Vue2选项式api

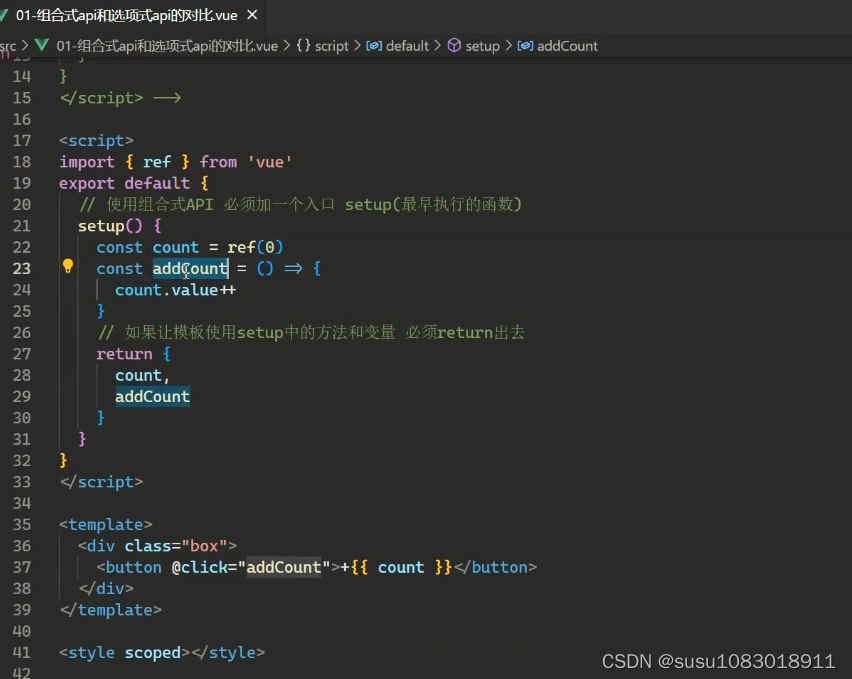
Vue3组合式API

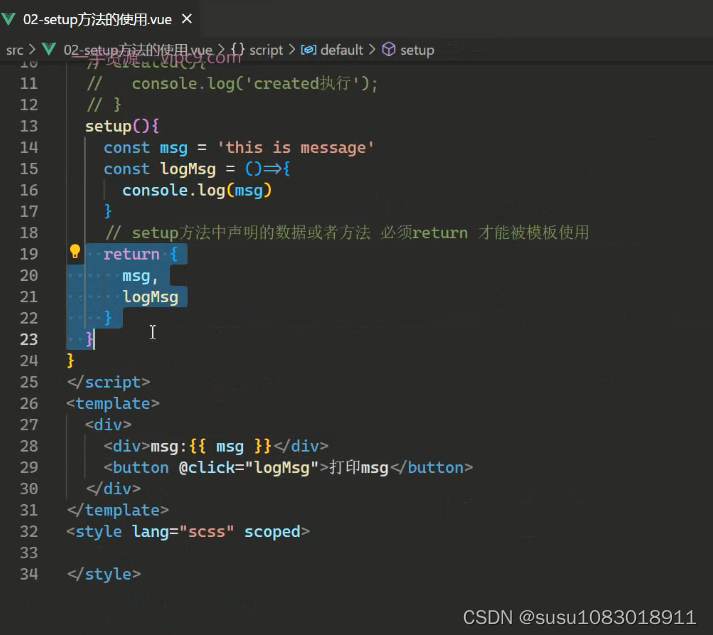
setup方法的使用,最后需要return

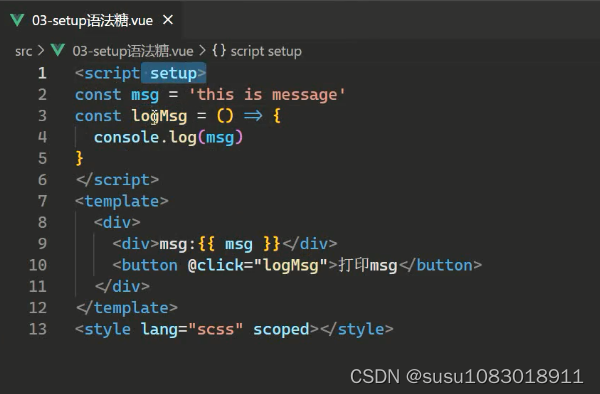
setup语法糖省略了内部的export default{} 和return 内容 以及组件的注册

