在页面的生命周期中:至少会发生一次渲染,在用户访问的过程中,还会不断的触发重排(reflow)重绘(repaint)
重绘和重排都会影响性能,尤其是重排,会使我们付出高昂的性能代价。
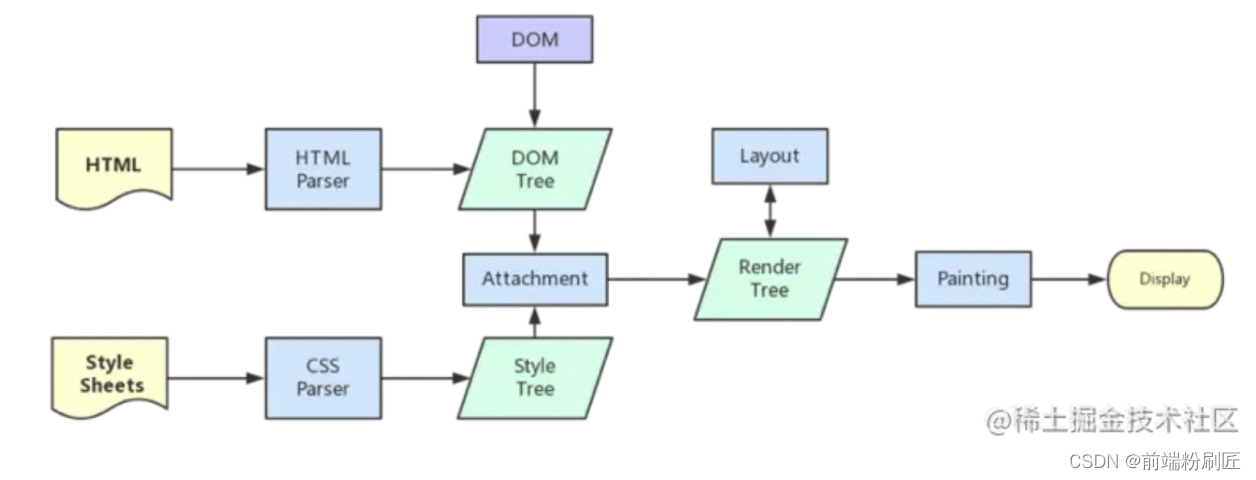
页面生成的过程(浏览器的渲染机制)
- 浏览器采用流式布局模型(Flow Based Layout)
- HTML被HTML解析器解析成DOM Tree
- CSS被CSS解析器解析成CSSOM Tree
- 结合DOM树和CSSOM树,生成一棵渲染树(Render Tree)
- 生成布局(flow),浏览器在屏幕上画出渲染树中的所有节点
- 计算他们在页面上的大小和位置,最后将节点绘制(paint)在屏幕上,显示出整个页面

重排(reflow)
当DOM的变化影响了元素的几何信息(元素的位置和尺寸大小),浏览器需要重新计算元素的几何属性,将其安放在界面中正确的位置。
重排也叫回流,简单来说就是重新生成布局,重新排列元素。
元素的外观改变不会引起网页重新生成布局,但当浏览器完成重排之后,将会重新绘制受到此次重排影响的部分。将会重新绘制受到此次重排影响的部分,比如元素高度的改变,这个元素乃至周边DOM都需要重新绘制。所以:重绘不一定导致重排,但是重排一定导致重绘
重排影响的范围
- 全局范围:从根节点html开始对整个渲染树进行重新布局。
- 局部范围:对渲染树的某部分或某一个渲染对象进行重新布局。
重绘(repaint)
当一个元素的外观发生改变,但是没有改变布局,重新把元素外观绘制出来的过程
由于浏览器必须验证DOM树上的其他节点元素的可见性,所以重回的代价也很大。
优化建议
通过减少重排的负面影响来提高用户体验的最简单方式就是尽可能的减少重排的次数,重排的范围
浏览器优化
现代浏览器大多是通过队列机制来批量更新布局的,浏览器会把修改操作放在队列中,至少一次浏览器刷新(16.6ms)才会清空队列,但是当你获取布局信息的时候(比如改变元素的宽高、位置)导致浏览器不得不更新计算元素的几何属性,队列中可能有会影响这些属性或方法返回值的操作,即使没有,浏览器也会强制清空队列。触发重排与重绘来确保返回正确的值并重新构建渲染树。我们应该尽量避免使用强制渲染刷新队列。
减少重排的范围
- 尽可能的在DOM树的最末端改变class,重排是不可避免的,但是可以减少其影响,尽可能的在DOM树的最末端改变class,可以限制重排的范围,尽可能少的影响其他节点。
- 不要使用table布局,可能很小的一个小改动会造成整个table的重新布局,在不得已使用table的场合,可以设置table-layout:auto,或者table-layout:fixed,这样可以让table一行一行的渲染,这种做法是为了限制reflow的影响范围。
减少重排的次数
- 样式集中改变
- 不要频繁的操作样式,对于一个静态页面来说,明智且可维护的做法是更改类名,而不是修改样式。对于动态改变的样式来说,相较每次微小修改都直接触及元素,更好的办法是统一在cssText变量中编辑。虽然现在大部分现代浏览器会有flush队列进行渲染队列优化,但是有些老版本的浏览器效率依然低下。
- 分离读写操作
- DOM的多个读操作或者写操作,应该放在一起,不要两个读操作之间加入一个写操作
- 当我们修改了元素的集合属性,导致浏览器触发重排或重绘时,它会把该操作放进渲染队列,等到队列中操作到了一定的数量或者到了一定的时间间隔时,浏览器就会批量执行这些操作。
