HTML/CSS:对web标准的理解(结构、表现、行为)、浏览器内核、渲染原理、依赖管理、兼容性、CSS语法 、层次关系、常用属性、布局、选择器、权重、盒模型、Hack、CSS预处理器、Flexbox和Grid布局、CSS Moudules、Document flow、BFC、HTML5(离线&存储&history)、多媒体、webGL、SVG、Canvas。
1.行内元素、块级元素、空元素有哪些?
行内元素:a/img/span/b/strong/input/select/section
块级元素:div/p/table/ul/ol/li/h1-h6
空元素:br/hr/img/input/link/meta
2.H5新特性有哪些?如何区分HTML和HTML5?
新特性:
绘图方面:新增canvas绘图和SVG绘图
媒体方面:新增video和audio标签
语义化标签:header、nav、footer、section、article
本地离线存储:localStorage和sesionStorage
表单控件:calendar、date、time、email、url、search
新技术:webworker(为js建立多线程环境)、websocket、navigator.geolocation(定位)
如何区分:
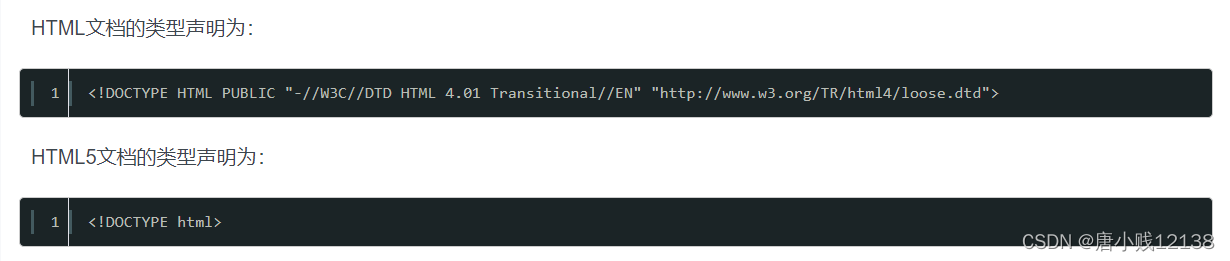
1.doctype声明:在html中有很长的代码声明,而html5却是简单的声明

2.h5有语义化标签和上面新增的特性
3.描述下cookies和sessionStorage和localStorage的区别
-cookies是网站为表示用户身份而储存在用户本地终端上的数据,它的数据始终在同源的http请求中携带,会在浏览器和服务器中来回传递,大小不超过4k,会加密不用担心账号被盗,同源策略可以防止XSS和CSRF攻击浏览器,xss是用浏览器的cookies截取用户数据,csrf模拟用户在网页的操作完成数据请求。
-sessionStorage和localStorage都是在本地存储不会把数据发给服务器,local是关闭浏览器数据还在不会丢失,session是离开浏览器后数据会自动删除。
4.canvas和svg的区别
-svg绘制的每一个图形元素都是独立的DOM节点,方便绑定事件和修改,canvas输出的是一副画布。
-svg输出的图形是矢量图形,后期通过修改参数自由放大缩小,不会失真,canvas输出标量画布像图片一样,放大会失真。
5.Iframe是什么,有哪些缺点?
Iframe(内联框架)是html的标签,允许将另外一个html文档嵌入到当前文档,浏览器解析这个标签时,它会加载指定URL的内容,并在窗口中显示出。
缺点:
1.会阻碍主页面的load(加载)事件,先加载玩iframe的内容结束后再继续加载主页面的内容。
2.浏览器的搜索引擎一般无法解读iframe页面,不利于SEO(搜索引擎优化)的搜索。
3.Iframe和主页面共享连接池,会影响页面的并行加载。
使用js动态添加iframe的src属性可以避免1/3问题。
4.DOCTYPE是什么,有什么作用?
doctype是文档声明,告诉浏览器使用哪一个HTML版本标准解析文档。HTML有很多版本,不同版本格式书写有差异,不事先告诉浏览器 ,浏览器就不知道文档解析标准是什么,这时候浏览器会开启最大兼容模式解析网页,一般称为怪异模式,不仅会降低解析效率,还会在解析过程中产生一些难以预知的bug。
5.谈谈对html语义化的理解
html语义化让页面有良好的解构,页面元素有含义,让代码具有可读性。
优点:
有没有CSS样式时也能让页面呈现出清晰的结构。
有利于SEO和搜索引擎建立良好的沟通,有助于爬虫抓取更多有效信息。
方便团队开发和维护,更具可读性,可以减少差异化。
6.前端页面有哪三层构成,分别是什么?
结构层、表示层、行为层
1.结构层:由html超文本标记语言来创建的,也就是页面中的各种标签,在结构层中保存了用户可以看到的所有内容像一段文字、一张图片、一段视频等等。
2.表示层:由css负责创建,它的作用是如何显示有关内容,相当于装修风格。
3.行为层:网页内容和用户之间产生交互性,用户操作网页、网页给用户反馈,这是js和dom操作。
7.什么是严格模式和混杂模式?
严格模式:是以浏览器支持的最高标准运行。
混杂模式:页面以宽松向下兼容的方式显示,模拟老式浏览器的行为。
8.web标准和w3c的理解
web标准简单来说就是结构、表现、行为。
w3c是万维网联盟,包括:HTML、CSS、ECMAScript等。
9.行级元素和块级元素有哪些特点,怎么转换?
块级元素:
总是在新行上开始,每个块级元素独占一行,默认从上到下排列。
宽度缺少时是它容器的100%。
高度、行高以及内外边距是可以设置的。
块级元素可以容纳其他行级元素和块级元素。
行内元素:
和其他元素都会在一行显示。
高、行高及内外边距可以设置。margin和padding左右有效,上下无效。
宽度就是文字或图片的宽度不能改变。
行级元素只能容纳文本或其他行内元素。
10.meta viewport是做什么用的,怎么写?
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
viewport适配移动端,可以控制视口的大小和比例。
| width viewport | 宽度(数值/device-width) |
|---|---|
| height viewport | 高度(数值/device-height) |
| initial-scale | 初始缩放比例 |
| maximum-scale | 最大缩放比例 |
| minimum-scale | 最小缩放比例 |
| user-scalable | 是否允许用户缩放 |
其实还是要靠自己整理,俗话说好记性不如烂笔头,键盘也算是笔咯。可能不完整,有新的会补充的。更新时会添加时间的。






















 1290
1290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