reactive生成响应式对象,只能适用于复杂对象,简单类型不可

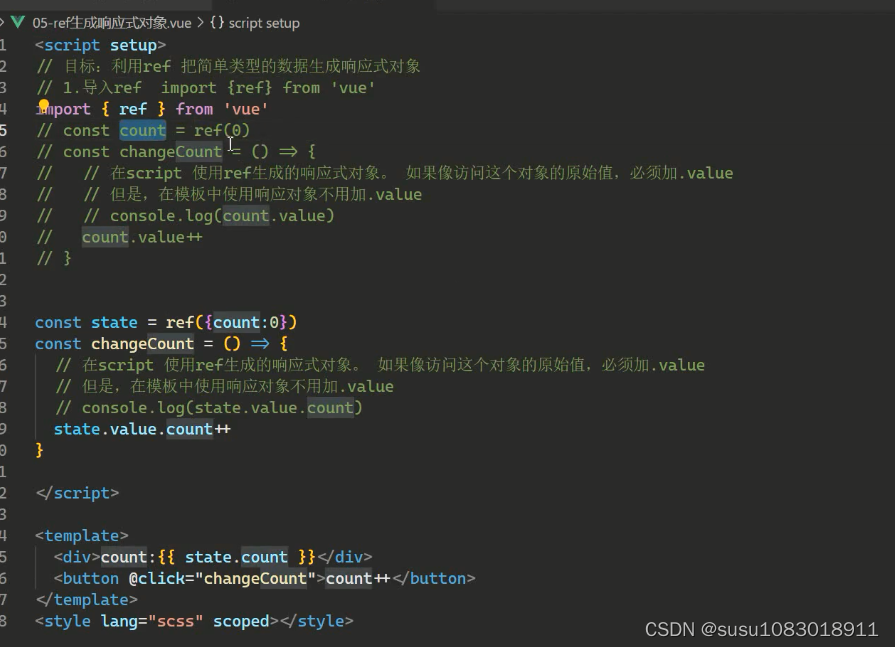
ref生成响应式数据:复杂类型和简单类型均支持,js中加.value,模板中使用不用带value(建议)