- 将DOM离线
- 使用display:none
- 一旦我们给元素设置display:none时(只有一次重排重绘),元素便不会再存在在渲染树种,相当于将其从页面上“拿调”,我们之后的操作将不会触发重绘和重排,添加足够多的变更后,通过display属性显示(另一次重排重绘)。通过这种方式即时大量变更也只是触发两次重排,visibility:hidden的元素只对重绘有影响,不影响重排
- 通过documentFragment创建一个dom碎片,在它上面批量操作dom,操作完成之后,再添加到文档中,这样只会触发一次重排。
- 复制节点,在副本上工作,然后替换他。
- 使用display:none
- 使用absolute或fixed脱离文档流
- 使用绝对定会使的该元素单独成为渲染树中的body的一个子元素,重排开销比较小,不会对其它节点造成太多的影响,当你在这些节点上放置这个元素时,,一些其它在这个区域内的节点可能需要重绘,但是不需要重排。
- 优化动画
- 可以把动画效果应用到position属性为absolute或fixed的元素上,这样对其他元素影响较小。
- 启用GPU加速GPU硬件加速是指应用GPU的图形性能对浏览器中的一些图形操作交给GPU来完成,GPU专门是为处理图形而设计的,在速度和能耗上更有效率
css优化
- 使用transform替代top,transform只会造成重绘,但是top会造成重排。
- 使用visibility替换display:none,因为前者只会引起重绘,后者会造成重排。
- 避免设置多层内联样式,css选择符从右往左匹配查找,避免元素层级过多,保证层级扁平
- 将动画效果应用到position属性为absolute或fixed的元素上,避免影响其他元素的布局,这样当动画变化的时候只会造成重绘不会造成重排,并且控制动画速度可以选择requestAnimationFrame(他的作用是:把每一帧中的所有DOM操作集中起来,在一次重绘/重排中就完成,并且重绘/重排的时间间隔跟随浏览器的刷新频率,在隐藏不可见的元素中,requestAnimationFrame将不会进行重绘重排,这就意味着更少的gpu、cpu和内存使用量)
- 避免使用css表达式,可能会引发重排
- css3硬件加速可以让transform、opacity、filters这些动画不会引起重排重绘,但是对于动画的其他属性,例如background-color这些,还是会引起重绘
- 尽量对复杂的动画元素使用绝对定位,使它脱离文档流,否则会引起父元素及其后续元素频繁重排。
js优化
- 避免频繁的操作样式,最好一次性重写style属性,或者将样式列表定义为class并一次性更改class属性
- 避免频繁操作DOM,创建一个documentFragment,在它上面应用所有DOM操作。最后把他添加到文档中
- documentFragment表示一个没有父级文件的最小文档对象,相当于是一个轻量版的Document,用于存储已排好版或尚未打理好格式的xml片段,他与document最大的区别在于:documentFragment不是真实DOM树的一部分,他的变化不会引起DOM树的重新渲染操作,且不会导致性能问题。
- 避免频繁读取会引发重排/重绘的属性,如果确实需要多次使用,那就用一个变量存储起来。






















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








