今天遇到一个问题:
关于#java#的问题:java 解决跨域时遇到问题:为什么跨域访问时配置的CorsFilter没有进入?直接访问请求地址时进入了配置的CorsFilter
由于没有实际的跨域环境,因此打算在本机建一个跨域环境,以便后边测试。
思路:
nodejs启动一个服务器,转发访问的请求到后端javaweb服务器
使用到的就是nodejs的express插件来搭建 。
从网上查找了资料和GPT的帮助,找到2个插件可以实现这个想法。
一个常用的中间件是http-proxy-middleware。下面是使用Express和http-proxy-middleware来转发请求的基本步骤:
首先,确保你已经安装了Express和http-proxy-middleware。如果没有安装,可以通过npm来安装:
npm install express http-proxy-middleware接下来,在你的Node.js应用中设置转发请求:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// 配置转发规则
const apiProxy = createProxyMiddleware({
target: 'http://target-api-server.com', // 目标API服务器地址
changeOrigin: true, // 是否改变源到目标URL,默认false,当目标URL与源URL的协议或域名不同时需要设置为true
pathRewrite: { '^/api': '' }, // 路径重写,例如将/api前缀替换为空,以便正确路由到目标服务器
onProxyRes: function(proxyRes, req, res) {
// 可以在这里处理响应,比如修改响应头等
},
onError: function(err, req, res) {
res.status(500).send('Something went wrong while forwarding the request');
},
});
// 使用中间件进行请求转发
app.use('/api', apiProxy);
// 启动服务器
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});在这个例子中,任何以/api开头的请求都会被转发到http://target-api-server.com。changeOrigin设置为true表示将请求源头改为目标服务器,这对于那些校验请求来源的应用来说非常重要。pathRewrite选项可以用来修改请求路径,以匹配目标服务器的API路径结构。
请根据你的具体需求调整上述代码中的目标URL以及其他配置选项。
我本机的实际代码是:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// 配置转发规则
const apiProxy = createProxyMiddleware({
target: 'http://localhost:8080/jsp_cros_test', // 目标API服务器地址
changeOrigin: true, // 是否改变源到目标URL,默认false,当目标URL与源URL的协议或域名不同时需要设置为true
pathRewrite: { '^/api': '' }, // 路径重写,例如将/api前缀替换为空,以便正确路由到目标服务器
onProxyRes: function(proxyRes, req, res) {
// 可以在这里处理响应,比如修改响应头等
},
onError: function(err, req, res) {
res.status(500).send('Something went wrong while forwarding the request');
},
});
// 使用中间件进行请求转发
app.use('/api', apiProxy);
// 启动服务器 process.env.PORT || 3000
const PORT = 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});不过我本机的nodejs版本是v12.18.2,因此http-proxy-middleware高版本不合适,需要降级:
npm uninstall http-proxy-middleware
npm install http-proxy-middleware@^1运行效果:

第二种是使用express-http-proxy在Node.js中通过Express框架来转发请求是一种常见的做法。以下是使用express-http-proxy来设置请求转发的步骤:
首先,确保你已经安装了Express和express-http-proxy。如果还没有安装,可以通过npm来安装:
npm install express express-http-proxy然后,你可以按照以下示例代码设置请求转发:
const express = require('express');
const proxy = require('express-http-proxy');
const app = express();
// 配置代理中间件
app.use('/api', proxy('http://target.api.example.com', {
// 可选配置项
proxyReqPathResolver: function(req) {
// 自定义路径解析逻辑,可以根据需要调整转发到目标服务器的实际路径
return '/custom/path/on/target' + req.url;
},
userResHeaderDecorator: function(headers, userReq, userRes, proxyRes) {
// 处理或添加响应头
headers['X-Special-Header'] = 'Special-Value';
return headers;
},
filter: function(req, res) {
// 可以根据请求条件决定是否进行代理
return true; // 返回true表示所有请求都转发,false则不转发
},
forwardPath: function(req, res) {
// 修改请求路径,适用于需要对原始请求路径进行转换的场景
return req.originalUrl.replace('/api', '');
},
// 更多配置项请参考express-http-proxy的文档
}));
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Proxy server is running on port ${PORT}`);
});在这个例子中,所有以/api开头的请求会被转发到http://target.api.example.com。你可以通过proxyReqPathResolver、userResHeaderDecorator、filter、forwardPath等配置项来定制转发逻辑,比如修改请求路径、添加响应头、过滤请求或在转发前修改请求路径等。
请根据你的具体需求调整这些配置选项。记得替换http://target.api.example.com为你要实际转发到的目标API地址。
不过我试验之后提示报错:
forwardPath and forwardPathAsync are DEPRECATED and should be replaced with proxyReqPathResolver
就是不支持的属性,我实际测试后,可以运行的配置如下:
const express = require('express');
const url = require('url');
const proxy = require('express-http-proxy');
const app = express();
app.use('/api', proxy('http://localhost:8080', {
proxyReqPathResolver: function(req) {
// 确保去除/api前缀
return "/jsp_cros_test"+ req.url.replace(/^\/api/, '');
},
// 添加代理请求选项装饰器,用于打印实际请求的URL
proxyReqOptDecorator: function(proxyReqOpts, srcReq) {
console.log('Proxy request will be sent to:', srcReq.url);
return proxyReqOpts; // 确保返回修改后的选项对象
},
filter: function(req, res) {
// 可以根据请求条件决定是否进行代理
return true; // 返回true表示所有请求都转发,false则不转发
},
}));
const PORT = 3001;
app.listen(PORT, () => {
console.log(`Proxy server is running on port ${PORT}`);
});
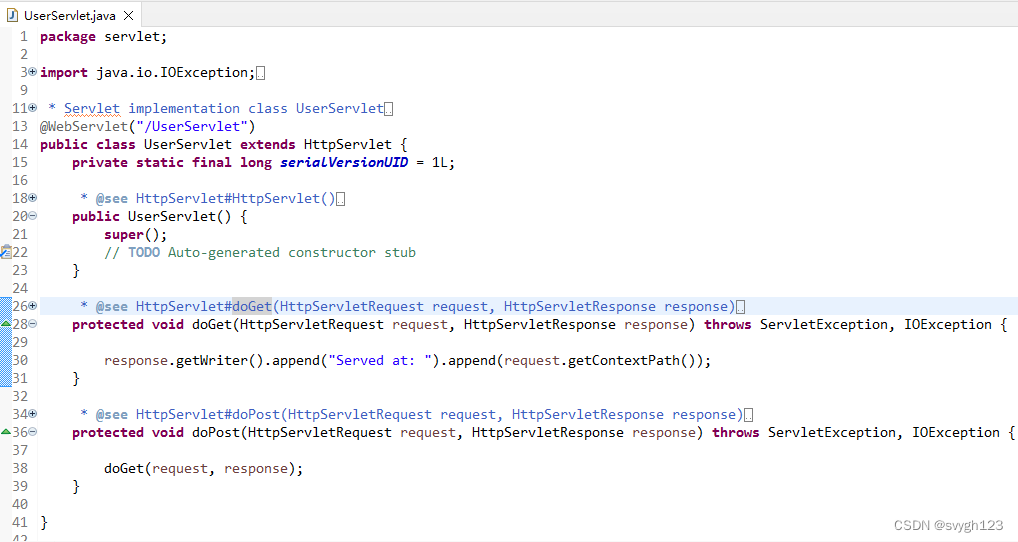
后端结构:


希望本文可以帮助到你,谢谢阅读。
(完)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










