<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-1.11.1.min.js"></script>
<script>
$(function(){
$(".shi>li>a").click(function(){
$(this).siblings(".qu").toggle().parent().siblings().children(".qu").hide();
});
});
</script>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style:none;
}
.shi>li{
background: #000000;
width: 120px;
border-bottom: 1px solid #FFFFFF;
}
/*之前把height和line-height属性放在了li里,导致下拉列表被覆盖,放在a标签里则正常显示*/
a{
color: white;
padding-left: 10px;
text-decoration: none;
display: block;
transition: 1s;
font-size: 18px;
height: 40px;
line-height: 40px;
}
a:hover{
background: white;
color: black;
}
.shi li .qu{
display: none;
}
.qu li a{
background:#c5c5c5;
color:#000;
padding-left:30px;
border-bottom:1px solid #000;
}
.qu li a:hover{
background:#fff;
color:#000;
}
</style>
</head>
<body>
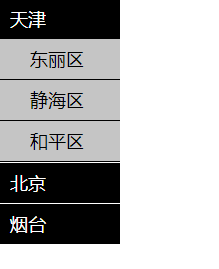
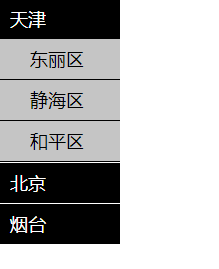
<ul class="shi">
<li><a href="#">天津</a>
<ul class="qu">
<li><a href="#">东丽区</a></li>
<li><a href="#">静海区</a></li>
<li><a href="#">和平区</a></li>
</ul>
</li>
<li><a href="#">北京</a>
<ul class="qu">
<li><a href="#">朝阳区</a></li>
<li><a href="#">海淀区</a></li>
<li><a href="#">东城区</a></li>
</ul>
</li>
<li><a href="#">烟台</a>
<ul class="qu">
<li><a href="#">莱山区</a></li>
<li><a href="#">芝罘区</a></li>
<li><a href="#">牟平区</a></li>
</ul>
</li>
</ul>
</body>
</html>
























 1516
1516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