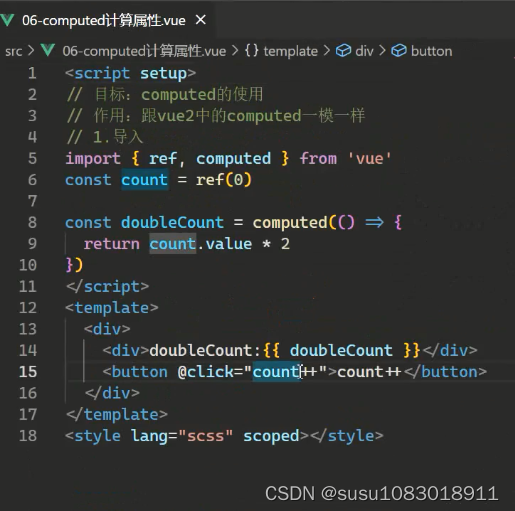
computed计算属性

watch监听一个值变化

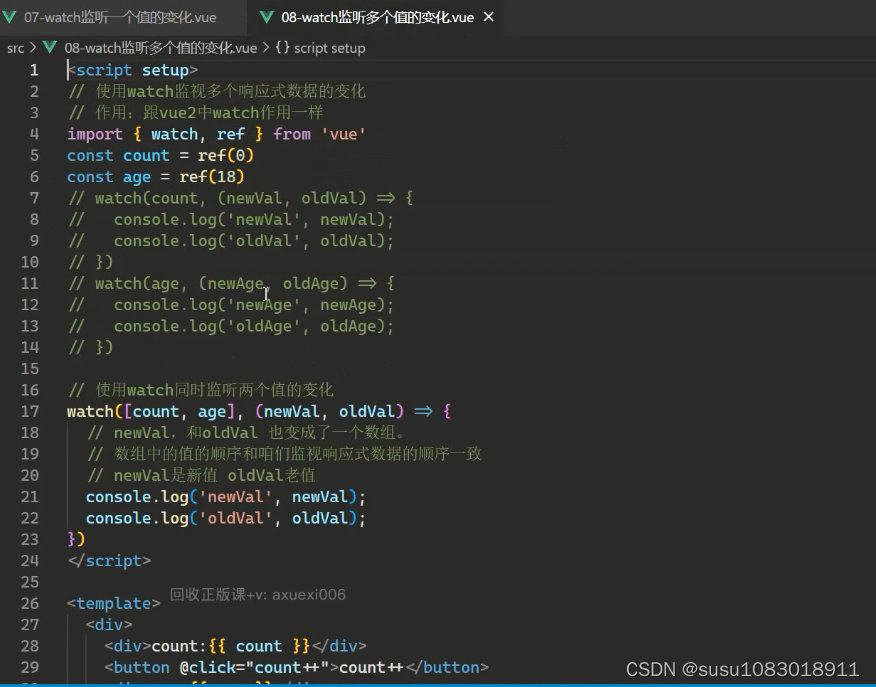
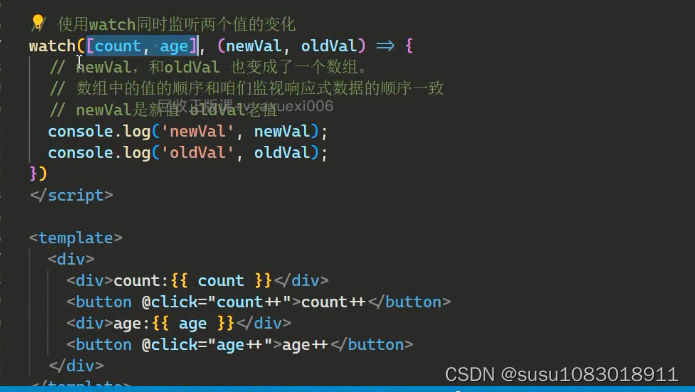
watch监听多个值变化:监听几个写几个分开写,或者同时一起监听多个


