概念:setup是一个新的api,值为一个函数,组件中用到的数据,方法等都会放到setup中
1、setup执行时机
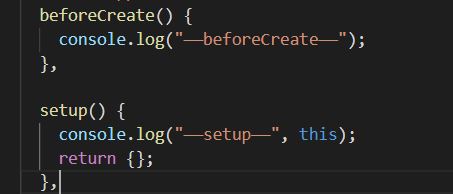
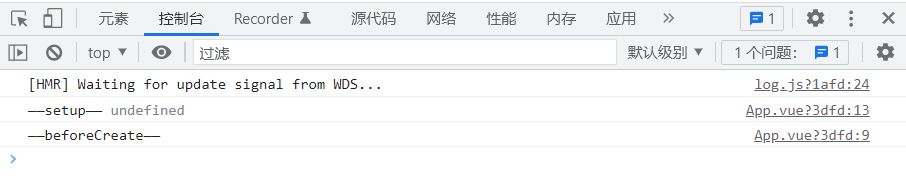
setup会在beforeCreate前执行一次,this值是undefined


2、参数
setup可以接收两个参数,props和context
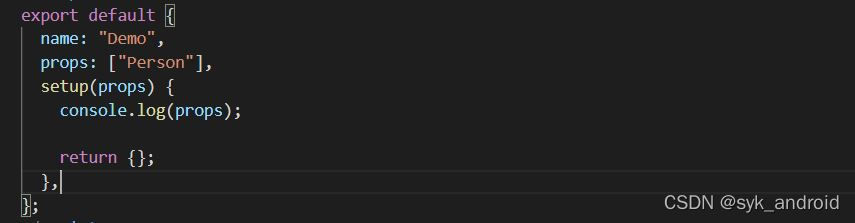
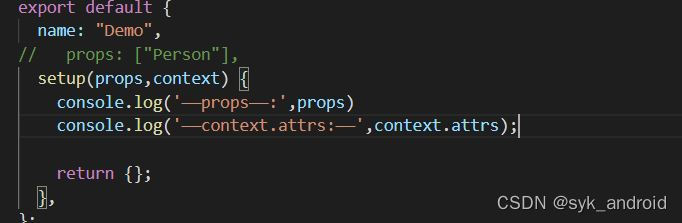
(1)props:vue3会把组件外部传递过来的参数,并且在组件内声明接收了的属性,封装成一个对象,通过props参数调用。
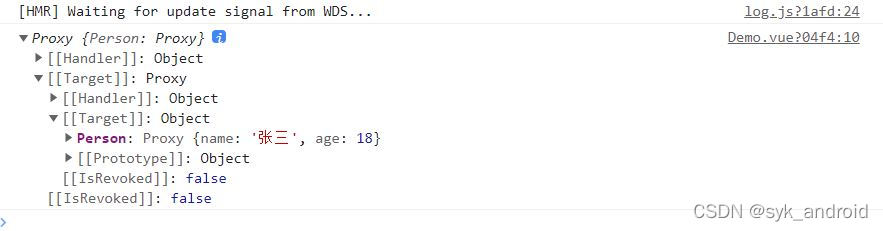
这里传递了一个Person对象,在当前组件内部声明接收后,可以通过props打印出来。

 (2)context上下文对象
(2)context上下文对象
在context中有三个方法:
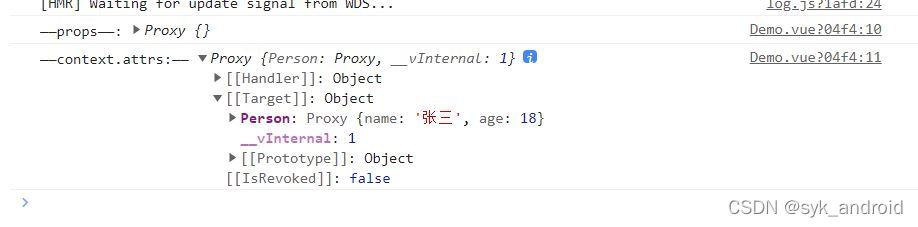
attrs:相当于vue2中的this.$attrs,指传递过来的参数,但是没有在当前组件内部声明。
将声明接收注释掉后,props中的数据转移到了context.attrs中

