Introduction
While working at JoyTunes on the latest versions of our top-notch piano app, we've done a great deal of UI redesign and therefore had to spend long hours with the notorious Interface Builder, resizing images and views, which can be a lot of frustrating work.
While working at JoyTunes on the latest versions of our top-notch piano app, we've done a great deal of UI redesign and therefore had to spend long hours with the notorious Interface Builder, resizing images and views, which can be a lot of frustrating work.
During this work, we actually discovered a great deal of neat IB tricks, and I decided I must share them with the world.
So I conducted this little post of my 8 greatest tips for working effectively with IB.
A little disclaimer:
In JoyTunes, we work with .xib files (not storyboards), and without Auto Layout. This is mostly for historical reasons. As a result, some of the tips I'm mentioning might react a little differently for you if you're using storyboards or Auto Layout, but most should apply just the same.
1. Size to Fit Content
I'm so ashamed I only took the effort to look this up only recently. A HUGE time saver.
Select any view and then go to Editor->Size to Fit Content or simply press ⌘=
Will resize the selected view to fit its content in the following manner:
- An ImageView/Button will be resized to the image's original size (most common usage):
- A Label/Button will be resized to fit the text it's currently containing:
|
|
- A parent container view to fit the frames of its subviews.
|
|
2. Holding option key to view distance from another view's edges
Holding option key after selecting a view, and then hovering over some other view, will show you cool distance indicators from that view's edges:
3. Editor -> Embed In View, Unembed:
Do you know that annoying feeling when you have some subviews all located and then you decide they need to have a different parent view, or even a different .xib, and then they are all automatically get located in the center of the new view?
Well - here's the solution:
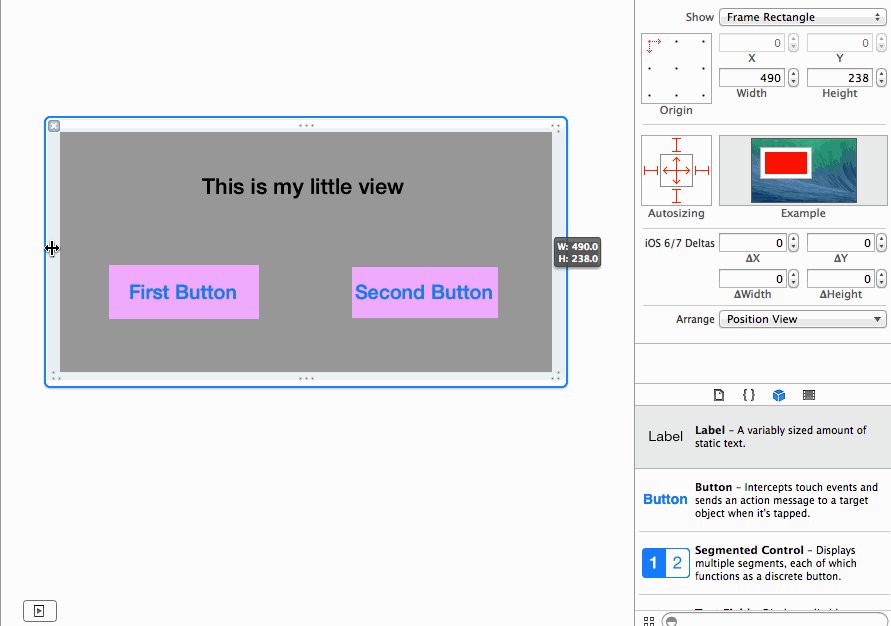
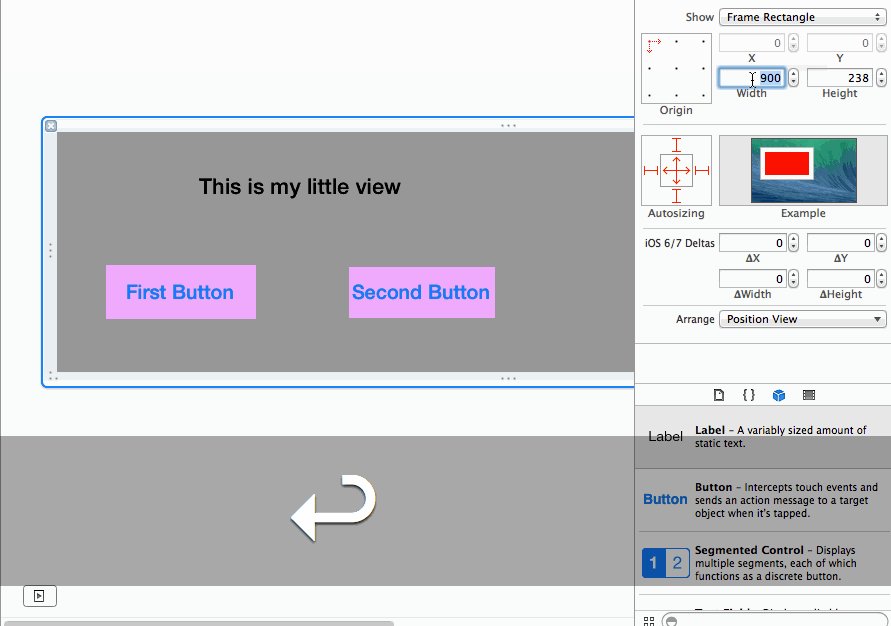
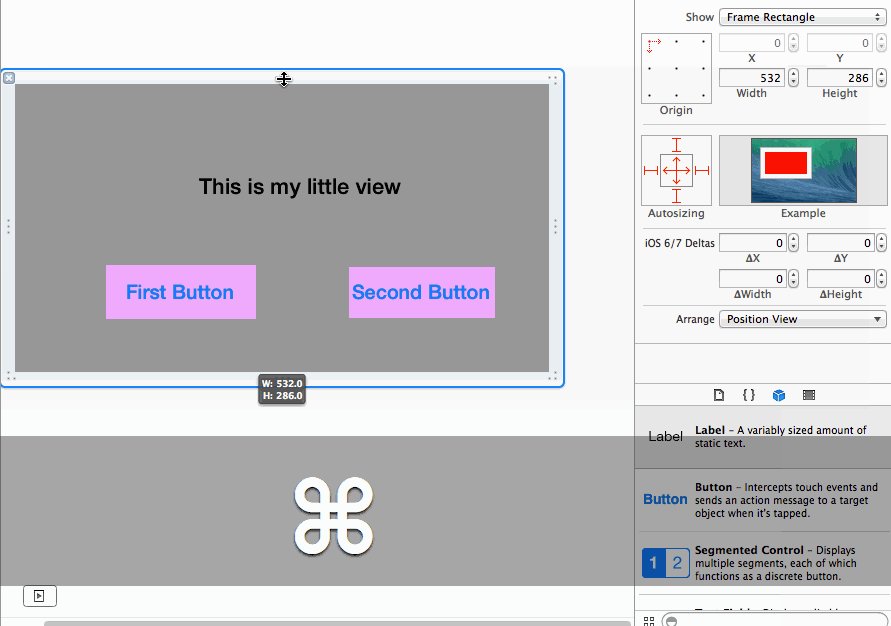
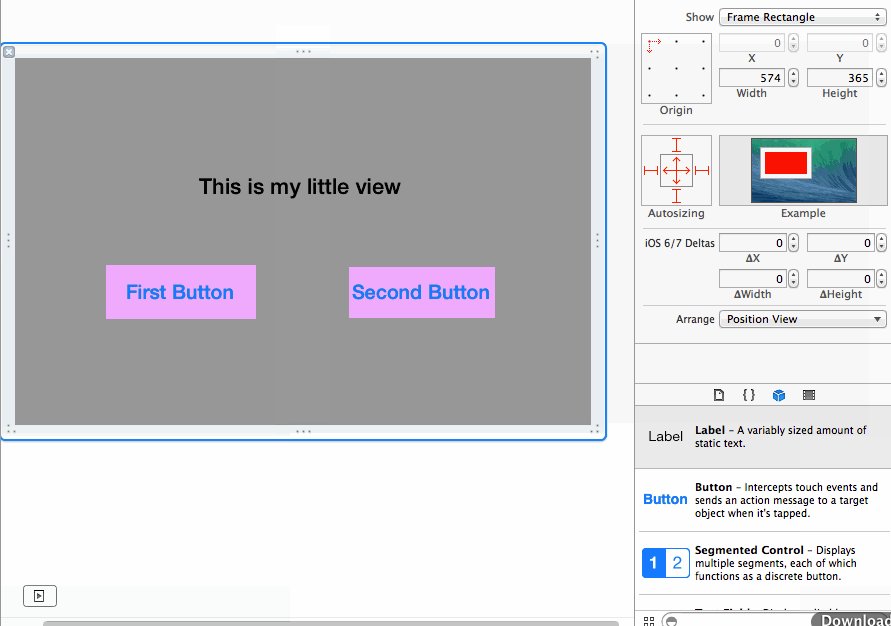
4. Adding padding to freeform sized view without affecting subview's positions
When trying to add padding to a view, the x's and y's of the subview is retained, which isn't always what you want.
