1.超链接标签
在 HTML 标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
1.1语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>

1.2链接分类
1.外部链接:<a href="http://www.baidu.com" target="_self"> </a>
target打开方式 默认值是_self 在当前窗口打开页面;_blank 在新窗口打开页面
2.内部链接:网站内部页面之间的相互链接
<a href="gongsijianjie.html">公司简介</a>
3.空连接:暂时没有确定链接目标时
<a href="#">公司地址</a>
4.下载链接:地址链接的是文件.exe或者zip等压缩包形式
<a href="img.zip">下载链接</a>
5.网页元素链接
<a href="http://www.baidu.com"><img src="img.jpg" target="_blank"></a>
6.锚点链接:点击链接可以快速定位到页面中的某个位置
步骤:
(1)在链接文本的href属性中,设置属性值为#名字的形式,如<a href="two">第二集</a>
(2)找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">
第二集介绍</h3>


2.注释标签和特殊字符
(1)注释:<!--注释内容--> Ctrl+/
(2) 特殊字符

3.HTML标签(下)
3.1表格标签
表格是实际开发中非常常用的标签
作用:主要用于展示数据,布局用CSS
基本用法:
<table></table> 用于定义表格的标签
<tr></tr> 用于定义表格中的行,必须嵌套在 <table></table> 标签中
<td></td> 用于定义表格中的单元格,必须嵌套在 <tr></tr> 标签中

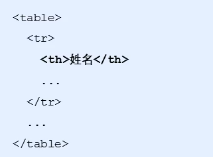
3.2表头单元格标签
表头单元格一般位于表格第一行或第一列,表头单元格里面的文本内容会居中加粗显示。
<th>标签表示HTML表格的表头部分

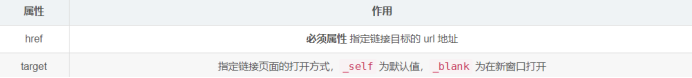
3.3表格属性


3.4 表格结构标签
使用场景:
因为表格可能很长,为了更好地表示表格的语义,可以将表格分为表格头部和表格主体两部分
<thead></thead>标签表示表格头部区域,<thead>内部一般必须拥有<tr>标签,一般位于第一行
<tbody></tbody>标签表示表格主体区域,主要用于放数据本体
以上两个标签都存放于<table>标签内
3.5 合并单元格
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
<td rowspan="2"> </td>
<td colspan="2"> </td>
步骤:
确定合并方式(跨行或跨列)
找到目标单元格,标记合并方式、合并的单元格数量
删除多余单元格
4.列表标签
4.1无序列表
基本语法格式:
<ul>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
<ul>
1.无序列表之间没有顺序级别之分,是并列的
2.<ul> 中只能嵌套 <li>
3. <li> 与 </li> 之间可以容纳所有容器
4.无序列表会带有自己的样式属性,但在实际使用中一般会使用CSS来设置
4.2有序列表
基本语法格式:
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
···
</ol>
4.3自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号.
基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意:
<dl>中只能包含<dt>和<dd>
<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>





















 7223
7223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








