CSS中, 所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
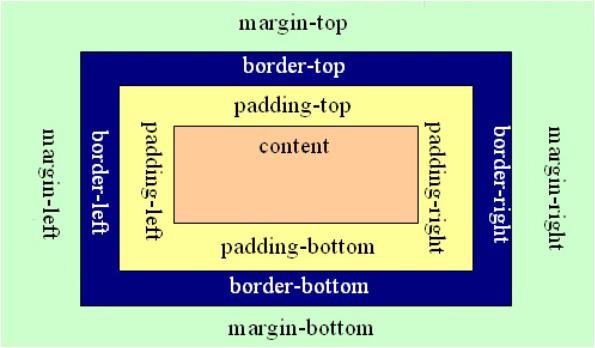
下面为Box Model的图示:

说明:
Content:盒子的内容,显示文本,影响,图片….
Padding:盒子的内边距,分为上内边距(padding-top)、右内边距 (padding-right)、下内边距(padding-bottom)、左内边距(padding-right)
border:盒子的边框,分为上边框(border-top)、右边框(border-right)、
下边框(border-bottom)、左边框(border-left)
margin:盒子的外边距、分为上外边距(padding-top)、右外边距 (padding-right)、下外边距(padding-bottom)、左外边距(padding-right)
tips:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左内边距+右内边距+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+上内边距+下内边距+上边框+下边框+上边距+下边距






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