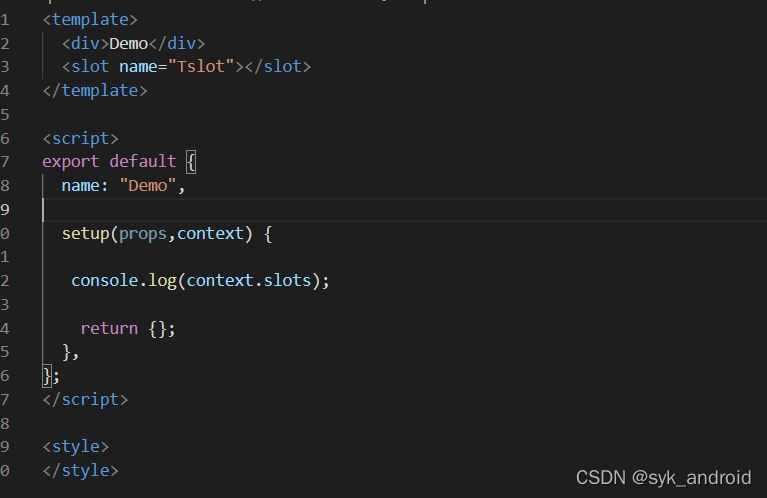
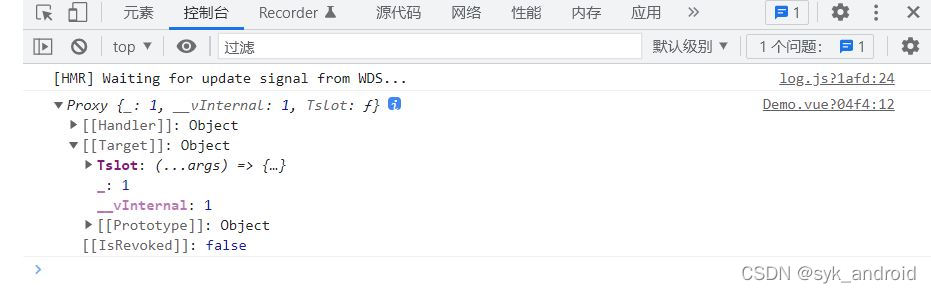
slots:收到的插槽内容,相当于vue2中的this.$slots


