<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>-->
<!-- 无序列表 -->
<h4>喜欢食物</h4> -->
<u1>
<li>桔子</li>
<li>西瓜</li>
</u1>
</body>
</html>
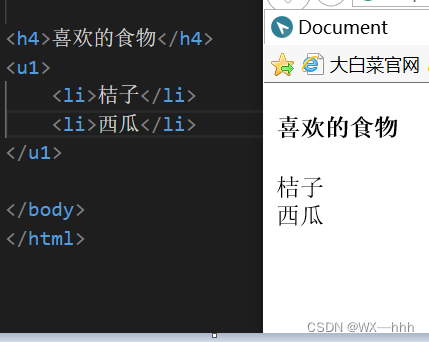
效果图:

知识点:

























 2876
2876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










