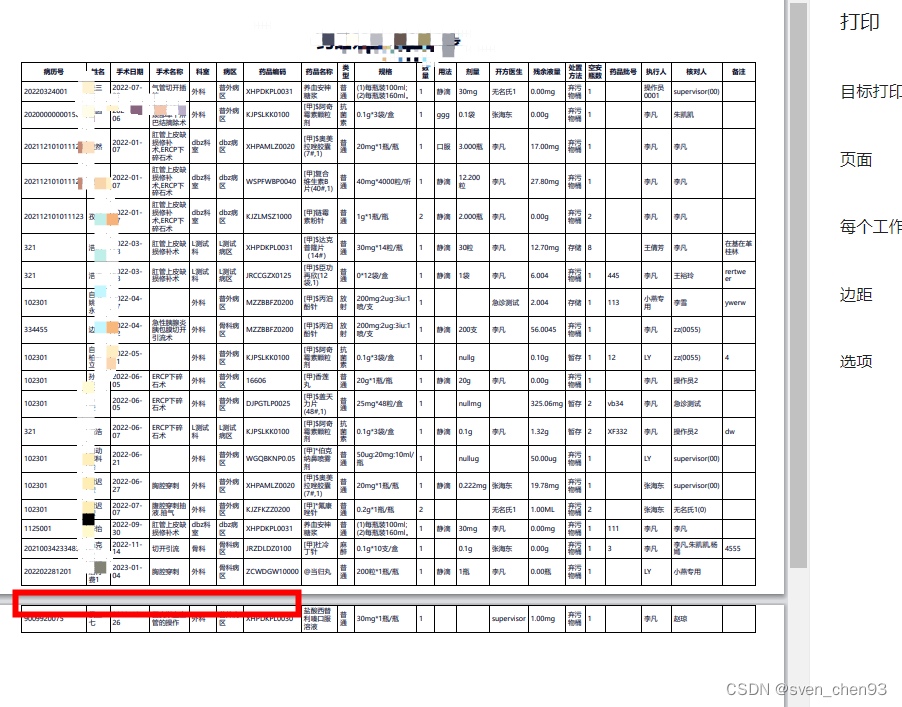
调用PDF打印的时候,发现第二页打印会顶格,有时候会打印不全,在@page中设置padding都没效果,看了下GitHub,这个好像单页打印支持比较好,多页的不是很友好,效果入下图:
this.$print({
ids: 'printTable',
extraHead:
'<style>body{ width:1400px!important;height:auto!important; min-width:auto!important; background:#fff!important;padding:30px 50px;} @page{size:landscape;margin:15mm 0;} </style>'
})

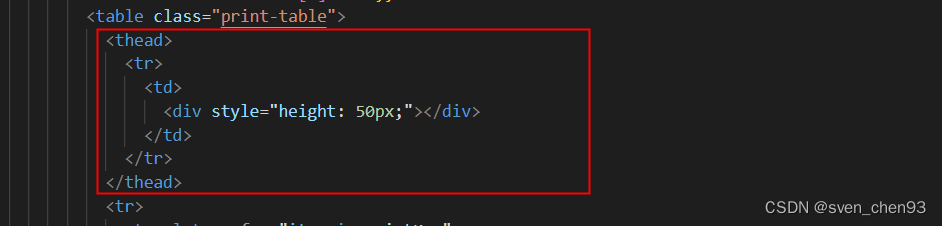
后面换了下printjs插件,效果不是很好;后面大佬提示可以加个thead标签
里面设置一个高度占位,代码如下图:


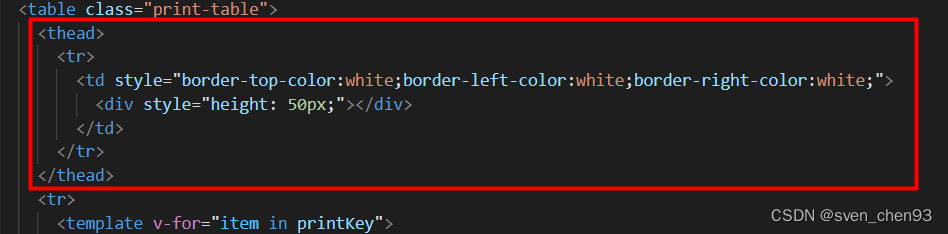
这样第二页就不会出现顶格了,只是每页多加了一个空白行,设置thead的border为白色就看不到边框了

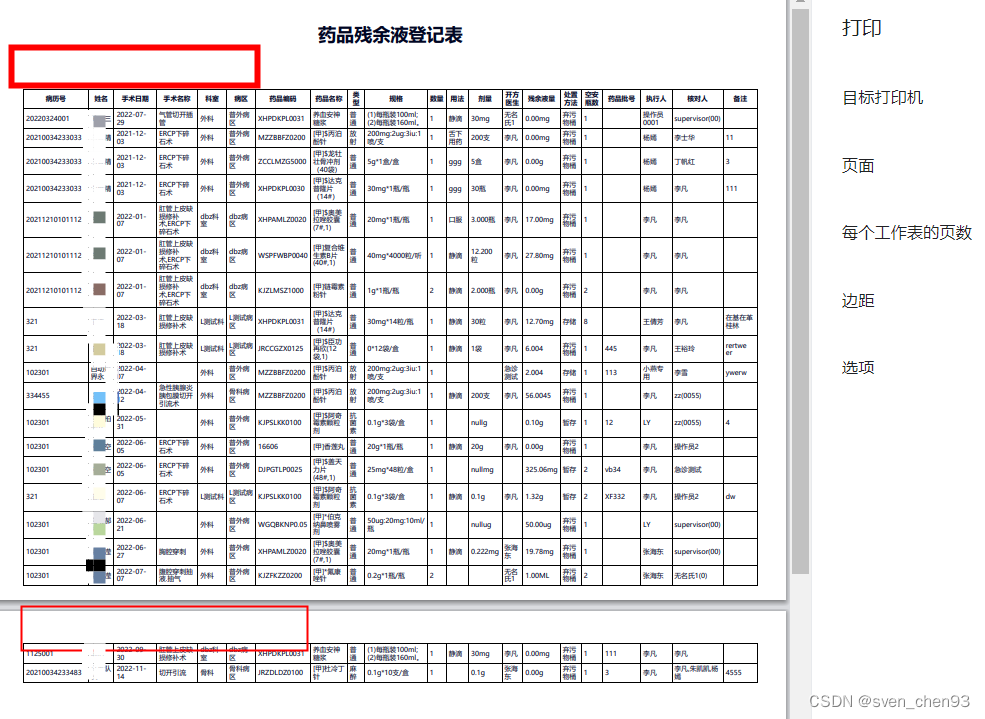
最终效果如下:

只看大家还有更好的办法没





















 7526
7526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