注:在给插槽命名时建议使用 v-slot:插槽名 来命名,使用slot=插槽名 会有警告
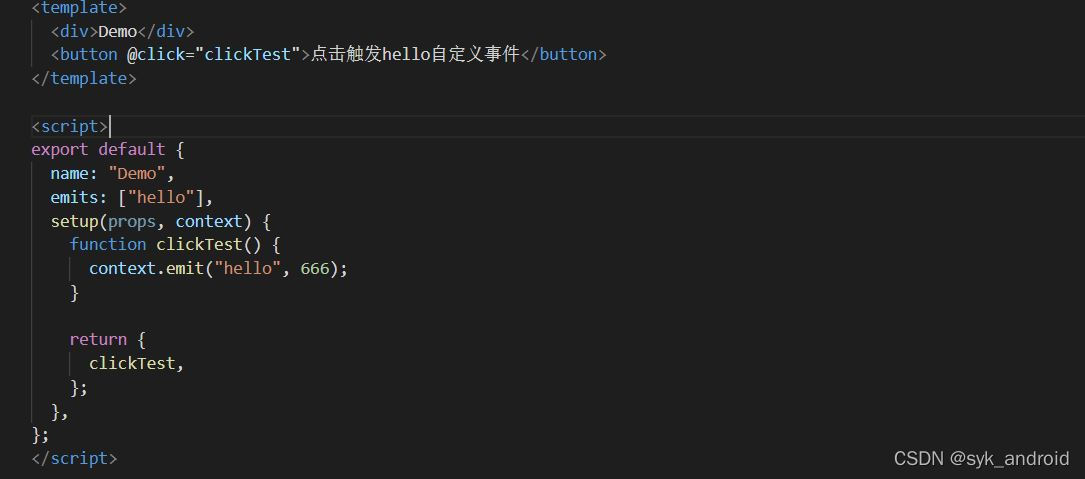
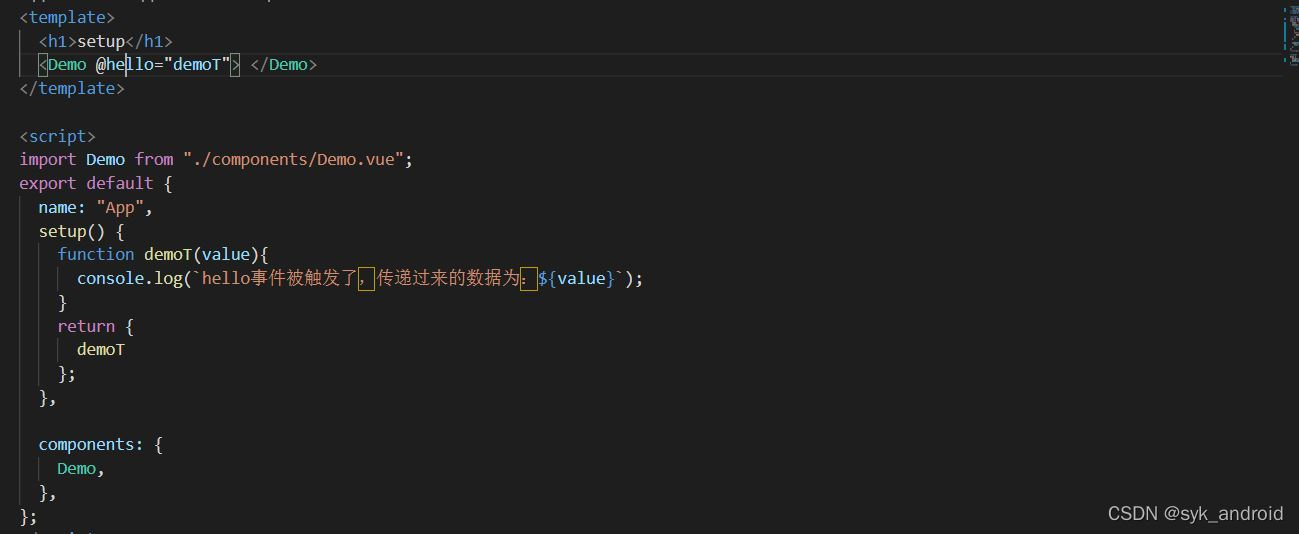
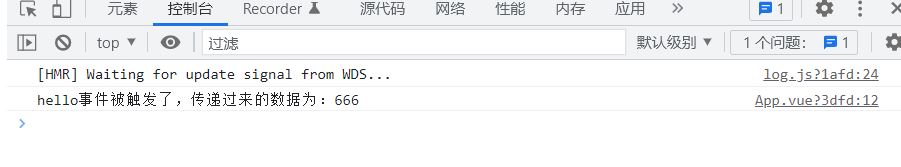
emit:分发自定义事件的函数,相当于vue2中this.$emit



注:在vue3中触发自定义事件要在emits配置项中配置,否则会报警告。







 本文详细介绍了Vue3中的setup API,它在beforeCreate之前执行,this值为undefined。setup接受props和context两个参数,props用于接收外部传递的参数,context包含attrs、slots和emit。 attrs用于未声明的属性,slots用于处理插槽内容,emit则用于触发自定义事件。在Vue3中,触发事件需要在emits选项中配置。
本文详细介绍了Vue3中的setup API,它在beforeCreate之前执行,this值为undefined。setup接受props和context两个参数,props用于接收外部传递的参数,context包含attrs、slots和emit。 attrs用于未声明的属性,slots用于处理插槽内容,emit则用于触发自定义事件。在Vue3中,触发事件需要在emits选项中配置。
















 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