The best way I found to get past this, is to drag the edges while holding ⌘:
When trying to add padding to a view, the x's and y's of the subview is retained, which isn't always what you want.
The best way I found to get past this, is to drag the edges while holding ⌘:
5. Move a view that isn't in the front:
One thing that bugs me when working with IB, is the inability to move views that aren't in front easily.
One way to do so will be to temporary bring it to front and then bring it back, but this is annoying.
Another way will be to use the size inspector on the right panel, which is fine but could take some guessing and adjustments until you get it right.
A way I found of moving a view with the arrow keys without bringing it to front is this:
1. Choose the view on the document outline.
2. Click on the frame of the root view in order to gain focus.
3. Move with arrow keys.
EDIT:
Some other (better) way of gaining focus, taken from the comments to this post:
One thing that bugs me when working with IB, is the inability to move views that aren't in front easily.
One way to do so will be to temporary bring it to front and then bring it back, but this is annoying.
Another way will be to use the size inspector on the right panel, which is fine but could take some guessing and adjustments until you get it right.
A way I found of moving a view with the arrow keys without bringing it to front is this:
1. Choose the view on the document outline.
2. Click on the frame of the root view in order to gain focus.
3. Move with arrow keys.
EDIT:
Some other (better) way of gaining focus, taken from the comments to this post:
- If you double-click a view in the outline, it will switch focus to the layout pane with that view selected.
- Shift+Right(Ctrl) Click over the view in IB and you'll see a menu of all the views that exist where you've clicked.
6. IBOutletCollection ordering
Often, the order of IBOutletColletions is important to us, and we want to iterate on them in code in that order.
One way of doing it is sorting them in code by their x/y/tag, and then iterate.
This is unnecessary. The order of connection is determined by the order in which we dragged the connection, and we can see the current order if by ⌃+Clicking the File's Owner:
7. Use custom properties
I think a relatively underused feature of IB is the ability to set custom properties on views, using the "User Defined Runtime Attributes" of the Identity inspector:
As you can probably guess, we defined a JTLabel class that you can set stroke color and width to, and this is our way of immediately setting this without having to write any code.
Another common hack that can be applied this way is setting "layer.cornerRadius" of any view, to make it have rounded corners.
A relevant tool that uses this mechanism is Canvas, which will let you define animations for views without writing code.
Important warning regarding this that saved my life on one occasion:
One way of doing it is sorting them in code by their x/y/tag, and then iterate.
This is unnecessary. The order of connection is determined by the order in which we dragged the connection, and we can see the current order if by ⌃+Clicking the File's Owner:
7. Use custom properties
I think a relatively underused feature of IB is the ability to set custom properties on views, using the "User Defined Runtime Attributes" of the Identity inspector:
As you can probably guess, we defined a JTLabel class that you can set stroke color and width to, and this is our way of immediately setting this without having to write any code.
Another common hack that can be applied this way is setting "layer.cornerRadius" of any view, to make it have rounded corners.
A relevant tool that uses this mechanism is Canvas, which will let you define animations for views without writing code.
Important warning regarding this that saved my life on one occasion:
In your implementation class you cannot use initWithCoder: otherwise your key-value path setting will not be picked up. You will have to do all your implementation within awakeFromNib.
(Credit to http://www.wannabegeek.com/?p=395)
8. MoarFonts - custom fonts WYSIWYG
Custom fonts have always been a big issue when working with Interface Builder.
There's no built-in support for those, and the best solutions I have seen were either using custom properties solutions like Canvas, or using font replacing techniques like IBCustomFonts. These are valid solutions, but they have a great downside - they don't give you a full WYSIWYG experience, which is exactly why you are using Interface Builder in the first place.
It can be very annoying to place a label with a placeholder font and then having to run the app in order to discover that the width you gave it doesn't fit well with your replacing custom font.
Lately I stumbled upon this solution called MoarFonts. It costs 10$, and there's no demo or trial - but trust me, it's totally worth it!
It's a pretty simple setup: you'll have to build your app with MoarFonts as a script build phase, restart Xcode, and voila! You can see custom fonts in InterfaceBuilder:
































 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








