写自动化代码时,有一个编辑弹窗的【确认】按钮,使用click点击报错:ElementClickInterceptedException
出现ElementClickInterceptedException错误通常意味着点击操作被某个页面元素隐藏或被其他元素阻止。解决这个问题的方法通常是等待元素可点击,或者使用其他方式与页面交互。
以下是一些可能的解决方法:
-
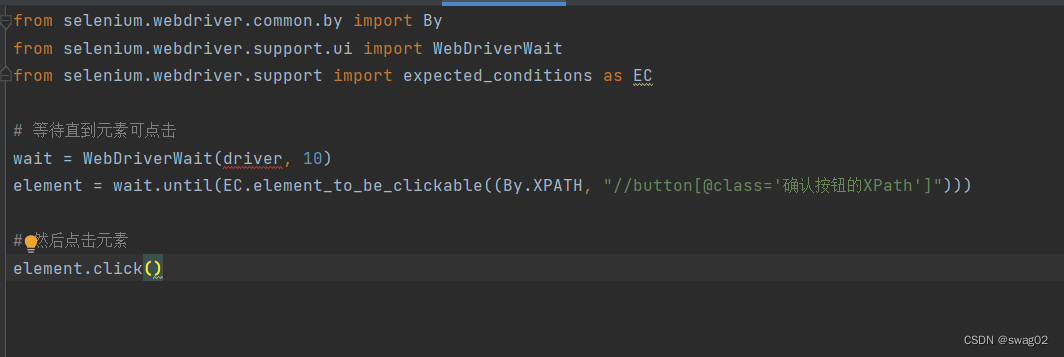
元素可点击:使用
WebDriverWait来元素变为可点击状态,然后等待再进行点击操作。例如 -

2. 使用JavaScript点击:有时,使用JavaScript可以绕过点击拦截。例如:

3.模拟键盘操作:如果点击操作仍然受到拦截,你可以尝试模拟键盘操作来与元素交互,例如 按回车键:

-
处理弹出框:如果错误与弹出框有关,需要先处理弹出框或浮动框,然后再进行操作。




















 1026
1026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








