一、作用域
1 ,概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
- 作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
es6前中的作用域分类
- 全局作用域:作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
- 局部作用域(函数作用域):作用于函数内的就是局部作用域。
JS 没有块级作用域(在ES6之前)
- 块作用域由 { } 包括。
- 他编程语言(如java、c#等),在if、循环语句中创建的变量,仅仅只能在本if语句、本循环语句中使用。
2,变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种
- 全局变量
- 局部变量
全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内没有声明直接赋值的变量也是全局变量(不建议使用)
局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
全局变量和局部变量的区别
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,比较占内存资源
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
<script>
// 变量的作用域: 根据作用域的不同我们变量分为全局变量和局部变量
// 1. 全局变量: 在全局作用域下的变量 在全局下都可以使用
// 注意 如果在函数内部 没有声明直接赋值的变量也属于全局变量
var num = 10; // num就是一个全局变量
console.log(num);
function fn() {
console.log(num);
}
fn();
// console.log(aru);
// 2. 局部变量 在局部作用域下的变量 后者在函数内部的变量就是 局部变量
// 注意: 函数的形参也可以看做是局部变量
function fun(aru) {
var num1 = 10; // num1就是局部变量 只能在函数内部使用
num2 = 20;
}
fun();
// console.log(num1);
// console.log(num2);
</script>3 作用域链
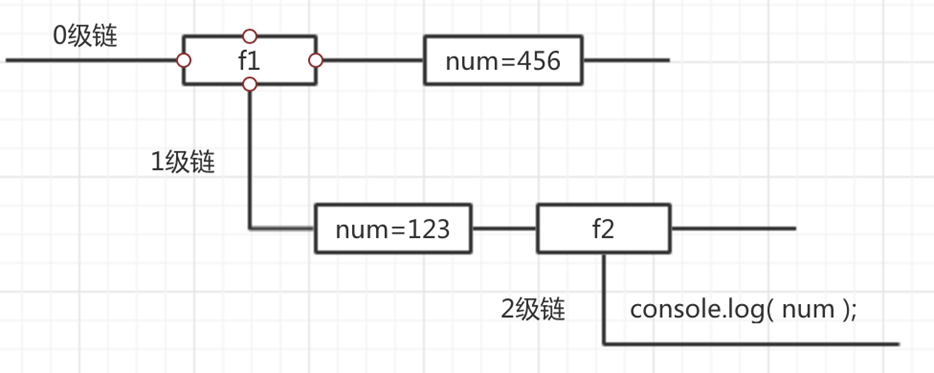
只要是代码,就至少有一个作用域,写在函数内部的局部作用域,如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链,作用域链就是采取就近原则的方式来查找变量最终的值。
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();
二、预解析
<script>
// 1问
console.log(num); // 报错
// 2问
console.log(num); // 【undefined】
var num = 10;
// 相当于执行了以下代码
// var num;
// console.log(num);
// num = 10;
// 3问
fn(); // 11
function fn() {
console.log(11);
}
// 4问
fun(); // 【报错】
var fun = function() {
console.log(22);
}
// 函数表达式 调用必须写在函数表达式的下面
// 相当于执行了以下代码
// var fun;
// fun();
// fun = function() {
// console.log(22);
// }
</script>JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义。预解析也叫做变量、函数提升。
- 代码执行:从上到下执行JS语句。
预解析只会发生在通过 var 定义的变量和 function 上。学习预解析能够让我们知道为什么在变量声明之前访问变量的值是undefined,为什么在函数声明之前就可以调用函数。
变量预解析(变量提升)
变量提升:变量的声明会被提升到当前作用域的最前面,变量的赋值不会提升。
函数预解析(函数提升)
函数提升: 函数的声明会被提升到当前作用域的最前面,但是不会调用函数。
<script>
var num = 20;
}
// 相当于执行了以下操作
var num;
function fun() {
var num;
console.log(num);
num = 20;
}
num = 10;
fun();
// 案例2
var num = 10;
function fn() {
console.log(num); // undefined
var num = 20;
console.log(num); // 20
}
fn();
// 相当于以下代码
var num;
function fn() {
var num;
console.log(num);
num = 20;
console.log(num);
}
num = 10;
fn();
// 案例3
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a); // undefined
console.log(b); // 9
var a = '123';
}
// 相当于以下代码
var a;
function f1() {
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
// 案例4
f1();
console.log(c); // 9
console.log(b); // 9
console.log(a); // 报错
function f1() {
var a = b = c = 9;
console.log(a); // 9
console.log(b); // 9
console.log(c); // 9
}
// 以下代码
function f1() {
var a;
a = b = c = 9;
// 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 没有var 声明 当 全局变量看
// 集体声明 var a = 9, b = 9, c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
</script>三、对象
1 ,概述
什么是对象?
