困在这里大半天,终于找到解决办法了
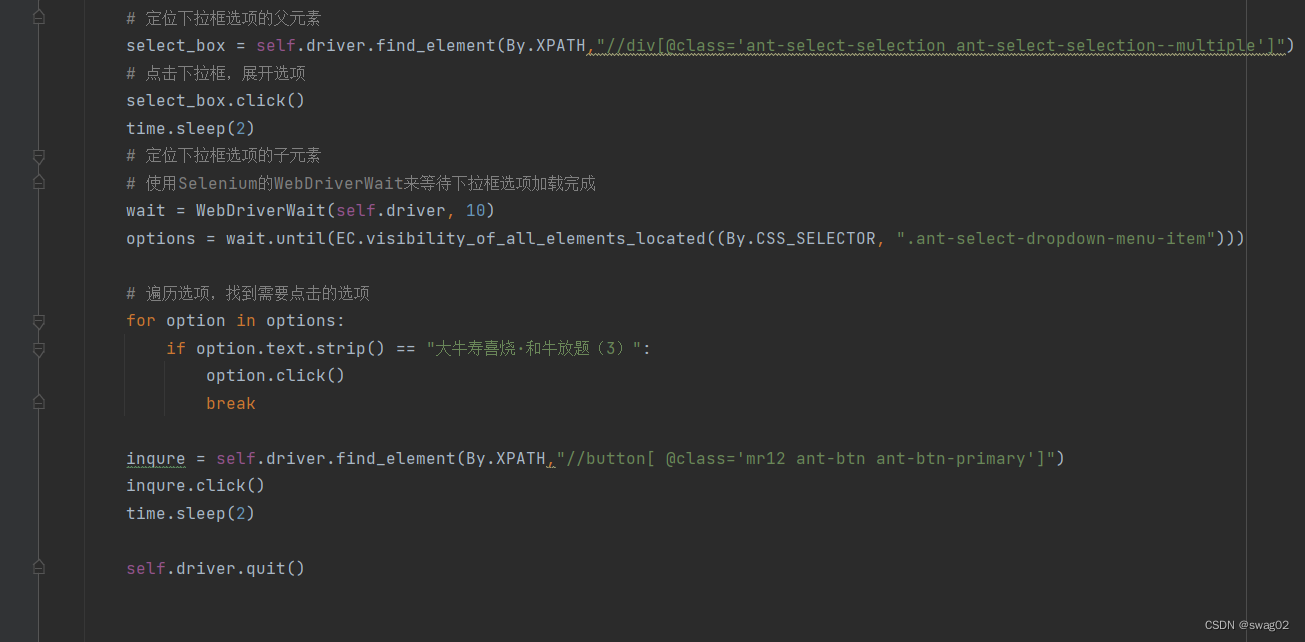
我们首先定位下拉框的父元素,通过父元素定位下拉框选项的子元素,然后使用Selenium的WebDriverWait来等待下拉框选项加载完成。然后,你可以使用find_elements方法来获取选项元素。通过遍历选项,我们可以找到需要点击的选项;

上述代码中,使用WebDriverWait等待下拉框选项加载完成,wait.until()指定等待条件。EC.visibility_of_all_elements_located表示等待元素可见。By.CSS_SELECTOR指定使用CSS选择器定位元素;意思是等待指定的元素(下拉框内容)可见的时候,再执行后续操作。





















 2996
2996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








