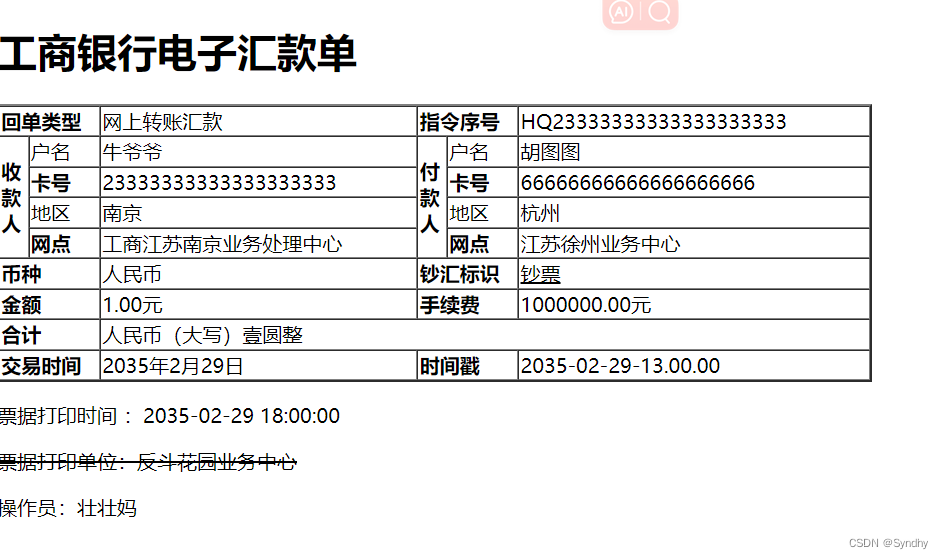
1.HTML练习仿制图片中的汇款单
 代码如下
代码如下
<html>
<head>
<meta charset="utf-8">
<title>汇款单</title>
<style>
/* tr{
text-align: center;
} */
table{
width: 700px;
height: 100px;
}
</style>
</head>
<body>
<h1> 工商银行电子汇款单</h1>
<table border="2" cellspacing="0" >
<tr>
<td colspan="2"><b>回单类型</b></td>
<td>网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td>HQ23333333333333333333</td>
</tr>
<tr>
<td rowspan="4" width="20px"><b>收款人</b></td>
<td>户名</td>
<td>牛爷爷</td>
<td rowspan="4" width="20px"><b>付款人</b></td>
<td>户名</td>
<td>胡图图</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>23333333333333333333</td>
<td><b>卡号</b></td>
<td>66666666666666666666</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标识</b></td>
<td><u>钞票</u></td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>1000000.00元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写)壹圆整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td>2035年2月29日</td>
<td colspan="2"><b>时间戳</b></td>
<td>2035-02-29-13.00.00</td>
</tr>
</table>
<p>
票据打印时间 :2035-02-29 18:00:00
</p>
<p>
<s>票据打印单位:反斗花园业务中心</s>
</p>
<p>
操作员:壮壮妈
</p>
</body>
</html>
实现效果图






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








