display是指显示状态,float是针对块级元素的浮动。
使用inline-block:控制元素的垂直对齐跟横向排列元素。
使用浮动:1、让元素环绕某一个元素,对一个元素跟围绕他的一些元素进行更多控制
2、不想处理inline-block带来的空白问题
元素浮动后,它会变为 inline-block。其宽度不是100%
我遇到的问题:

html :

<div class="table">
<ul class="nav">
<li class="active">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div class="page"></div> //CSS中设置display:none; 隐藏
<div class="page-hide"></div> //CSS中设置display:block; 出现
</div>

css :
|
.tab-list{ //最外的框
width: 273px; height: 153px;
border: 1px solid black;
background-color: #ddd; }
.nav{ //上标题栏
height: 32px;
border-bottom: 2px solid red; }
.nav li{ //每个标题
display: inline-block;
height: 30px;line-height:30px;
width: 60px;
border:1px solid blue;}
.nav .active{
border-top: 2px solid yellow;
border-bottom: 2px solid #fff; }
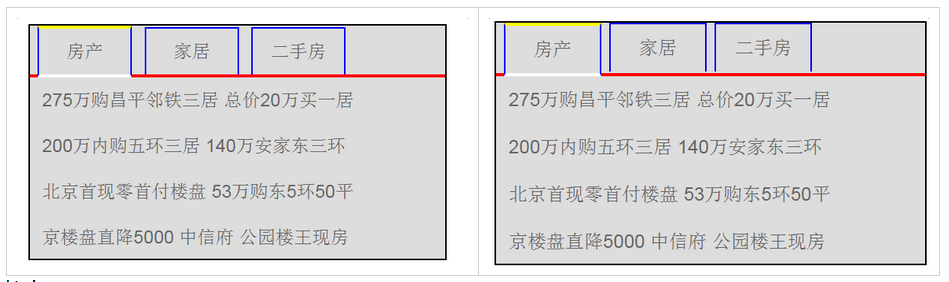
设置active的border,此时右边两个标题会被一起撑下来
(border是加在内容宽度上面的。)
|
|
结论:
使用display:inline-block ,<li>变成内联元素,位于一行,此时可以控制宽高、外边距等。此时为<li>中的一个元素设置border,另外两个<li>也需要和它在同一行,所以被撑开。
使用float:left,只是向左浮动在一行,此时top位置始终对齐,三者没有关联性。
其他问题
一、inline-block带来的间距留白问题

|
效果如左图 问题:第二行开始border总是不能连续; 原因:使用display:inline-block时vertical-algin候默认为baseline
|
|
二、浮动、inline-block和图像排列
 |
|
左图,把一系列元素设置了浮动,因为盒子二号宽度的关系,可以发现盒子五号被挤进去了。 右图使用inline-block则不会。
inline-block主要是为了处理垂直对齐问题。
若父元素中的图片等高,设置浮动就会工作正常。但一旦有一列图片比较高时,图片的排列就会出现问题。这是因为浮动后,图片脱离了文档流。
而inline-block由于未脱离文档流,所以元素不会被某个过长的列挤上来。如果你想再创建一列图片时,不会受到上一列图片inline:block的影响。
另一种inline-block的适用:横向导航栏。
1、通常会设置a元素display:block然后进行浮动来制作;
2、有时候会直接通过对列表元素设置display:inline来制作。
当你需要将元素(图片、横向排列链接)排列成一行或者多行时,inline-block会更好:
1、更倾向于考虑使用inline-block代替float。
2、直接使用table也是一种方法,table是专门用来处理横向与纵向排列的元素的。当需要创建一个很复杂的包含行列的布局,table是最佳选择。
 |  |
| #columnContent .item_ul>li { float:left; width:203px; margin:3px 5px; vertical-align:top; text-align:left; }
效果:菜单居中和自适应 问题:整体样式没问题,但是展开li标签内容时,其他li标签环绕, 又因为存在自适应,当页面缩小时,每行的li标签个数会减少,并且居中 | #columnContent .item_ul>li *display:inline; zoom:1; }
只需替换一个浮动样式就都解决了。 |
总结:
inline-block元素带有一些行内元素的特征(横向排列),同时内部也拥有块级元素的属性。这个跟浮动很类似,只不过有些区别,这些区别决定了你该使用哪种方案。 如果你很纠结垂直对齐问题或者横向排列元素,不妨使用inline-block。如果你需要对一个元素跟围绕他的一些元素进行更多控制,你需要浮动。 当然,table也是你处理一些问题的最佳方案。






















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








