程序的效果图如下(附有可直接运行的.exe文件):

程序功能如下:
在搜索框中输入想查询的城市名称,点击回车即可显示目标城市天气信息
程序实现细节:
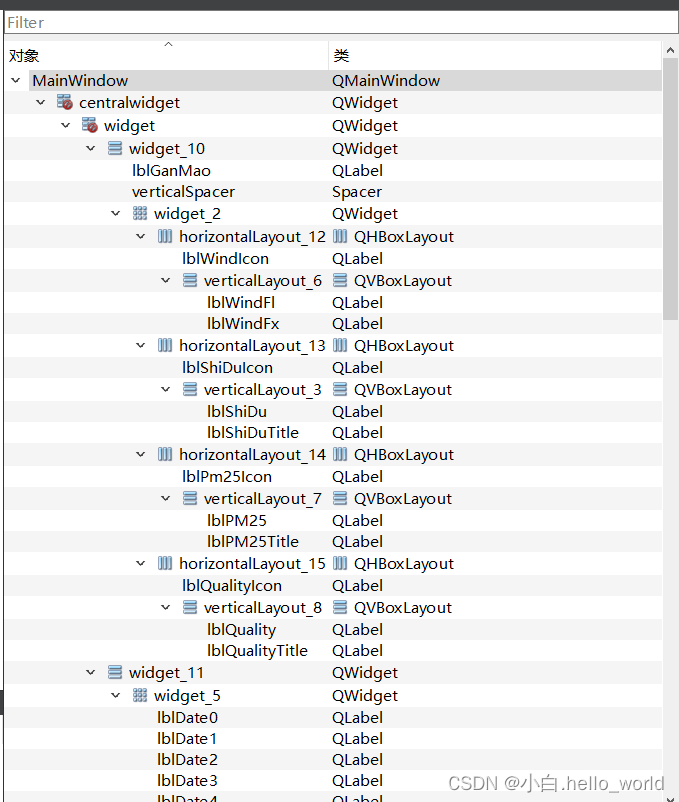
首先是程序的UI界面搭建,大体采用垂直布局或水平布局内放置QLabel控件,并在控件内放入相应的图标或文件,再给布局加上背景颜色增加美感度;部分布局如下图:

完成Ui的设置以后,就到了天气数据的获取,想从网络上请求一个城市的天气数据,首先要知道这个城市的城市编号,部分城市的编号如下:

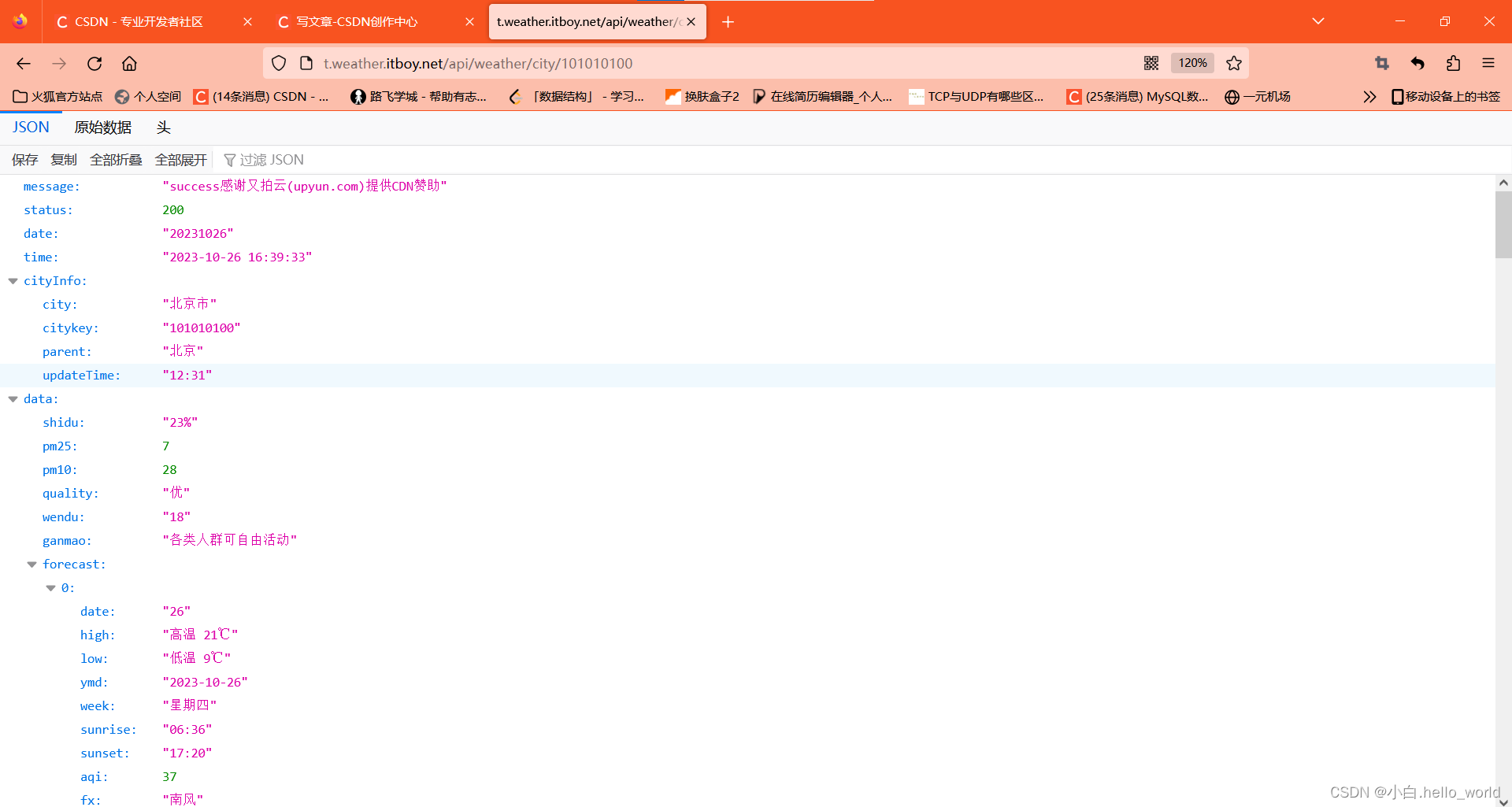
知道了城市的编号,我们只需在浏览器输入网址,这里以北京为例,
http://t.weather.itboy.net/api/weather/city/101010100我们可以用Qt封装好的库来请求数据,mNetworkManager是一个QNetworkAccessManager类型的对象,当请求完成之后会触发QNetworkAccessManager的finished信号,然后我们进入槽函数读取数据并执行其他的操作。
connect(mNetworkManager,&QNetworkAccessManager::finished,this,&MainWindow::onReplied);得到的JSON如下,包含了最近七天的天气数据:

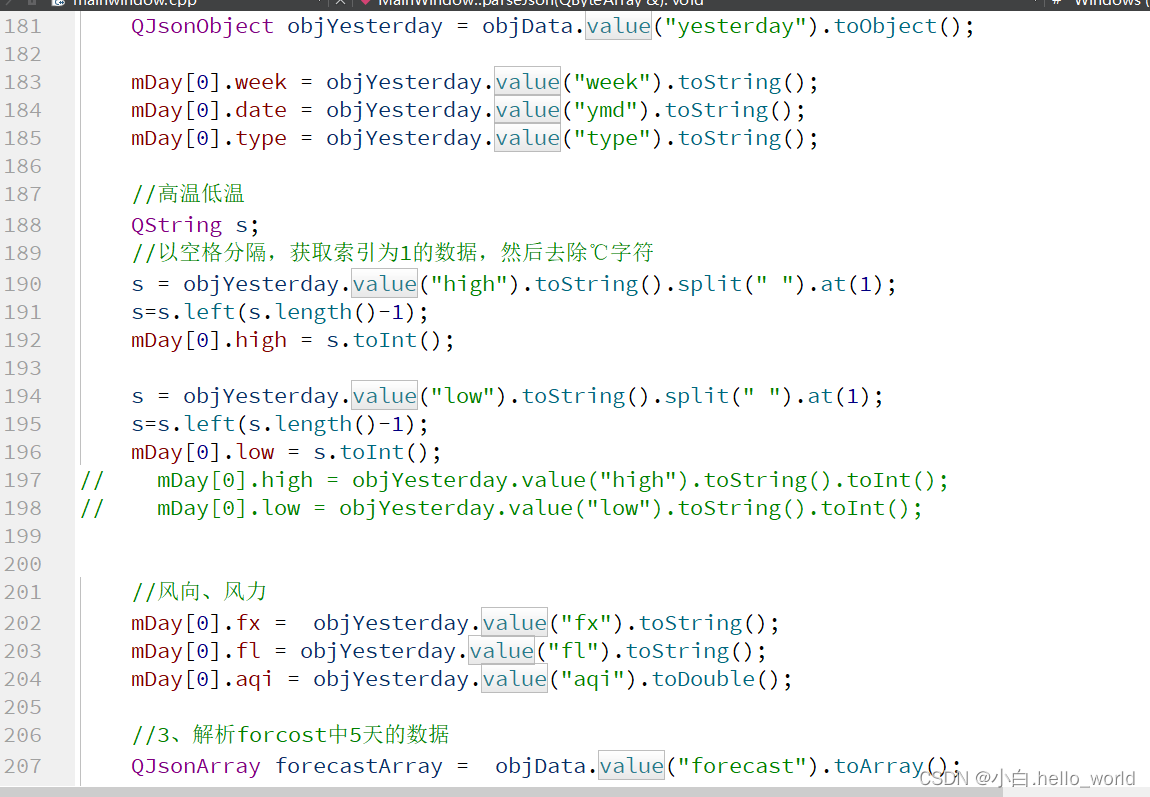
接下来就到了解析JSON数据的步骤,我们获取的数据是一个QByteArray类型,然后将QByteArray作为初始值初始化QJsonDocument对象,然后就可以调用Qt关于JSON库提供的方法解析数据;对于JSON数据的解析记住一句话即可,解析{}内的数据用QJsonObject对象,解析[]内的数据用QJsonArray对象,部分代码如下:

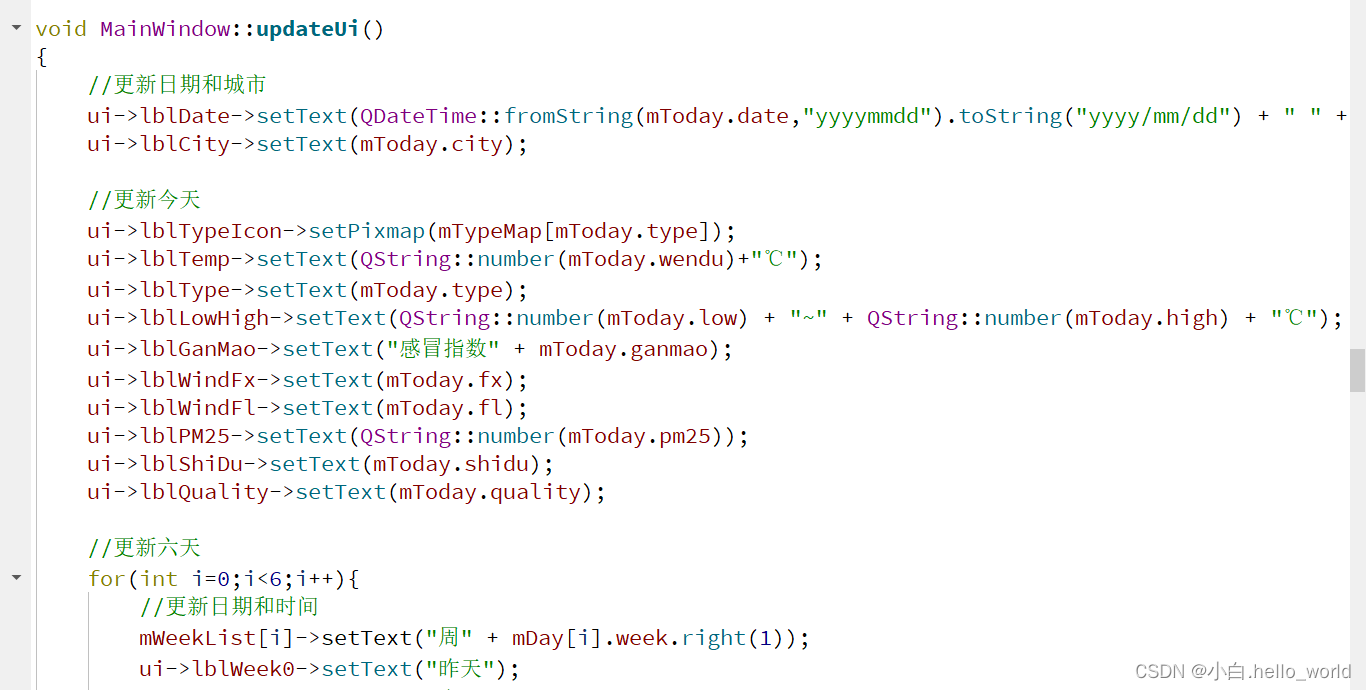
数据解析完成之后就是对用户的一个展示,我们只需根据解析的内容做一些判断,然后修改各个控件的文本和图标即可。部分代码如下:

最后就是本程序的一个难点,对温度曲线的绘制,首先是画点,然后将点连成线;其中点的x坐标为显示星期控件的宽度的一半,y坐标初始为温度平均值的一半,然后根据数值上下浮动。最后将点连接起来并在其上面加上文字描述。
程序总结:
在本次练习中,我熟悉了Qt的网络模块的使用,了解了JSON数据的解析和提取,提高了我的界面设计和布局能力,锻炼了问题解决能力。





















 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