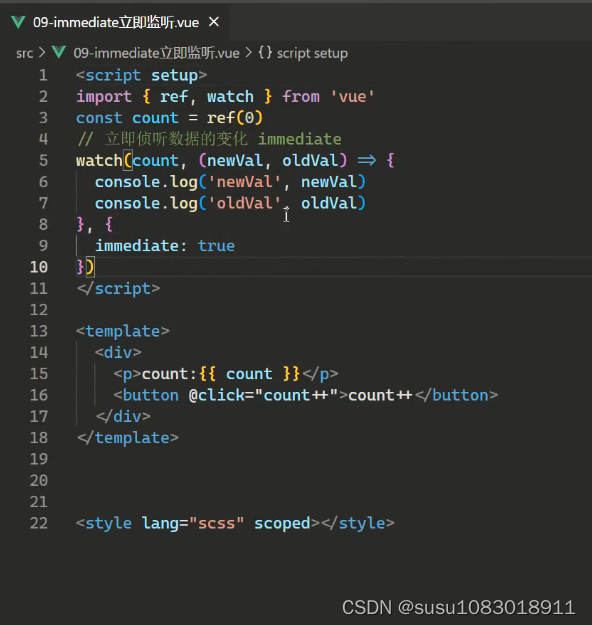
immediate立即监听:配置在watch的第三个参数里

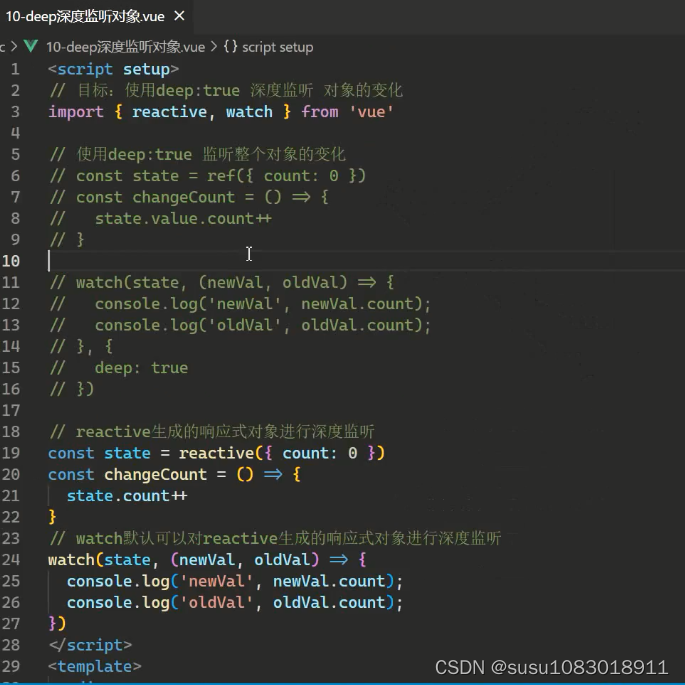
deep深度监听对象:ref生成的响应数据默认不支持深度监听,可以通过配置deep来实现深度监听,reactive默认支持深度监听


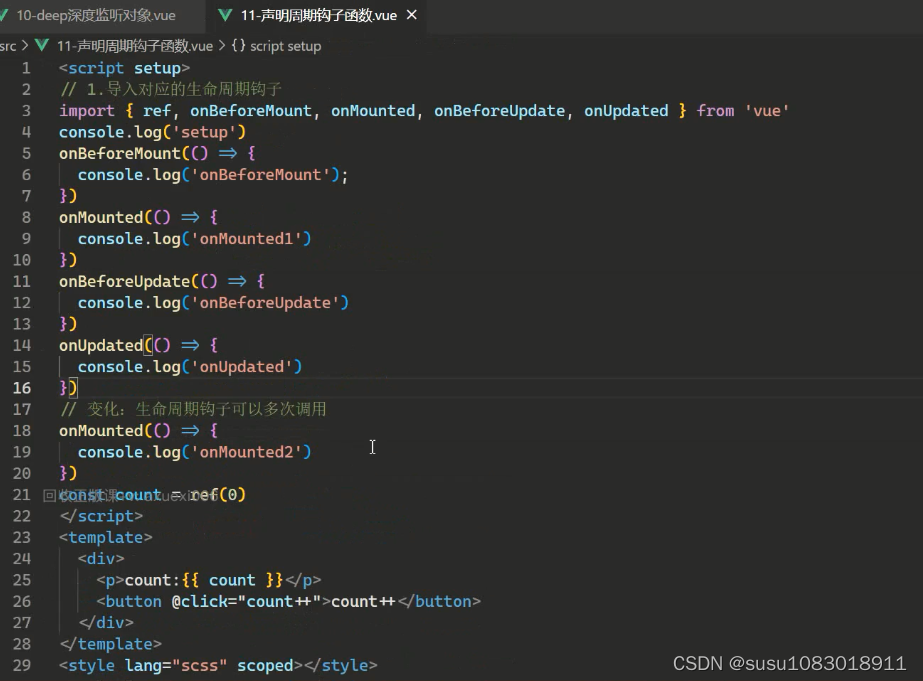
生命周期钩子函数





















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