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢?
例如,将“张三疯”的个人的信息保存在数组中的方式为:var arr = [‘张三疯’, ‘男', 128,154];
JS 中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下:
person.name = '张三疯';
person.sex = '男';
person.age = 128;
person.height= 154;
2,创建对象的三种方式
在JavaScript中,现阶段可以采用三种方式创建对象(object)
- 利用 字面量 创建对象
- 利用 new Object 创建对象
- 利用 构造函数 创建对象
利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法
{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以任意类型的值(数字类型,字符串类型,布尔类型,函数类型等)
var star = {
name : 'cess',
age : 18,
sex : '男',
sayHi : function() {
alert('大家好啊~');
}
};对象的调用
- 对象里面的属性调用:对象.属性名,这个小点 . 可以理解为 ”的“
- 对象里面属性的另一种调用方式:对象 ['属性名'],注意方括号里面的属性必须加引号,我们后面会用
- 对象里面的方法调用:对象.方法名(),注意这个方法名字后面一定加括号
// 1.调用对象的属性 我们采取 对象名.属性名 . 我们理解为 的
console.log(obj.uname);
// 2.调用属性还有一种方法 对象名['属性名']
console.log(obj['age']);
// 3.调用对象的方法 sayHi 对象名.方法名() 千万别忘记添加小括号
obj.sayHi();变量,属性,函数,方法总结
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 函数:单独存在的,通过 ”函数名()“ 的方法就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用 ”对象.方法名()“ 的方法就可以调用,方法用来描述该对象的行为和功能
利用 new Object 创建对象
- Object():第一个字母大写
- new Object():需要 new 关键字
- 利用 等号 = 赋值的方法 添加对象的属性和方法,使用格式: 对象.属性 = 值
var cess = new Obect();
cess.name = 'cess';
cess.age = 18;
cess.sex = '男';
cess.sayHi = function() {
alert('大家好啊~');
}利用构造函数创建对象
为什么需要使用构造函数?
因为前两种创建对象的方式一次只能创建一个对象,因此我们可以利用函数可以复用的特点,用函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
注意
- 构造函数约定首字母大写
- 函数内的属性和方法前面需要添加 this,表示当前对象的属性和方法
- 构造函数中不需要 return 返回结果
- 当我们创建对象的时候必须用 new 来调用构造函数
function Person(uname, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHi = function() {
alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex);
}
}
var bigbai = new Person('大白', 100, '男');
var smallbai = new Person('小白', 21, '男');
console.log(bigbai.name);
console.log(smallbai.name);构造函数和对象
- 构造函数:如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
- 创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
3,new 关键字
new 在执行时会做四件事情
- 在内存中创建一个新的空对象
- 让 this 指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要 return)
4,遍历对象属性
for ... in 语句用于对数组或对象的属性进行循环操作
for (变量 in 对象名字) {
// 在此执行代码
}
// 语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
for (var k in obj) {
console.log(k); // 这里的 k 是属性名
console.log(obj[k]); // 这里的 obj[k] 是属性值
}小结
- 对象可以让代码结构更清晰
- 对象复杂数据类型 object
- 本质:对象就是一组无序的相关属性和方法的集合
- 构造函数泛指某一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果
- 对象实例特指一个事物,比如这个苹果,
- for ... in 语句用于对象的属性进行循环操作























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








