目录
7.升级到node17之后的版本,Angular工程启动出错
简介
Node.js 是一个基于"Chrome V8 引擎" 的JavaScript "运行环境";
NodeJS不是一门编程语言, NodeJS是一个运行环境;
node.js是一个JavaScript的项目管理工具,功能类似于java中的maven或者python中的pip。
NPM(node package manager)是 node.js 的包管理和分发工具。
新版的node.js集成了npm,安装node.js后无需额外安装npm。
使用的目的
Node.js是一个基于事件驱动I/O的服务端JavaScript环境 ( 用js就可以做一些后端的事 ) ,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
===
1.安装

我选择的是16.18.0
2.安装后的效果

3.准备尝试运行的代码
const http = require("http");
const hostname = "127.0.0.1";
const port = 3000;
//创建HTTP服务器,并提供两个对象,一个请求(http.IncomingMessage对象)和一个
//响应(http.ServerResponse对象)
const server = http.createServer((req, res) => {
res.statusCode = 200;//设置statusCode属性为200,以表相应成功
res.setHeader("Content-Type", "text/plain");//设置Content-Type响应头
res.end("Hello World\n");//关闭响应,添加内容作为end()的参数
})
//服务器启动监听
server.listen(port, hostname, () => {
console.log(`服务器运行在http://${hostname}:${port}/`);
})--
4.运行JS代码
可以把上面的代码,保存到【helloWorld.js】文件中,命令行中,执行【node】命令执行
C:\nodejs>node helloWorld.js
服务器运行在http://127.0.0.1:3000/或者,命令行,输入node之后,把上面的代码复制进去

按下回车键

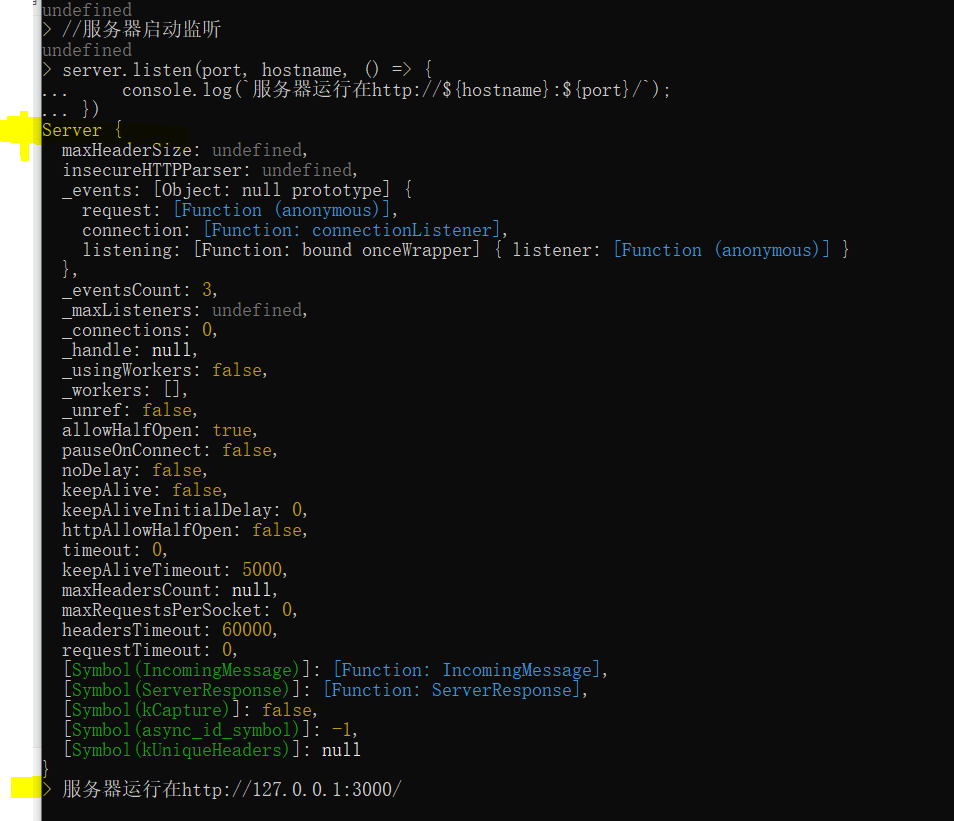
(Server 开始的内容,是按下回车键之后显示的)
Server {
maxHeaderSize: undefined,
insecureHTTPParser: undefined,
_events: [Object: null prototype] {
request: [Function (anonymous)],
connection: [Function: connectionListener],
listening: [Function: bound onceWrapper] { listener: [Function (anonymous)] }
},
_eventsCount: 3,
_maxListeners: undefined,
_connections: 0,
_handle: null,
_usingWorkers: false,
_workers: [],
_unref: false,
allowHalfOpen: true,
pauseOnConnect: false,
noDelay: false,
keepAlive: false,
keepAliveInitialDelay: 0,
httpAllowHalfOpen: false,
timeout: 0,
keepAliveTimeout: 5000,
maxHeadersCount: null,
maxRequestsPerSocket: 0,
headersTimeout: 60000,
requestTimeout: 0,
[Symbol(IncomingMessage)]: [Function: IncomingMessage],
[Symbol(ServerResponse)]: [Function: ServerResponse],
[Symbol(kCapture)]: false,
[Symbol(async_id_symbol)]: -1,
[Symbol(kUniqueHeaders)]: null
}
> 服务器运行在http://127.0.0.1:3000/5.访问正在运行的代码(Hello World)
http://127.0.0.1:3000/
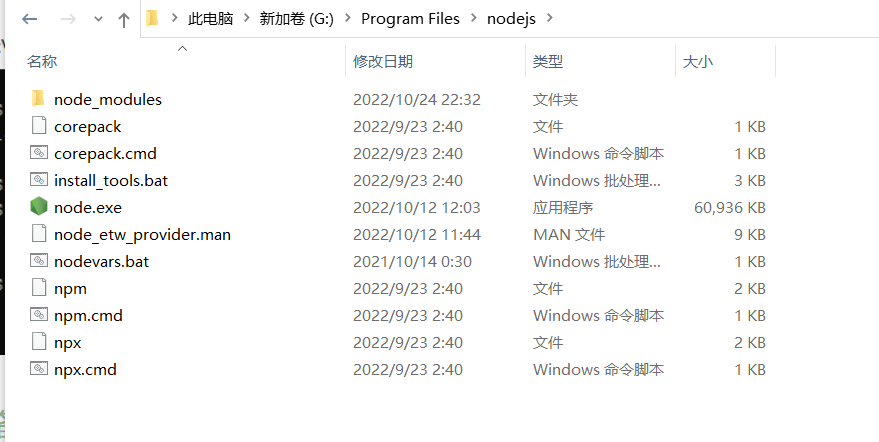
6.安装后,对应的目录下有哪些内容(那些命令可以直接执行)

下面蓝色标记的,都是已知的可以执行的命令
G:\Program Files\nodejs>dir /b
corepack
corepack.cmd
install_tools.bat
node.exe
nodevars.bat
node_etw_provider.man
node_modules
npm
npm.cmd
npx
npx.cmdG:\Program Files\nodejs>
---
7.升级到node17之后的版本,Angular工程启动出错
错误信息:
Error: error:0308010C:digital envelope routines::unsupported
。。。。。。
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
解决:执行下面命令,之后在执行你想要执行启动命令 ng serve --open
set NODE_OPTIONS=--openssl-legacy-provider---






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








