UICollectionView的动画效果,滑动时让 CollectionView 的每一行产生视差(Parallax)滑动效果。
Github源地址
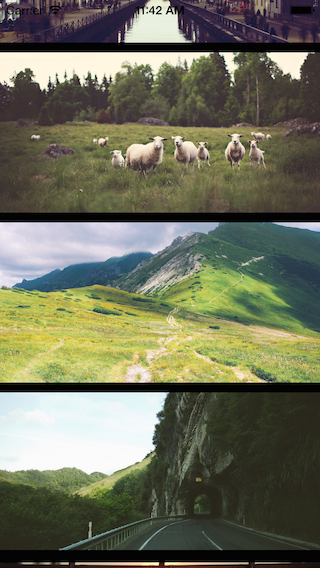
This is a parallax for the cells inside UICollectionView. It gives us an effect just like scrolling the images in Whatsapp or scrolling through the Weather app for iOS.
Setting it up is really simple.
- Just create a NSString array contaning all the names for the images.
- Set up the Collection View datasource and delegate methods.
- Set the scrollViewDidScroll delegate method for your UICollectionView.
- That's it. Now run!
Optionally, you can change the animation speed for the images or the height of the images in the UICollectionViewCell by chnaging the constants used in MJCollectionViewCell.h























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








