一,运算符
运算符(operator)也被称为操作符,是用于实现赋值,比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
1,算术运算符
算术运算符使用的符号,用于执行两个变量或值的算术运算

浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算式其精度确度远远不如整数
<script>
// 1. 浮点数 算数运算里面会有问题
console.log(0.1 + 0.2); // 0.30000000000000004
console.log(0.07 * 100); // 7.000000000000001
// 2. 我们不能直接拿着浮点数来进行相比较 是否相等
var num = 0.1 + 0.2;
console.log(num == 0.3); // false
</script>所以:不要直接判断两个浮点数是否相等
表达式和返回值
表达式:是由数字,运算符,变量等以能求得数值得有意义排列方法所得得组合
简单理解:是由数字,运算符,变量等组成得式子
表达式最终都会有一个结果,返回给我们,我们称为返回值
递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减(--)运算符来完成。
- 放在变量前面是,我们可以称为前置递增(递减)运算符
- 放在变量后面时,我们可以称为后置递增(递减)运算符
- 注意:递增和递减运算符必须和变量配合使用
前置递增和后置递增小结
- 前置递增和后置递增运算符可以简化代码得编写,让变量的值+1比以前以前写法更简单
- 单独使用时运行结果相同,与其他代码连用时执行结果会不同
- 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先己后人)
- 开发时,大多使用后置递增递减,并且代码独占一行,如:num++,num--
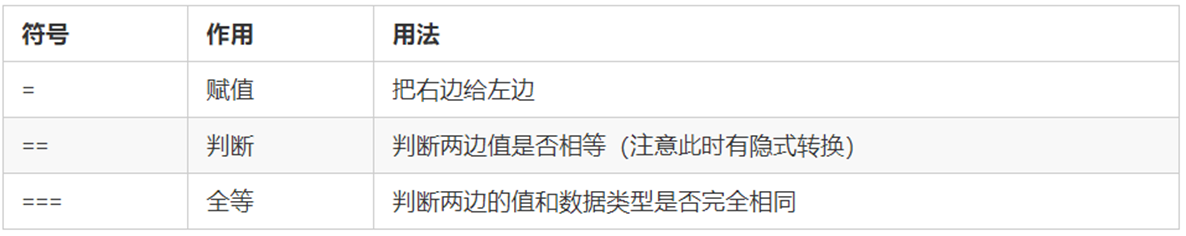
2,比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果


<script>
console.log(3 >= 5); // false
console.log(2 <= 4); // true
//1. 我们程序里面的等于符号 是 == 默认转换数据类型 会把字符串型的数据转换为数字型
// 只要求值相等就可以
console.log(3 == 5); // false
console.log('pink老师' == '刘德华'); // flase
console.log(18 == 18); // true
console.log(18 == '18'); // true
console.log(18 != 18); // false
// 2. 我们程序里面有全等 一模一样 要求 两侧的值 还有 数据类型完全一致才可以 true
console.log(18 === 18);
console.log(18 === '18'); // false
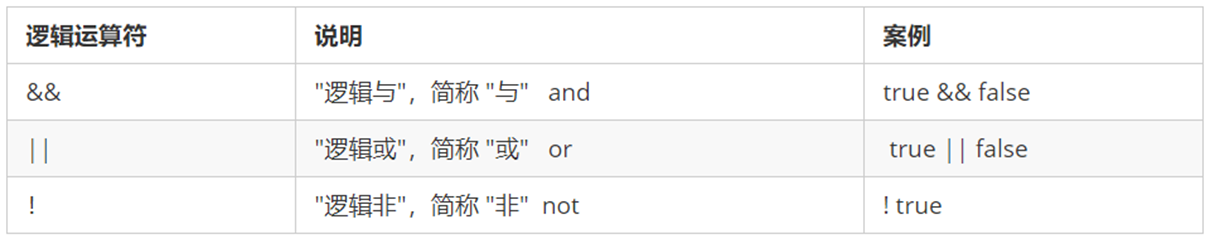
</script>3 逻辑运算符
概念:逻辑运算符时用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
- 逻辑与
- 语法:表达式1 &&表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
- 逻辑或
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
<script>
// 1. 用我们的布尔值参与的逻辑运算 true && false == false
// 2. 123 && 456 是值 或者是 表达式 参与逻辑运算?
// 3. 逻辑与短路运算 如果表达式1 结果为真 则返回表达式2 如果表达式1为假 那么返回表达式1
// 如果有空的或者否定的为假 其余是真的 0 '' null undefined NaN
console.log(123 && 456); // 456
console.log(0 && 456); // 0
console.log(0 && 1 + 2 && 456 * 56789); // 0
console.log('' && 1 + 2 && 456 * 56789); // ''
// 4. 逻辑或短路运算 如果表达式1 结果为真 则返回的是表达式1
// 如果表达式1 结果为假 则返回表达式2
console.log(123 || 456); // 123
console.log(123 || 456 || 456 + 123); // 123
console.log(0 || 456 || 456 + 123); // 456
// 逻辑中断很重要 它会影响我们程序运行结果
var num = 0;
console.log(123 || num++);
console.log(num); // 0
</script>4 赋值运算符
概念:用来把数据赋值给变量的运算符

5 运算符优先级

二,流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的,很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能
简单理解:流程控制就是来控制我们的代码按照什么顺序来执行
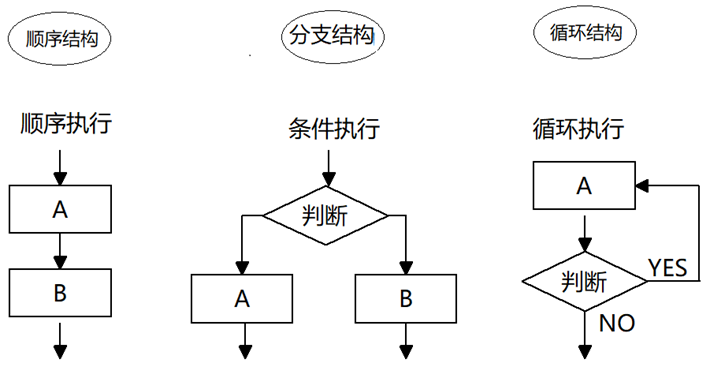
流程控制主要有三种结构,分别时顺序结构,分支结构和循环结构,这三种结构代码执行的循序。

1,顺序流程控制
顺序结构是程序中最简单,最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的
2,分支流程控制
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
if语句
三元表达式
switch语句
switch语句和if else if语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case语句通常处理case为比较确定值的情况,而 if...else... 语句更加灵活,常用于范围判断(大于,等于某个范围)
- switch语句进行条件判断后直接执行到程序的条件语句,效率高,而 if...else 语句有集中条件,就得判断多少次
- 当分支较少时,if...else语句的执行效率比switch语句高
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
3 循环
for 循环
初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环
操作表达式::每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误停下。断点调试可以帮我们观察程序的运行过程
浏览器中按F12 --> sources --> 找到需要调试的文件 -->在程序的某一行设置断点
Watch:监视,通过watch可以监视变量的变化,非常常用
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
双重for循环
while循环
do while循环
小结
- JS 中循环有for,while,do while
- 三个循环很多情况下都可以相互替代使用
- 如果是用来计次数,跟数字相关的,三者使用基本相同,常用for
- while 和 do...while可以做更复杂的判断条件,比for循环灵活一些
- while 和 do...while执行循序不一样,while先判断后执行,do...while先执行再判断执行
- 实际工作中,常用for循环语句,写法更简洁
continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会执行一次)
braezk关键字
break 关键字用于立即跳出整个循环(循环结束)






















 1057
1057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








