网页中经常会用到带三角的提示框,这里分享一个简易制作方法。
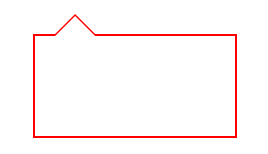
效果图:

1.首先我们设置好对话框,style样式这里举例设置了宽度100px和高度50px。
<div class="tips"></div>
2.在文本前插入::before,通过边框属性border来设置三角形。
border-width: 10px;
border-color: transparent transparent red transparent;
border-style: dashed dashed solid dashed;
上述border-color和border-style的4个值分别对应上右下左的三角形,通过transparent设置透明来控制哪边出现三角形。这里举例设置了下方的三角形(箭头朝上)
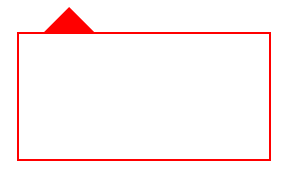
3.通过position定位来确定三角形的位置,可作出以下效果。

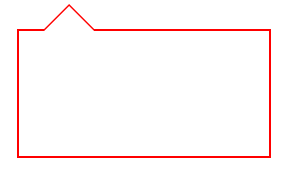
4.用与上方同样的方法再插入一个颜色为内部背景颜色的三角形(白色),通过定位在同一个地方,但高度下移1px即可把三角形内部颜色给覆盖掉。

一个带三角形的提示框就做好了。以下是举例使用的完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.tips{
width: 100px;
height: 50px;
margin: 20px auto;
border: 1px solid red;
position: relative;
font-size: 16px;
}
.tips::before{
content: '';
width: 0;
height: 0;
border-width: 10px;
border-color: transparent transparent red transparent;
border-style: dashed dashed solid dashed;
position: absolute;
top: -21px;
left: 10px;
}
.tips::after{
content: '';
width: 0;
height: 0;
border-width: 10px;
border-color: transparent transparent #fff transparent;
border-style: dashed dashed solid dashed;
position: absolute;
top: -20px;
left: 10px;
}
</style>
</head>
<body>
<div class="tips"></div>
</body>
</html>





















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








