基本数据类型:String、Number、Boolean、Null、Undefined、Symbol (ES6)、Bigint (ES10,提供了表示大于最大安全整数之外)
引用数据类型:Object,包括function/array/object
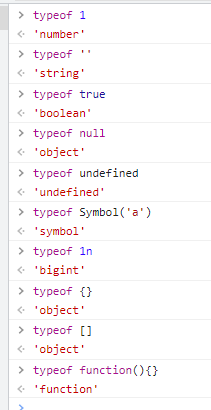
一、typeof
判断基本数据类型,对于引用数据类型除了function返回’function‘,其余全部返回’object'。

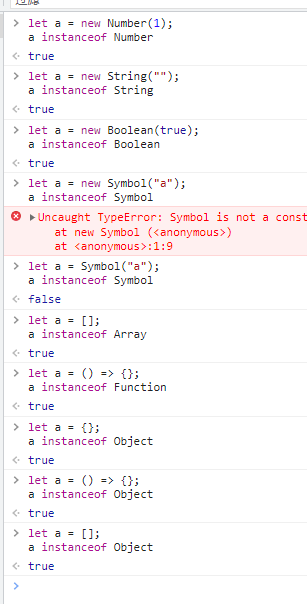
二、instanceof
主要用于区分引用数据类型,无法检测undefined, null, symbol。
原理:验证当前类的原型prototype是否会出现在实例的原型链__proto__上,只要在它的原型链上,则结果都为true。因此,`instanceof` 在查找的过程中会遍历左边变量的原型链,直到找到右边变量的 `prototype`,找到返回true,未找到返回false。

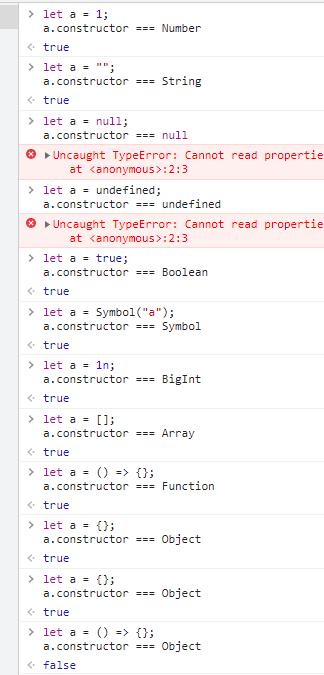
三、constructor
prototype对象的一个属性,默认指向prototype属性所在的构造函数。

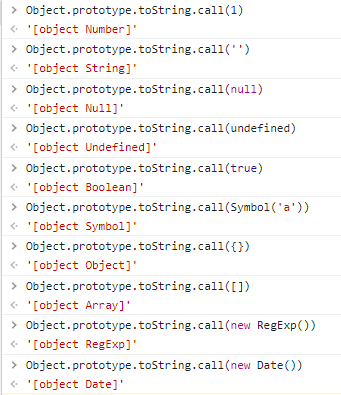
四、Object.prototype.toString.call()
适用于所有类型的判断检测,检测方法是Object.prototype.toString.call(数据) 返回的是该数据类型的字符串。
原理:Object.prototype.toString 表示一个返回对象类型的字符串,call()方法可以改变this的指向,那么把Object.prototype.toString()方法指向不同的数据类型上面,返回不同的结果























 2523
2523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








