
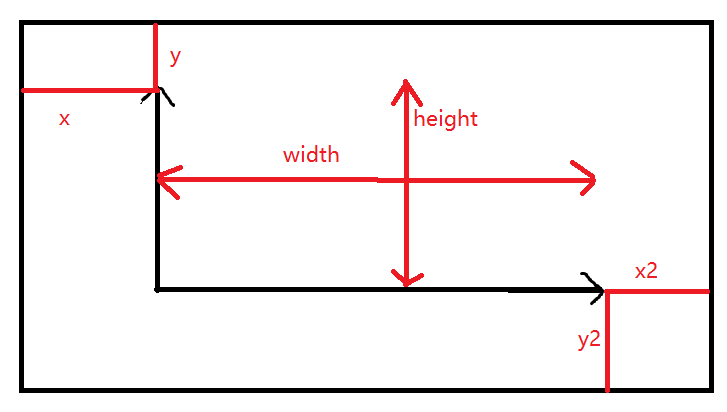
内部图表的大小是和外部设置的div容器息息相关的,如果想调整整个图表的空间占比,直接修改外部的div容器的宽高即可,但是如果是想设置图表与容器内部的上下以及左右的空白部分(div容器宽高不允许修改的情况下),即需要设置grid属性。
- 具体设置:
grid: {
x: 25,
y: 45,
x2: 5,
y2: 25,
borderWidth: 1,
},- 部分代码展示:
tooltip: {
trigger: "axis",
},
xAxis: {
axisLabel: {
color: "#A6B1C4",
},
axisLine: {
lineStyle: {
color: "#264A88",
},
},
axisTick: false,
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
grid: {
x: 25,
y: 45,
x2: 5,
y2: 25,
borderWidth: 1,
},
yAxis: [
{
name: "单位: 秒",
nameTextStyle: {
color: "#A6B1C4",
},
axisLine: {
lineStyle: {
color: "#A6B1C4",
},
},
type: "value",
scale: true,
max: 20,
min: 0,
splitNumber: 4,
boundaryGap: [0.2, 0.2],
splitLine: {
show: true,
lineStyle: {
color: "#264A88",
type: "solid",
},
},
},
],
series: [
{
symbol: "circle",
itemStyle: {
color: "#3BB179",
},
markLine: {
silent: false,
symbol: "none",
label: {
show: false,
},
lineStyle: {
normal: {
width: 1.5,
type: "dotted",
color: "#3BB179",
},
},
data: [
{
yAxis: 12,
name: "target",
},
],
},
data: [15, 13, 12, 11, 13, 14, 16],
type: "line",
},
]





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








