UIScrollView 是UIKit框架里面开发中使用非常频繁的控件,也是非常重要的控件.
UIScrollView继承至UIView,凡事可视组建都是继承制UIView。
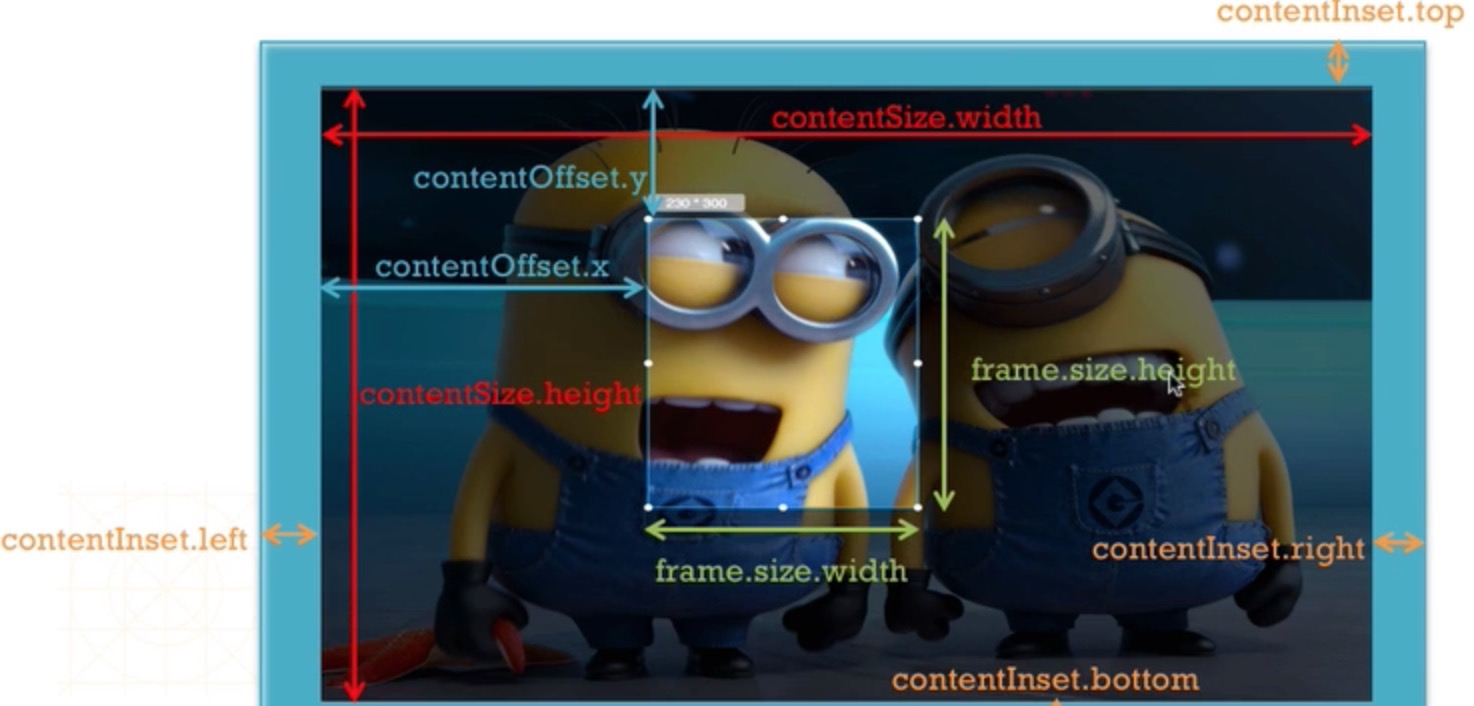
UIScrollView的属性说明:
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0,0,100,100)];
[self.view addSubView:scrollView];
scrollView.contentSize = CGSizeMake(200,200);// 设置scrollView的滚动范围,当contentSize的尺寸未设置或者小于scrollView的边框时,不能滚动。滚动范围为contentSize的宽高减去边框的宽高。
scrollView.clipsToBounds = NO; // 默认此属性为yes,属性为YES表示当UIScrollView的滚动范围超出了边框的范围的将被裁减掉。
scrollView.scrollEnable = NO;// 默认为YES,设置不能滚动;
scrollView.bounces = NO; // 默认为YES,为YES表示有滚动的弹簧效果,如果为NO,表示没有
scrollView.alwaysBounceVertical = yes;默认为NO,设置为YES当下拉、上啦时,可显示动画 scrollView.alwaysBounceHorizontal = YES;表示左右滑动的时候有动画
scrollView.showsHorizontalScrollIndicator = NO;// 默认显示水平滚动条,设置为NO表示不显示
scrollView.showVerticalScrollIndicator = NO; // 默认显示垂直滚动条,设置为NO表示不显示
**重点内容**
注意:不能通过索引去subViews数组访问scrollViews的字控件
例如:
UIView *view = scrollView.subviews.firstObject;不能这样实现
因为scrollView上面默认添加了滚动条,实在需要通过索引去访问时,可以先隐藏掉滚动条
// 设置内容的偏移量
// 作用1:控制内容滚动的位置
// 作用2:得知内容滚动的位置
scrollView.contentOffset = CGPointMake(100,100);
// 通过动画让scrollView的内容滚动到指定的位置
[scrollView setContentOffset:CGPointMake(10, 20) animated:YES];
****重点内容****
OC语法规定:不能修改OC对象的结构体属性的成员变量;
// 内边距
scrollView.contentInset = UIEdgeInsetsMake(10,20,30,40);重点内容
关于内边距:
UIScrollView的代理
常用的代理方法:
#pragma UIScrollViewDelegate
/**
* 当scrollView正在滚动的时候就会调用
*/
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"%s",__func__);
}
/**
* 用户即将开始拖拽scrollView时就会调用这个方法
*/
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"%s",__func__);
}
/**
* 用户即将停止拖拽
*/
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset
{
NSLog(@"%s",__func__);
}
/**
* 用户已经停止拖拽时就会调用这个方法
*/
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
if (decelerate == NO) {
NSLog(@"用户已经停止拖拽scrollView,停止滚动");
}else{
NSLog(@"用户已经停止拖拽scrollView,但scrollView 由于惯性继续滚动");
}
NSLog(@"%s",__func__);
}
/**
* 用户减速完毕会调用,停止滚动
*/
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
NSLog(@"%s", __func__);
}UIScrollView的缩放子控件
// 1.0设置缩放比例
scrollView.maximumZoomScale = 3.0f;
scrollView.minimumZoomScale = 0.3f;
// 2.0实现代理的方法
/**
* 返回需要缩放的子控件(scrollView的子控件)
*/
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return nil;
}UIScrollView分页功能
scrollView.pagingEnabled = YES; // 展示分页功能
// 分页的标准,以scrollView的标准为一页






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










