仿制表单

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="post" name="register">
<table border="1" cellspacing="0" >
<thead>
<tr>
<th colspan="2">用户注册</th>
</tr>
</thead>
<tbody>
<tr>
<td class="1">用户名</td>
<td ><input type="text" name="UserName"></td>
</tr>
<tr>
<td class="1">密码</td>
<td><input type="password" name="UserPass"></td>
</tr>
<tr>
<td class="1">性别</td>
<td>
<input type="radio" name="性别">男
<input type="radio" name="性别">女
</td>
</tr>
<tr>
<td class="1">爱好</td>
<td>
<input type="checkbox" name="爱好">写作
<input type="checkbox" name="爱好">听音乐
<input type="checkbox" name="爱好">体育
</td>
</tr>
<tr>
<td class="1">省份</td>
<td>
<select name="province">
<option value="shaanxi">陕西</option>
<option value="shanx">山西</option>
</select>
</td>
</tr>
<tr>
<td class="1">自我介绍</td>
<td>
<textarea name="intro"cols="25" rows="5" placeholder="您的建议或者意见"></textarea>
</td>
</tr>
<tfoot>
<tr align="center">
<th colspan="2">
<input type="submit" name="send">
<input type="reset" name="reset" id="">
</th>
</tr>
</tfoot>
</tbody>
</table>
</form>
</body>
</html>
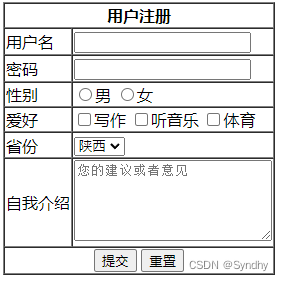
实现效果






















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








