概述
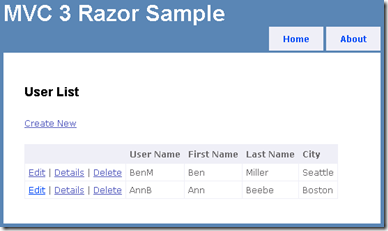
主要是建立一个CRUD的用户列表应用程序,效果如下:
创建应用程序
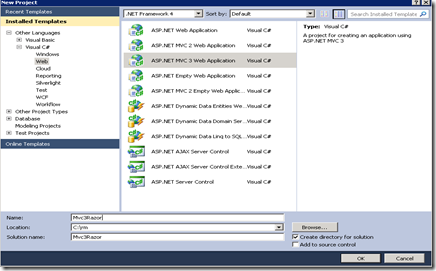
打开Visual Studio2010创建一个ASP.NET MVC3 的应用程序,命名为"Mvc3Razor".
在新建ASP.NET MVC3项目对话框中,选择Internet Application,选择视图引擎为"Razor”,然后点击OK完成创建,由于在本项目中您不需要用到membership,所以您能删除所有相关联的membership以及登陆文件,在解决方案资源管理器里,删除如下文件:
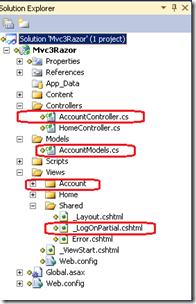
- Controllers/AccountController
- Models/AccountModels
- Views/Shared/_LogOnPartial
- Views/Account (and all the files in this directory)
-
用如下代码替换_Layout.cshtml的相应位置代码
增加模型层文件
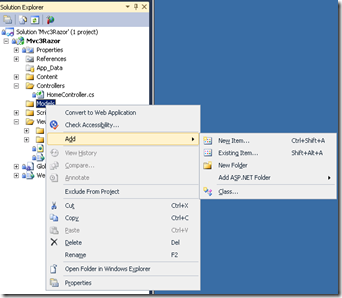
在解决方案资源管理中,右击Models文件夹,选择增加,然后选择类,类名叫"
UserModel”用如下代码替换UserModel类里的内容:
打开
HomeController类,添加using语句引用usingMvc3Razor.Models;在控制器里添加对Users的引用
Build应用程序,以至于user模型在后面编写代码中有效
创建默认视图
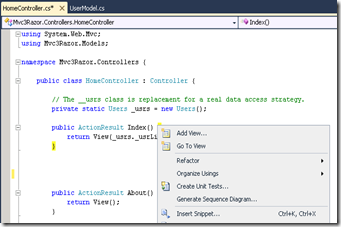
下一步是增加一个Action方法和一个视图去显示users.删除/Home下存在的Index页面,在
HomeController类里,用如下代码替换Index方法里的内容:
在Index方法里点击右键,选择添加视图

选择创建强类型选项,选择类Mvc3Razor.Models.UserModel,视图引擎设置为Razor,View content设置为List,点击添加,运行项目出现如下:
打开Index.cshtml文件,替换Edit,Delete,Details的ActionLink为如下:
用户名作为编辑,详细,删除等的选择记录列
创建详细视图
添加如下代码到Home控制器
像上面步骤一样,在这个Action里右键选择添加视图,但是视图类型选择Details,其他和上面那个一样,运行应用程序,就可观看每个条目的详细信息创建编辑视图
添加如下代码到Home控制器里
添加视图,但是视图内容选择编辑,运行应用程序就可以编辑,但是用户名是不能更改,为只读。所以打开Edit.cshtml文件,修改为
其中@*表示注释
允许客户端验证
打开_Layout.cshtml,修改Head之间的内容如下:
创建创建和删除视图操作和前面几个视图是一样的,也是在Home控制器里添加如下代码,添加视图的时候选择相应的视图内容为创建,和删除
至此一个CRUD的MVC3项目就完成了。
您可以下载本教程的源码:http://download.csdn.net/source/2827170


























 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








