border——css的边框属性
borde : 大小 | 线的样式 | 颜色
线的样式
- none:没有边框,即忽略所有边框的宽度(默认值)
-·solid:边框为单实线 ·dashed:边框为虚线
·dotted:边框为点线
·double:边框为双实线
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border: 10px solid aqua;
}

border-:top | left | bottom | right
border-加上这四个值可以单个设置大小,颜色和线样式。
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border-top: 10px solid red;
border-left: 20px dashed red;
border-bottom: 30px solid green;
border-right: 40px solid red;
}

- border-top | left | bottom | right-width
可以单独设置宽度
- border-top | left | bottom | right-style
可以单独设置线的样式
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border-top-width: 10px;
border-left-width: 20px;
border-bottom-width: 30px;
border-right-width: 40px;
border-top-style: solid;
border-left-style: dashed;
border-bottom-style: dotted;
border-right-style: double;
}

border-top | left | bottom | right-color
可以单独设置颜色
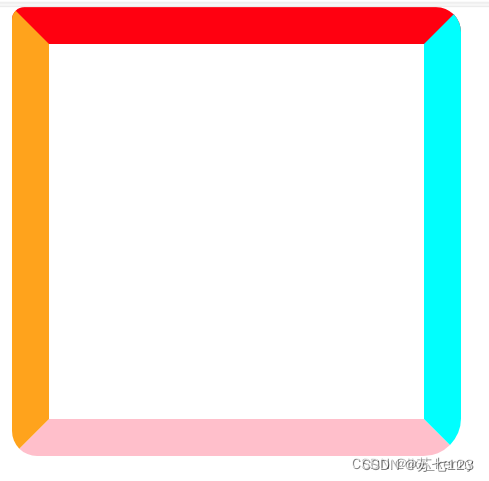
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border: 30px solid aqua;
border-top-color: red;
border-left-color: orange;
border-bottom-color: pink;
border-right-color: aqua;
}

border-radius——圆角
两种方法:border-radius: 10px 20px 30px; | border-radius: 50%;
以上两种方法都可以设置圆角,百分比是全局设置,px方法是单个设置。
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border: 30px solid aqua;
border-top-color: red;
border-left-color: orange;
border-bottom-color: pink;
border-right-color: aqua;
border-radius: 10px 20px 30px;
}

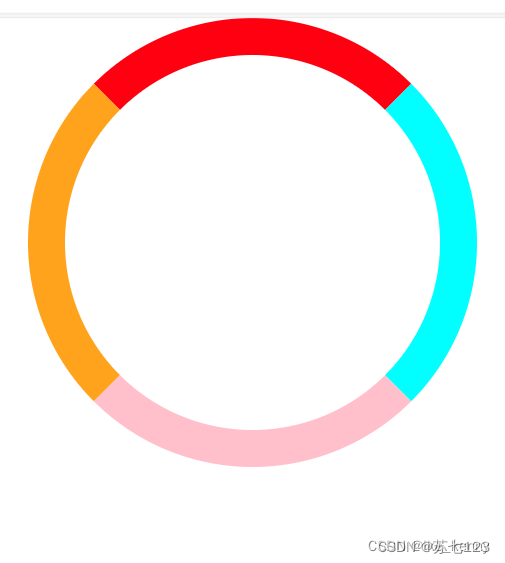
.boss {
width: 300px;
height: 300px;
margin: 0 auto ;
border: 30px solid aqua;
border-top-color: red;
border-left-color: orange;
border-bottom-color: pink;
border-right-color: aqua;
/* border-radius: 10px 20px 30px; */
border-radius: 50%;
}

box-shadow——边框阴影
.boss {
width: 300px;
height: 300px;
margin: 100px auto ;
border: 30px solid aqua;
box-shadow: 10px 20px 30px 40px;
/* box-shadow: 水平 垂直 大小 颜色; */
}

border-image——图形边框
.boss {
width: 300px;
height: 300px;
margin: 100px auto;
border: 30px solid aqua;
border-image: url("./手机8.webp") 50 50 round;
}






















 1580
1580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








