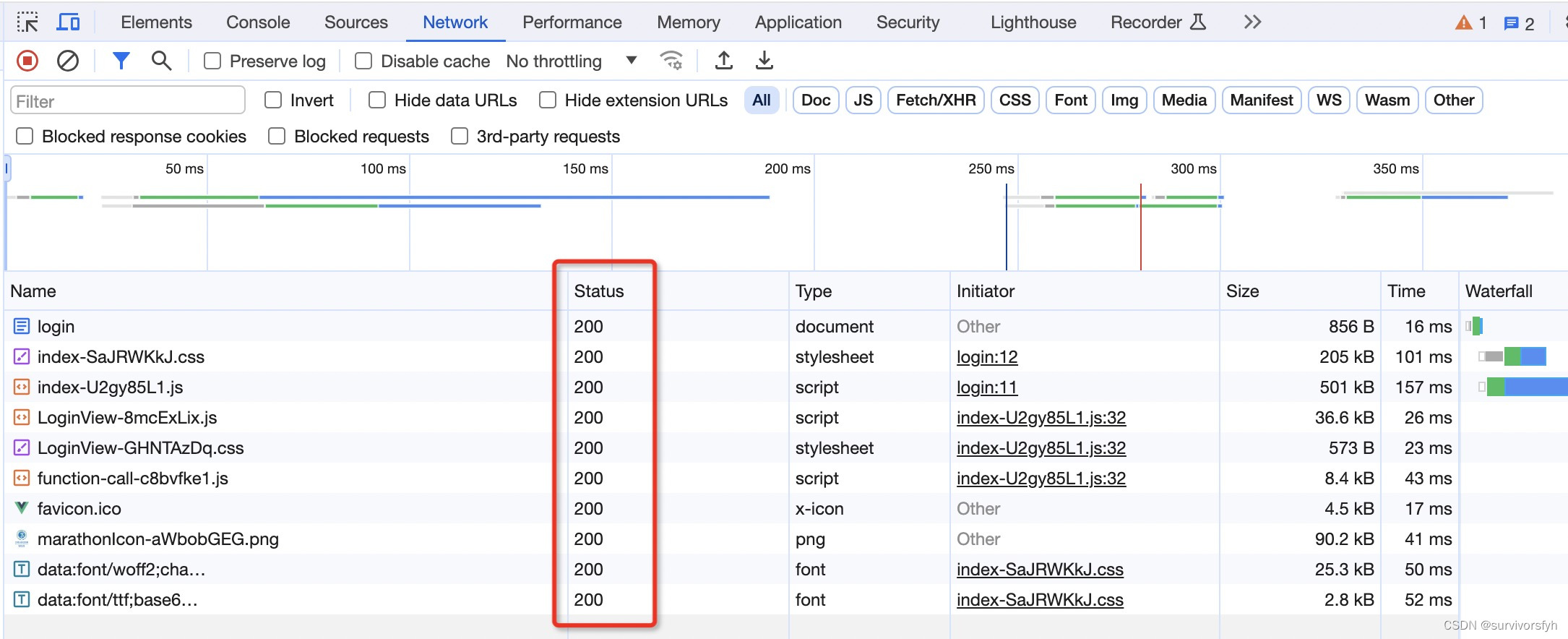
Vue3 在 history 模式下通过 vite 打包部署后白屏;
起因 hash 模式 url 后面跟个 # 强迫症犯了改成了 history,就此一波拉锯战开始了 ...
期间 nigix 和 router 各种反复排查尝试最终一波三折后可算是成功了 ...
具体配置可供参考如下:
先简要介绍下,当前项目打包部署不是在服务器的根目录下,所以 nigix 配置了一层 root 的指向;
一.nigix
try_files file ... uri && try_files file ... = code
try_files 即通过配置的 $url 按顺序进行目录下资源文件 index.html 的检索,返回其结果文件或文件夹,其中$uri $uri/若找不到则会进行内部重定向操作直至最后一个参数.
若文件不存在则会抛出 500 的错误异常.
root 若项目部署在服务器非根目录下,则需配置项目所在的子层级路径.

location /marathon {
default_type text/html;
root /data/servers/gateway/content/marathon; // 若部署在根目录下,可去除该项
index index.html;
try_files $uri $uri/ /index.html;
}
#根目录方式如下
#location / {
# try_files $uri $uri/ /index.html;
#}二.打包环境 env 的 base 配置
Vue3 之后 设置 env 配置
切记以 VITE 开头,例如 VITE_BASE_URL
不然会导致识别不到而不生效 ....
针对不同的环境配置不同的 env 即可
通过 env 动态配置 vite 和 router 便于后期的统一变更

# 开发环境
# VUE_APP_BASE_API = ''
NODE_ENV = 'development'
VITE_APP_TITLE = 'development'
VITE_APP_BASE_API = 'https://testing.imed.org.cn'
## base 设置
VITE_BASE_URL = /marathon/
#开发环境接口地址
VITE_SERVE = 'https://testing.imed.org.cn'三.vite.config.ts
在 config 配置config 配置
文件中设置 base 项,将 base 与 env 相关联
import { fileURLToPath, URL } from "node:url";
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
// 获取环境变量,通过 loadEnv 方式
const env = loadEnv(mode, process.cwd());
const BASE_URL = env.VITE_BASE_URL
console.log(env);
return {
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
base: BASE_URL, // 通过 loadEnv 将 env 中 VITE_BASE_URL 相关联
server: {
host: "0.0.0.0",
port: 8000,
proxy: {
"/api": {
// target: "http://192.168.12.108:8000", // 本机
target: "https://testing.imed.org.cn", // 服务端接口域名(测试)
changeOrigin: true, // //是否跨域
// secure: true, // 是否https接口
// ws: true, // 是否代理websockets
// rewrite target目标地址 + '/abc',如果接口是这样的,那么不用重写
rewrite: (path) => path.replace(/^\/api/, ""), // 路径重写,去掉 /api 前缀
},
},
},
};
});四.vue-router
设置 history 模式并关联 base url
const router = createRouter({
/*
createWebHistory 模式下
nigix 需配置反向代理 location / { try_files $uri $uri/ /index.html; }
*/
history: createWebHistory(import.meta.env.VITE_BASE_URL),
routes
});五.打包
如上配置好后根据不同环境重新打包部署进行测试即可
"scripts": {
"dev": "vite",
"preview": "vite preview",
"build": "run-p type-check \"build-only {@}\" --",
"build-test": "vite build --mode dev",
"build-dev": "vite build --mode development",
"build-prod": "vite build --mode production",
"type-check": "vue-tsc --build --force",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.3.3",
"@tsconfig/node18": "^18.2.2",
"@types/node": "^18.19.5",
"@vitejs/plugin-vue": "^4.5.2",
"@vitejs/plugin-vue-jsx": "^3.1.0",
"@vue/eslint-config-typescript": "^12.0.0",
"@vue/tsconfig": "^0.5.0",
"eslint": "^8.49.0",
"eslint-plugin-vue": "^9.17.0",
"npm-run-all2": "^6.1.1",
"typescript": "~5.3.0",
"vite": "^5.0.10",
"vue-tsc": "^1.8.25"
以上便是此次分享的全部内容,希望能对大家有所帮助!






















 6778
6778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








