box

网页中子标签中的大小和占位与父标签有关,如果要自定义标签占据的空间大小,就可以用box。
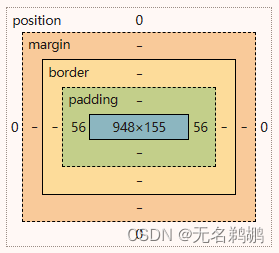
一般来说box由margin(外边距),border(边框),padding(内边距),还有最里面的那个蓝色的方框context(内容)用来显示该div或span标签内的内容。
width&height标签
- 用于规定box的大小,默认是context的大小,可以通过box-sizing指定width&height限定的对象。
- 例:box-sizing:border-box 规定w&h限制border的大小
background-color
- 用于选择背景颜色
注:颜色的不同表示方法
- 直接写出颜色的英文单词color_name,如:red green grey…
- 用该颜色的十六进制转换码hex_number,如:#000000 #0000ff
- 使用rgb代码rgb_number,如:rgb(0,0,0) rgb(255,255,255)
border
设置外边框的样式,一般含三个参数,按顺序分别为
边框宽度 边框样式 边框颜色
例:border: 10px solid red
solid:表示实线框
dotted:表示点线
dashed:表示虚线
margin & padding
- 后跟四个像素大小,分别表示上边距,右边距,下边距,左边距
- 也可以只设置一个,表示四个边距都为该值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box</title>
<style>
div {
width: 300px;
height: 300px;
box-sizing: border-box;
border:10px dashed red;
margin:50px;
background-color: rgb(234, 24, 243);
padding: 15px;
}
</style>
</head>
<body>
<div>This is context</div>
</body>
</html>
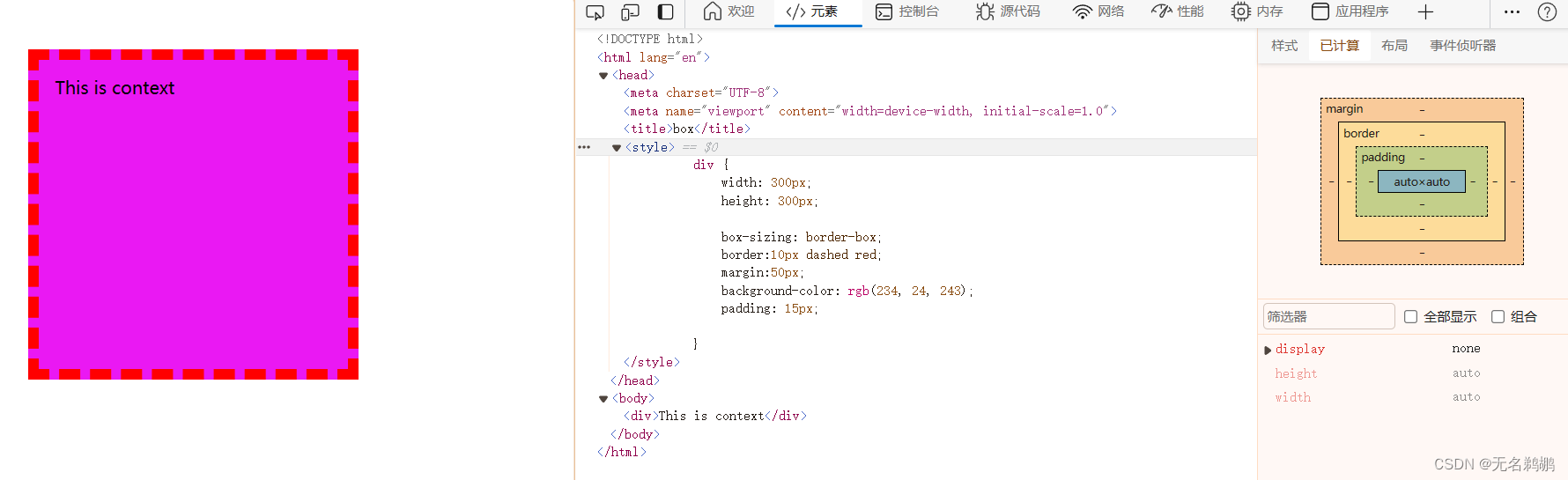
代码示例

form
表单(form)主要负责数据的采集功能
action & method属性
- action:规定当提交表单时向哪里发送表单数据(url),默认为当前页面
- method:规定用于发送表单数据的方式。Get Post,默认为get
表单项
input
- :定义表单项,通过type属性控制输入形式
- type属性(label标签用于使标签内的内容为一体 方便点击)
- text:单行文本输入框
- password:密码输入框(不会在页面上回显具体密码)
- radio:单选按钮 (通过name属性来联结)
- checkbox:复选框 (通过name属性来联结)
- button:普通按钮
- submit:提交按钮
- reset:重置按钮
- image:图片提交的按钮
- :定义下拉列表
- 用于定义下拉列表的不同选项
- option提交上去的是value属性的内容
- :定义文本域
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<!-- action标签 用来指定接收表单的url 默认是当前页面接收表单信息 -->
text:<input type="text" name="text1"><br>
password:<input type="password" name="password1"><br>
sex:<label><input type="radio" name="qwe" value="1">男</label>
<label><input type="radio" name="qwe" value="2">女</label><br>
爱好:<label><input type="checkbox" name="hobby" value="1">唱</label>
<label><input type="checkbox" name="hobby" value="2">jump</label>
<label><input type="checkbox" name="hobby" value="3">**</label><br>
出生年份:<select name="birthyear">
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
</select><br>
<input type="submit" value="提交"><input type="reset" value="重置" >
</form>
</body>
</html>
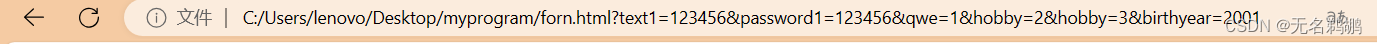
get提交的数据在url上显示

动手才能进步






















 5035
5035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








