
<button id="escape" onclick="trEscape()">escape编码</button>
<button id="unescape" onclick="trUnescape()">unescape解码</button>
<p id="p1">
"https://www.cnblogs.com/?username='小怪兽'&password='123456'"
</p>
</div>
<div>
<button id="encodeURIComponent" onclick="trEncodeURIComponent()">
encodeURIComponent编码
</button>
<button id="decodeURIComponent" onclick="trDecodeURIComponent()">
decodeURIComponent解码
</button>
<p id="p2">
"https://www.cnblogs.com/?username='小怪兽'&password='123456'"
</p>
</div>
<div>
<button id="encodeURI" onclick="trEncodeURI()">encodeURI编码</button>
<button id="decodeURI" onclick="trDecodeURI()">decodeURI解码</button>
<p id="p3">
"https://www.cnblogs.com/?username='小怪兽'&password='123456'"
</p>
<div></div>
</div>
<script>
function trEscape() {
let p1 = document.getElementById("p1")
p1.innerHTML = escape(p1.innerHTML)
}
function trUnescape() {
let p1 = document.getElementById("p1")
p1.innerHTML = unescape(p1.innerHTML)
}
function trEncodeURIComponent() {
let p2 = document.getElementById("p2")
p2.innerHTML = encodeURIComponent(p2.innerHTML)
}
function trDecodeURIComponent() {
let p2 = document.getElementById("p2")
p2.innerHTML = decodeURIComponent(p2.innerHTML)
}
function trEncodeURI() {
let p3 = document.getElementById("p3")
p3.innerHTML = encodeURI(p3.innerHTML)
}
function trDecodeURI() {
let p3 = document.getElementById("p3")
p3.innerHTML = decodeURI(p3.innerHTML)
}
</script>
</body>
</html>


区别对比:
相同点:
三种方法都不会对 ASCII 字母、数字和规定的特殊 ASCII 标点符号进行编码,其余都替换为十六进制转义序列.
不同点:
escape 与 unescape
escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z
对字符串全部进行转义编码,ECMAScript v3 反对使用该方法,对URL编码勿使用此方法
encodeURIComponent 与 decodeURIComponent
encodeURIComponent不编码字符有71个:!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
传递参数时需使用encodeURIComponent,组合的url才不会被#等特殊字符截断
encodeURI 与 decodeURI
encodeURI不编码字符有82个:!,#,$,&,',(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
进行url跳转时可以整体使用encodeURI,如果URI中含分隔符如 ? 和 #,应使用encodeURIComponent
总结:
推荐使用encodeURIComponent,该方法解析URI更具体更全





















 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










