简介
通过web-item插件可以自定义一些UI界面,本篇主要讲解说明自定义一个顶部菜单跳转到百度首页。
Let’s start
增加自定义菜单需要使用web-item插件,在atlassian-plugin.xml文件中增加以下配置
<web-item key="baidu-link" name="baidu-link" section="system.header/left" weight="60">
<description>a system header link demo</description>
<label key="system.header.left.baidu" />
<link linkId="system-header-baidu-link" >http://www.baidu.com</link>
</web-item>
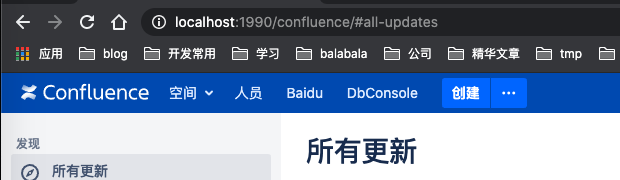
我们定义一个链接跳转到百度首页,其中重要位置是section属性配置,这里配置说明要在整个应用的顶部菜单上靠左增加一个链接,链接的名字根据label来定义,在plugin-demo.properties文件中增加:system.header.left.baidu=Baidu,link定义跳转链接地址。启动程序后效果如下:

其他
本文仅是简单说明如何增加顶部菜单自定义链接,整个confluence支持多个位置菜单定制,包括用户下拉菜单,系统配置,空间菜单,编辑器菜单等位置,详细配置可以参照此链接Web UI modules
示例代码
https://github.com/chaoyz/plugin-demo





















 3459
3459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








