css:给html元素添加样式
任务-答案在最后面
任务一
修改这串代码:背景设置为深蓝色,字体设置为红色。
<html>
<head>
<title>My page</title>
<style>
#main-page {
background-color:lightgrey;
color:darkblue;
}
</style>
</head>
<body>
<div id="main-page">
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
<div>
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
</body>
</html>
任务2:
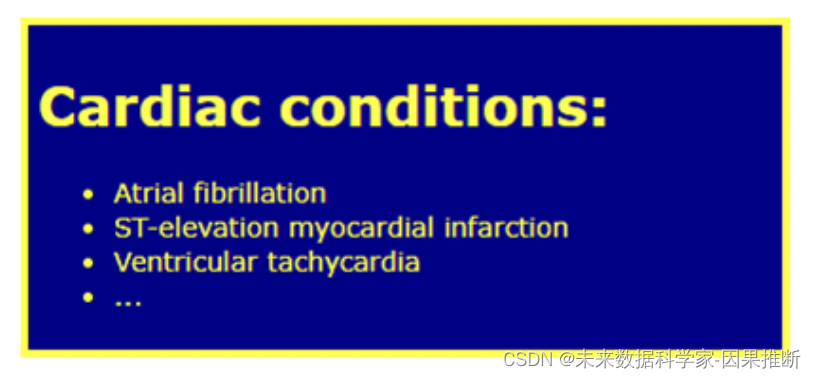
使用CSS重新创建上面的框。具体地说:
背景设置为深蓝色
将宽度设置为屏幕(笔记本)宽度的50%
更改字体颜色为黄色
添加5像素的填充
添加5像素的空白
添加边框4像素,纯黄色
style
style里面的样式很多,比较常用的:background-color\color\padding\font-size
<html>
<head>
<title>My page</title>
</head>
<body>
<div style="background-color:lightgrey;">
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
</body>
</html>
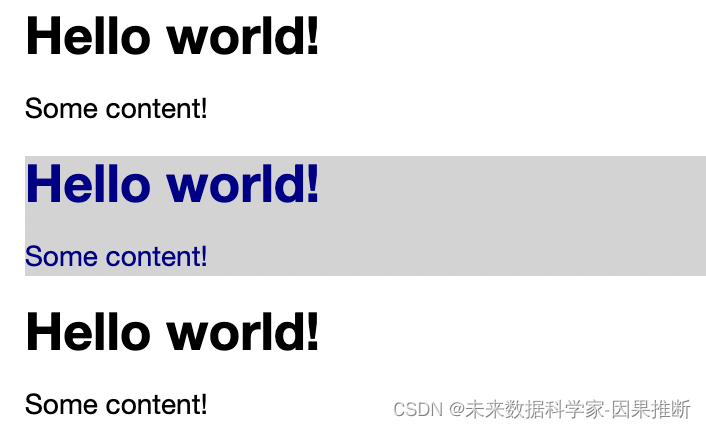
id
id也是和name一样的定位效果,设置第二个div有style属性:
文本style
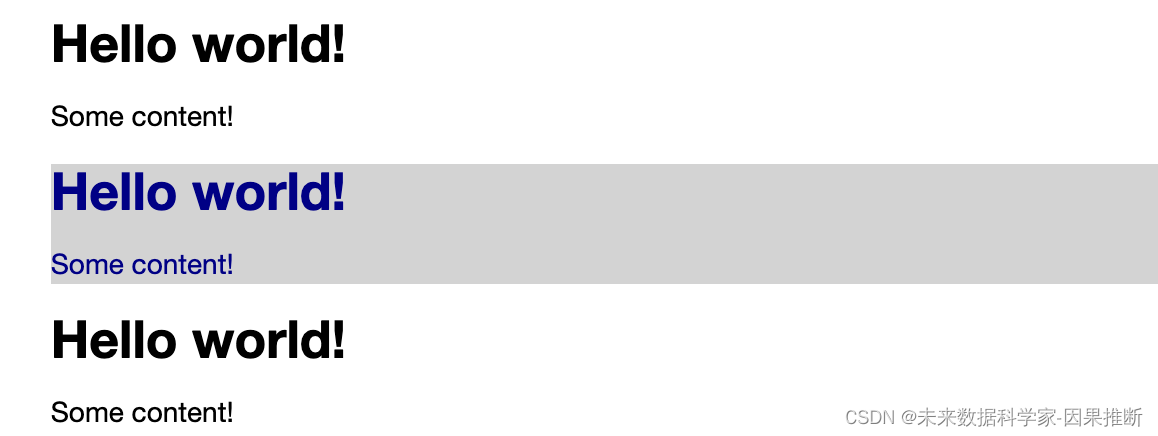
应用calss进行定位(id是唯一标识,class是类)
<html>
<head>
<title>My page</title>
<style>
.sub-para {
font-style: italic;
background-color: silver;
color: maroon;
padding: 5px;
width: 50%;
}
</style>
</head>
<body>
<h1>Some paragraphs</h1>
<p>Some content.</p>
<p class="sub-para">Some more content</p>
<p class="sub-para">Another paragraph.</p>
<p class="sub-para">And another.</p>
</body>
</html>
加link
<html>
<head>
<title>My page</title>
<link rel="stylesheet" type="text/css" href="my-style.css">
</head>
<body>
<h1>Hello world!</h1>
<p>Some content.</p>
<p class="sub-para">Some more content</p>
<p class="sub-para">Another paragraph.</p>
<p class="sub-para">And another.</p>
</body>
</html>
任务答案:
任务一
<html>
<head>
<title>My page</title>
<style>
#main-page {
background-color:lightgrey;
color:darkblue;
}
</style>
</head>
<body>
<div id="main-page">
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
<div>
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
</body>
</html>
```
## 任务二:
```html
<html>
<head>
<title>My page</title>
<style>
#main-page {
background-color:lightgrey;
color:darkblue;
}
</style>
</head>
<body>
<div>
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
<div id="main-page">
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
<div>
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
</body>
<div style="background-color:darkblue;color:red;">
<h1>Hello world!</h1>
<p>Some content!</p>
</div>
</html>
任务二
<html>
<head>
<title>My page</title>
<style>
#cardiac-box {
background-color: darkblue;
color: yellow;
border: 4px solid yellow;
width: 50%;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<div id="cardiac-box">
<h1>Cardiac conditions:</h1>
<ul>
<li>Atrial fibrillation</li>
<li>ST-elevation myocardial infarction</li>
<li>Ventricular tachycardia</li>
<li>. . .</li>
</ul>
</div>
</body>
</html>





















 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








