本文作者:苏生米沿
本文地址:http://blog.csdn.net/sushengmiyan
环境准备
1.eclipse neon
2.网络连接
插件地址
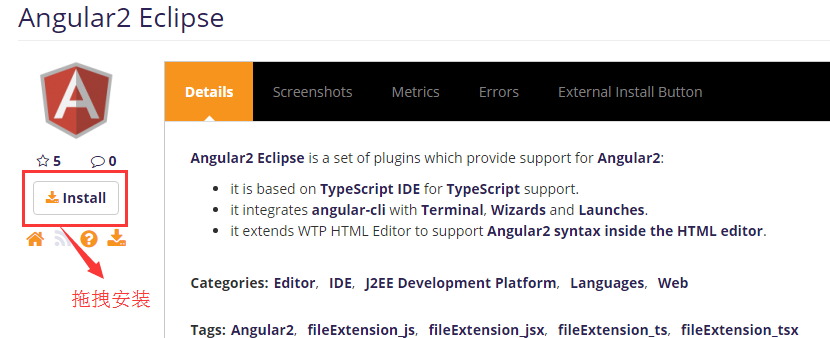
eclipse的插件市场地址: http://marketplace.eclipse.org/content/angular2-eclipse
插件安装
很简单,将打开网页中的install按钮拖拽到eclipse中,点击确认即可。

安装完成之后需要重新启动eclipse使其生效。
新建工程
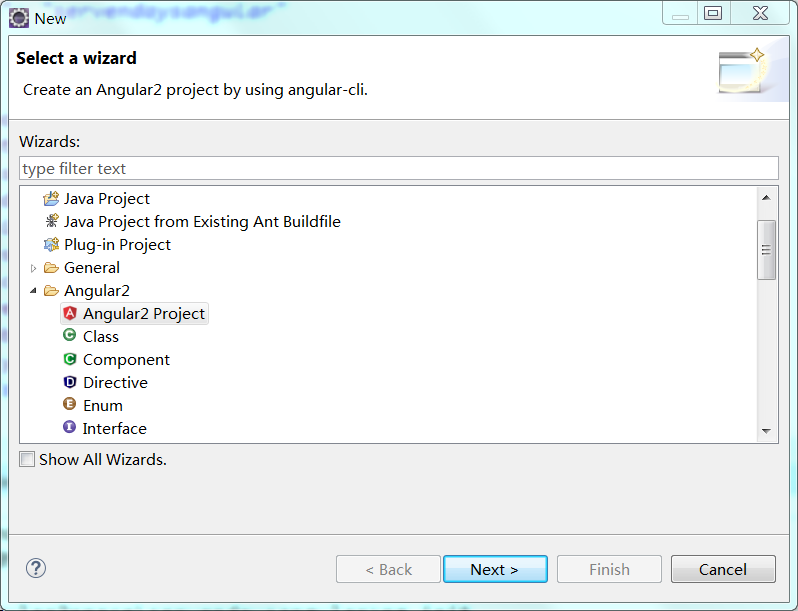
在eclipse中new 即可出现angular2工程的创建向导。

选择angular2project点击下一步。成功创建angular2的工程。
常见问题
1.创建工程的时候提示
'ng' 不是内部或外部命令,也不是可运行的程序或批处理文件。原因是没有安装 angula








 本文详细介绍了如何在Eclipse Neon中搭建Angular2的开发环境,包括环境准备(需要Eclipse Neon和网络连接),从插件市场的安装Angular2 Eclipse插件,到通过插件新建Angular2工程,以及解决创建工程时可能遇到的问题,如CLI工具的安装和npm模块下载问题。最后,指导如何启动服务并访问项目,展示项目成功页面。
本文详细介绍了如何在Eclipse Neon中搭建Angular2的开发环境,包括环境准备(需要Eclipse Neon和网络连接),从插件市场的安装Angular2 Eclipse插件,到通过插件新建Angular2工程,以及解决创建工程时可能遇到的问题,如CLI工具的安装和npm模块下载问题。最后,指导如何启动服务并访问项目,展示项目成功页面。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 423
423

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








